如何理解BFC-區塊格式化上下文(圖文)
這篇文章分享給大家的內容是關於如何理解BFC-區塊格式化上下文(圖文),內容很詳細,接下來我們就來看看具體的內容,希望可以幫助大家。
BFC概念
BFC(block formatting context)區塊格式化上下文, 是Web頁面區塊層級元素佈局及浮動元素彼此互動的區域。 BFC是一個獨立的佈局環境,(實際頁面渲染時是不可見的),由BFC構建的區域其內部元素的佈局是不受外界的影響的,利用這個特性可用於消除浮動元素對其非浮動的兄弟元素和其子元素所帶來的影響。在BFC中元素從頂端開始垂直地一個接一個地排列,兩個元素之間的垂直的間隙是由他們的margin 值決定的。在一個BFC中,兩個相鄰的塊級元素的垂直外邊距會產生折疊。 (後面詳細解釋)
形成BFC的條件:
1.浮動、絕對定位、fixed定位,這些方式都能讓元素脫離文檔流形成獨立的BFC。
2.display:inline-block/table-cells/table-captions/inline-flex(非區塊級元素的區塊容器元素)
3.overflow:auto/hidden/scroll
overflow屬性本身並沒有什麼特別之處,但是會產生BFC創造獨立佈局環境,使元素不受浮動元素的影響。
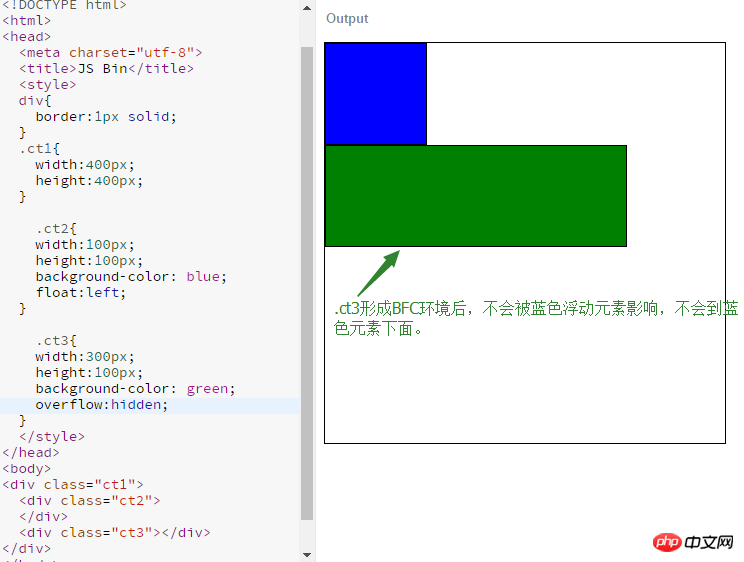
使用BFC清除浮動效果範例:

#BFC的作用:
# 1.清除浮動帶來的副作用(將浮動限定在BFC區域中)
2.撐開父元素(包住浮動元素) 清除浮動就是撐開父元素
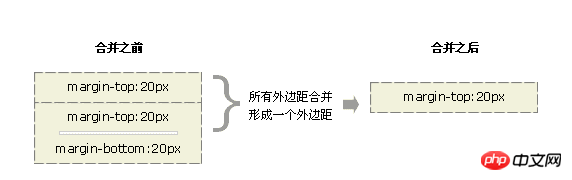
3.阻止外邊距合併
4.BFC獨立性可用於佈局
關於margin合併
#margin合併出現的三個場景:
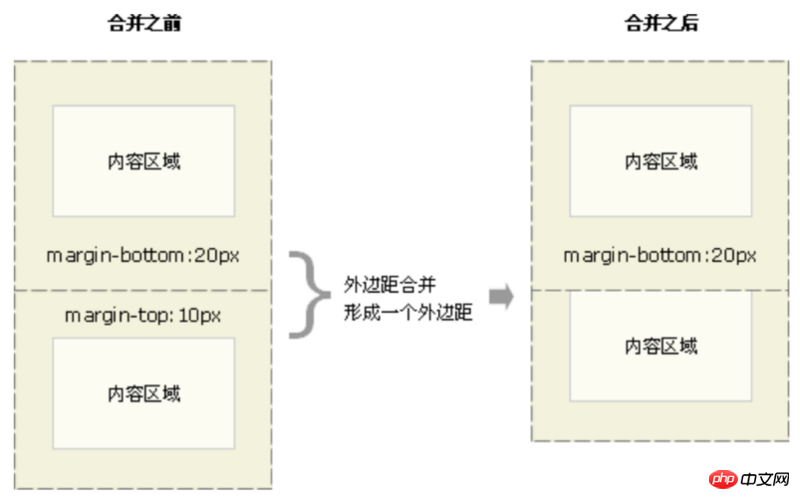
1.在同一個BFC環境中,處於普通文檔流中的垂直相鄰元素的外邊距合併。 
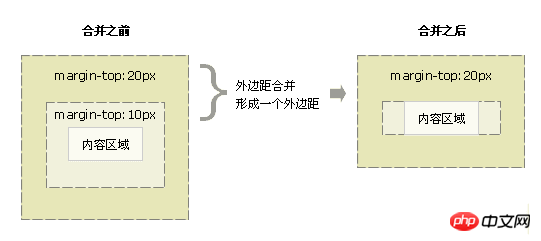
2.父子元素的外邊距合併。

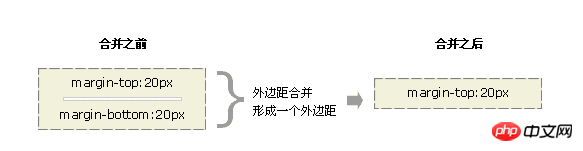
3.空元素本身的外邊距合併。 
如果這個外邊距遇到另一個元素的外邊距,它也會發生合併

#margin合併規則:
1.兩個margin都是正值的時候,取兩者的最大值;
2.當margin 都是負值的時候,取的是其中絕對值較大的,然後,從0位置,負向位移;
3.當有正有負的時候,先取出負margin 中絕對值中最大的,然後和正margin 值中最大的margin 相加。
所有鄰近的margin要一起參與運算,不能逐步進行。
阻止相鄰元素外邊距合併的方法:
#1.被非空內容、padding、border 或 clear 分隔開。
2.不在一個普通流中或用BFC分割開。
3.讓margin在垂直方向上不毗鄰。
相關推薦:
以上是如何理解BFC-區塊格式化上下文(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






