微信小程式開發:在Gulp的基礎上建構的工作流程
目前開發微信小程式時,可選的技術方案大概有四種,分別是:微信小程式原生開發,使用wepy框架,使用mpvue框架,使用taro框架
將持續更新,感謝你的支持。
基於Gulp建構的微信小程式開發工作流程
適用場景
三種開發方案,各有優劣。使用第三方框架開發,可以享受框架帶來的開發便利,但對於小程式新增的諸多功能和功能,例如WXS模組、自訂元件和外掛等,受制於第三方框架,無法使用。
而原生小程式的開發模式,又過於簡陋,就樣式來說,寫慣了less,stylus和sass的同學一定無法忍受wxss的這種寫法,基於此,決定使用 gulp自動化工具來建立一套微信小程式開發的基礎模板,在完全保留微信小程式功能和特性的基礎上,又可以的使用less來寫樣式,同時加入圖片壓縮,命令列快速建立模板等特性,如此開發,快哉,快哉!
github走起
特性
基於
gulp less建構的微信小程式工程專案專案圖片自動壓縮
ESLint程式碼檢查
#使用命令列快速建立
page、template和component
Getting Started
0. 開始之前,請確保已經安裝node和npm,全域安裝gulp-cli
$ npm install --global gulp-cli
1. 下載程式碼
$ git clone https://github.com/YangQiGitHub/wx-miniprogram-boilerplate.git
2. 進目錄,安裝相依性
$ cd wx-miniprogram-boilerplate && npm install
3. 編譯程式碼,產生dist目錄,使用開發者工具開啟dist目錄
$ npm run dev
4. 新page、template或component
gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
#5. 上傳程式碼前編譯
$ npm run build
6. 上傳程式碼,審核,發版
工程結構
wx-miniprogram-boilerplate ├── dist // 编译后目录 ├── node_modules // 项目依赖 ├── src │ ├── components // 微信小程序自定义组件 │ ├── images // 页面中的图片和icon │ ├── pages // 小程序page文件 │ ├── styles // ui框架,公共样式 │ ├── template // 模板 │ ├── utils // 公共js文件 │ ├── app.js │ ├── app.json │ ├── app.less │ ├── project.config.json // 项目配置文件 │ └── api.config.js // 项目api接口配置 ├── .gitignore ├── .eslintrc.js // ESLint ├── package-lock.json ├── package.json └── README.md
Gulp說明
Tasks: dev 开发编译,同时监听文件变化 build 整体编译 clean 清空产出目录 wxml 编译wxml文件(仅仅copy) js 编译js文件,同时进行ESLint语法检查 json 编译json文件(仅仅copy) wxss 编译less文件为wxss img 编译压缩图片文件 watch 监听开发文件变化 auto 自动根据模板创建page,template或者component(小程序自定义组件) gulp auto 选项: -s, --src copy的模板 [字符串] [默认值: "_template"] -p, --page 生成的page名称 [字符串] -t, --template 生成的template名称 [字符串] -c, --component 生成的component名称 [字符串] --msg 显示帮助信息 [布尔] 示例: gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
Q&A
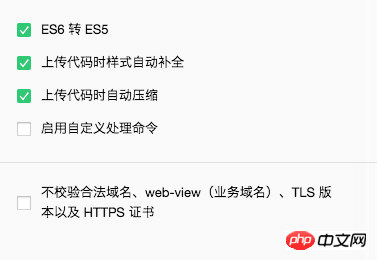
#Q: 為什麼工作流程中沒有加入js轉換,樣式補全以及程式碼壓縮?
A: 微信開發者工具中自帶babel將ES6轉ES5,樣式補全以及js程式碼壓縮等功能,在此工作流程中不做額外新增。 
Q: _template目錄的檔案有什麼用?
A: 使用gulp auto指令自動產生文件,-s參數可以指定copy的對象,預設是以對應目錄下資料夾為_template中的檔案為copy物件的。開發者可以根據業務需求,自訂_template下的檔案。
Q: _template目錄的檔案是否會被編譯到dist目錄?
A: 不會。
TODO
[x] 程式碼註解
[x] 規範命令列使用
[x] eslint
[ ] 引入常用的CSS庫,例如weui之類的
相關推薦:
以上是微信小程式開發:在Gulp的基礎上建構的工作流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








