這篇文章分享給大家的內容是關於使用canvas如何繪製線段,內容很詳細,接下來我們就來看看具體的內容,希望可以幫助到大家。
學習canvas,首先得知道如何去繪製線段,然後才能通過很多簡單的線段去實現比較複雜的圖形,比如常見的圖表,柱狀圖,折線圖等都是通過一段一段的線段實現的。
canvas 的基礎知識不算多,主要掌握如何繪製線段,圖形,圖片,文字等。 canvas可以在瀏覽器中繪製,也可以使用 node-canvas在node服務端繪製簡單的圖片。本文只記錄在瀏覽器中繪製,至於node端如何繪製,自己可以去查看相關資料。
在瀏覽器中繪製,就先在html中定義canvas元素,預設寬高是300 * 150,可以透過width和height設定。注意canvas元素樣式寬高和canvas繪圖畫布寬高不是一個東西,這塊將在以後說的。
<canvas> <p>当前浏览器不支持canvas,请升级浏览器</p> </canvas>
在繪製之前,我們要先取得目前canvas的2d繪製上下文context,後續總是透過操作context來繪製。
let canvas = document.querySelector('#canvas');
if (!canvas) {
throw new Error('can not find canvas element');
}
// 注意2d.参数必须是小写的;
// 通过设置参数为webgl,可以获取3d绘制上下文
let ctx = canvas.getContext('2d');附註:後續範例中會忽略上面的程式碼片段,直接使用 ctx 變數表示canvas的2d繪製上下文。
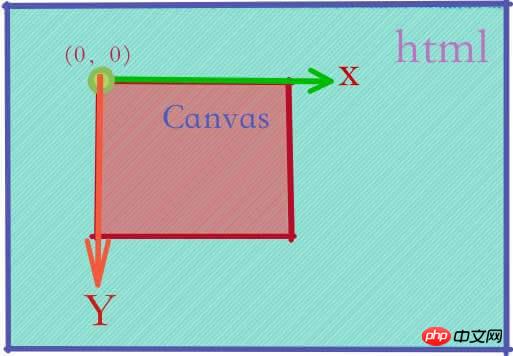
再來看看canvas 2d繪製中的座標系統,目前canvas元素左上角為座標原點(0,0),水平向右為X軸正方向,垂直向下為Y軸正方向,如下圖。可以透過平移(translate),旋轉(rotate),縮放(scale)來操作座標系,實作一些動畫,這部分將在動畫知識部分詳細講解。

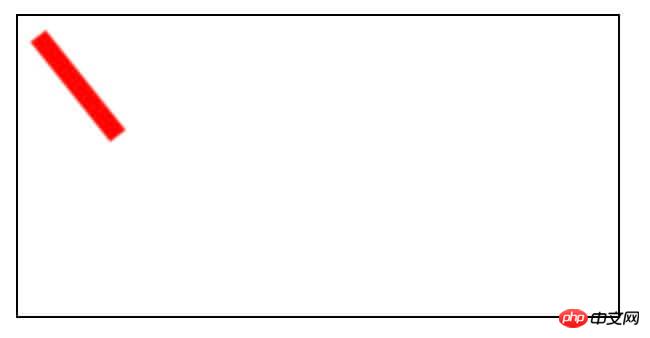
在繪製一條簡單的線段時,一般會先設定線段的樣式,例如,顏色,線條寬度,線條端點樣式等,我們透過設定strokeStyle來設定ctx的全域繪製樣式,可以是rgba或合法的16進位顏色值,或是漸進對像等。如下程式碼簡單的繪製了一條從(10,10)到(50,60)的,寬度為10的,紅色的線段。
ctx.strokeStyle = 'red'; ctx.lineWidth = 10; ctx.moveTo(10, 10); ctx.lineTo(50, 60); ctx.stroke();

先看看與繪製線段相關的方法以及屬性,
相關屬性:
lineCap,該值告訴瀏覽器如何繪製線段的端點,可選值為以下三個之一:butt,round,square。預設為butt。
lineWidth,該值決定了線段的像素寬度。必須為非負,非無窮,預設為1.0。
lineJoin,決定了兩條線段相交時如何繪製焦點,只有當兩條線段方向不同時,才會生效。可取值:bevel,round,miter。預設值是miter。
miterLimit,告訴瀏覽器如何繪製miter形式的線段焦點,只有當lineJoin='miter'有效,預設為10.0。
lineDashOffset,設定虛線偏移量,預設為0.0。
相關方法:
beginPath,將目前路徑之中的所有子路徑都要清除掉,以此來重置目前路徑。一般在繪製閉合圖形時要先呼叫。
closePath ,顯示的封閉某段路徑。此方法用於封閉圓弧路徑以及由曲線或線段所建立的開放路徑。
moveTo,移動目前繪製點到指定的座標。
lineTo,從上一個點繪製一條到指定座標點的線段。
setLineDash,用來設定虛線的方法,參數是一個數組,表示繪製實線的長度,以及實線之間的間隙的長度。
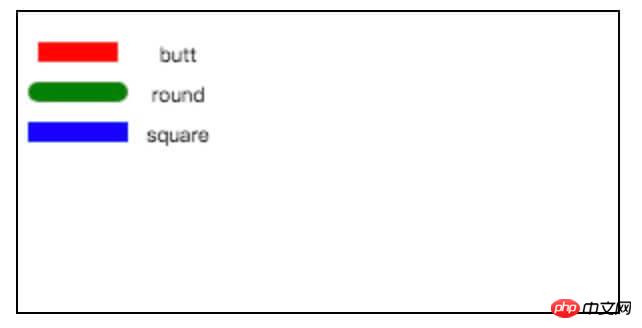
試試看用設定不同的lineCap 值來繪製同樣的線段
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue'];
let lineCaps = ['butt', 'round', 'square'];
for (let [index, lc] of lineCaps.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineCap = lc; // 设置lineCap
ctx.beginPath(); // 清空当前路径
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(50, 20 + 20 * index);
ctx.stroke();
ctx.fillText(lc, 80, 25 + 20 * index);
}
lineCap設定為round 和square時會在原線段的兩端加上一定長度的端點,只不過round是圓弧樣式,square是矩形樣式。需要注意的一點是,在canvas繪製上下文中同一時刻只能存在一個當前路徑,為了繪製不同的線段,必須在每次繪製之前調用beginPath()來清空當前路線,開始新的路徑。
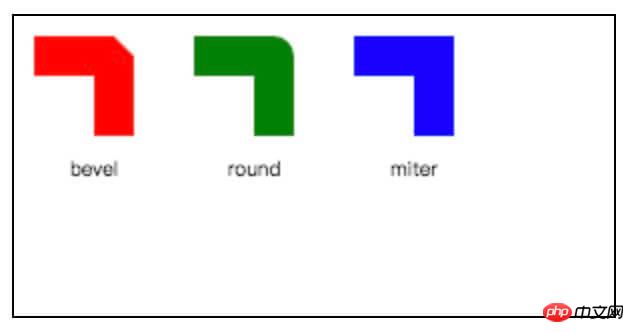
lineJoin值來繪製兩個線段焦點處的樣式
ctx.lineWidth = 20;
ctx.textAlign = 'center';
ctx.lineCap = 'butt';
let colors = ['red', 'green', 'blue'];
let lineJoins = ['bevel', 'round', 'miter'];
for (let [index, lj] of lineJoins.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineJoin = lj; //设置lineJoin
ctx.beginPath(); //清空当前路径
ctx.moveTo(10 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 60);
ctx.stroke();
ctx.fillText(lj, 40 + 80 * index, 80);
}可以看到,三种 canvas不仅可以绘制实线,还可以绘制虚线。绘制虚线,通过设置 从图可以看到 可以通过动态设置 绘制线段时,要理解canvas当前路径概念,某一时刻,canvas中当前路径只有一条,在开始新的路径时,必须调用 canvas中不仅可以绘制实线,还可以通过 相关推荐: ##
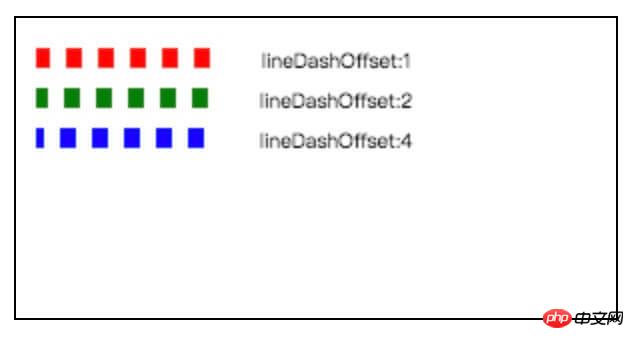
##lineJoin在处理两条线段的焦点处的不同。其中,在设置lineJoin="miter"时,通过设置miterLimit属性可以设置斜接线的长度与二分之一线宽的最大比值,当超过这个比值时,则lineJoin会采用bevel方式。lineDashOffset属性和调用setLineDash()方式。ctx.lineWidth = 10;
ctx.textAlign = 'center';
ctx.setLineDash([8, 8]); //表示实线部分8个像素,间隙部分8个像素
let colors = ['red', 'green', 'blue'];
let lineDashOffsets = [1, 2, 4];
for (let [index, ldOffset] of lineDashOffsets.entries()) {
ctx.strokeStyle = colors[index]; //线段颜色
ctx.lineDashOffset = ldOffset; //设置了偏移量
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(100, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashOffset:${ldOffset}`, 160, 25 + 20 * index);
}
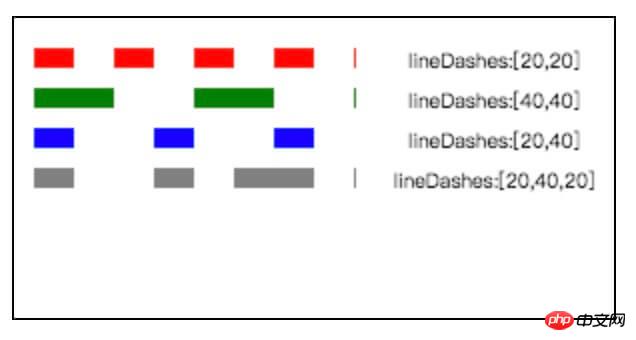
lineDashOffset就是设置的开始绘制虚线的偏移量。setLineDash()方法,接受一个数组参数,如果数组个数是奇数,则会默认把当前数组元素复制一份,使之变成偶数。从第0个元素,表示实线部分长度,第1个元素,表示间隙部分长度,第2个元素,表示实线部分长度,第3个元素,表示间隙部分长度,如果到数组最后一个元素了,又会从头开始,以此类推。ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue', 'gray'];
let lineDashes = [[20, 20], [40, 40], [20, 40], [20, 40, 20]];
for (let [index, ld] of lineDashes.entries()) {
ctx.strokeStyle = colors[index]; //设置颜色
ctx.setLineDash(ld); //设置lineDash
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(171, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashes:[${ld}]`, 240, 25 + 20 * index);
}
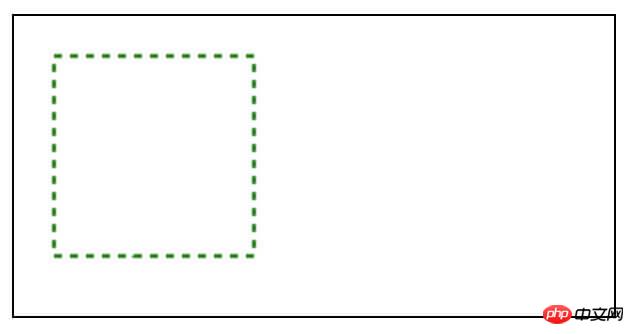
lineDashOffset来实现蚁线,比如选择PS中选区边缘的蚁线。let lineDashOffset = 0; //初始lineDashOffset
ctx.strokeStyle = 'green';
function animate() {
if (lineDashOffset > 25) {
lineDashOffset = 0;
}
ctx.clearRect(0, 0, width, height); //清空当前canvas
ctx.lineDashOffset = -lineDashOffset; //设置lineDashOffset
ctx.setLineDash([4, 4]); // 设置实线长度和间隙长度
ctx.rect(20, 20, 100, 100); //绘制一个矩形
ctx.stroke(); //对canvas当前路径描边
lineDashOffset += 1; //lineDashOffset偏移加1
window.requestAnimationFrame(animate); //用浏览器帧速率来反复执行animate函数
}
animate();
小结
beginPath()。可以通过设置lineWidth,lineCap,lineJoin设置线段的绘制样式。在描边线段时,可以通过strokeStyle来设置线段的颜色。lineDashOffset和setLineDash()来绘制虚线。
以上是使用canvas如何繪製線段的詳細內容。更多資訊請關注PHP中文網其他相關文章!




