實作後台資料讀取的方式有很多種,接下來我給大家分享的是PHP MySql實作後台資料的讀取,在這裡,我們使用的是PHP 的php_mysqli擴展,那麼,首先了解一些基礎的用法吧。
1.連接資料庫使用
mysqli_connect()
參數:①主機位址②MYSQL使用者名稱③MYSQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功傳回資源類型的標識符號,如果失敗回傳false
如果我們與Mysql建立的連接不只一條,那麼以後操作資料庫的各種函數都必須傳入回傳的連結符號
如果我們與mysql建立的連結只有一條,那麼以後操作資料庫的各種函數就不必傳入這個標識符號
mysqli_set_charset() ;
3.執行SQL語句
如果是增刪改會回傳布林類型的是否成功
若是查詢,將傳回資源結果集
$res=mysqli_query();
# 4.處理結果集
mysqli_fetch_assoc($res); 回傳關聯數組
mysqli_fetch_row($res); 回傳索引數組
mysqli_close($conn); 關閉資料庫連線
下面我們來實作一個簡單註冊登入的功能。 
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");首先做的事註冊功能,註冊就是將使用者輸入表單中的資訊儲存到後台資料庫的表中
下邊的是註冊頁的樣式,沒什麼好說的,記住name ID即可<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p>重點是看看如何用JQuery將資料POST到後台
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
後台的php檔案接收資料後,將接收的資料透過SQL語句操作資料庫將資料存入表中
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
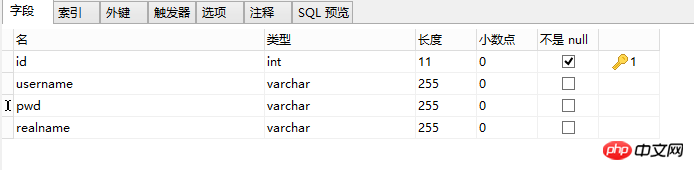
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}
下面做的就是登陸頁,登入功能需要讀取存在表中的使用者名稱與密碼資訊##登入頁
樣式也不多說。同樣記住需要的name與ID
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p><script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>上述登陸頁的JQ程式碼所做的是,取到後台登陸PHP檔案從資料庫讀取的使用者名稱與密碼資訊和使用者輸入的新相比較,true則登陸成功
那麼後台登陸頁怎麼寫的呢,很簡單,透過SQL語句從表格讀取到資訊後,回傳到前台登入頁面即可<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);
以上是PHP和MySql如何實現後台資料的讀取 ?(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




