本篇文章分享給大家的內容是關於vue.js如何實作樹形表格的封裝? vue.js實作樹形表格的方法,內容很詳細,接下來我們就來看看具體的內容,希望可以幫助到大家。
vue子元件的遞迴實作及相關樣式的實作
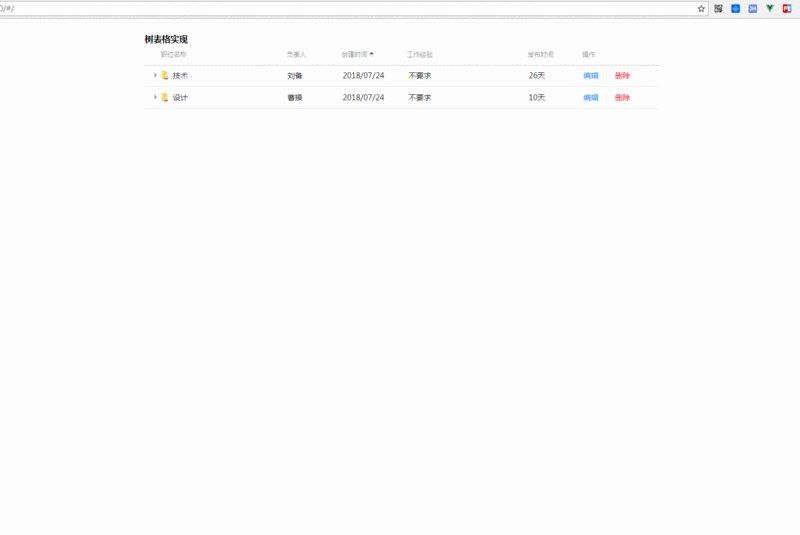
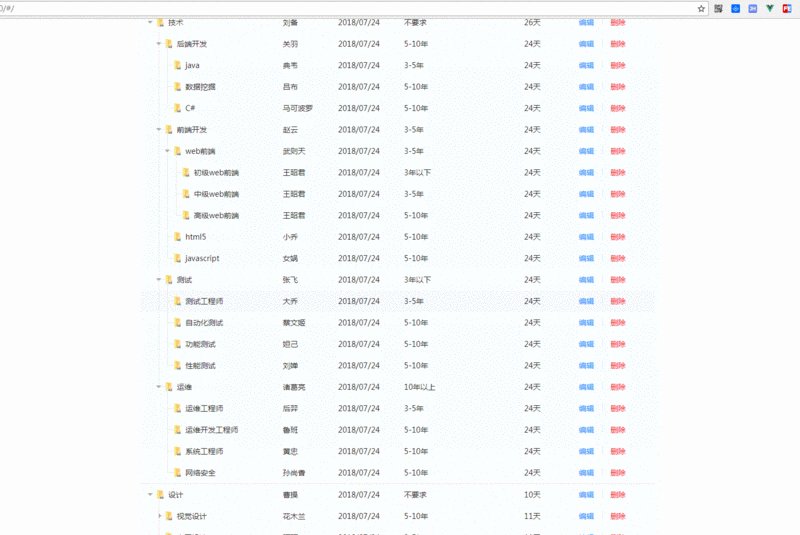
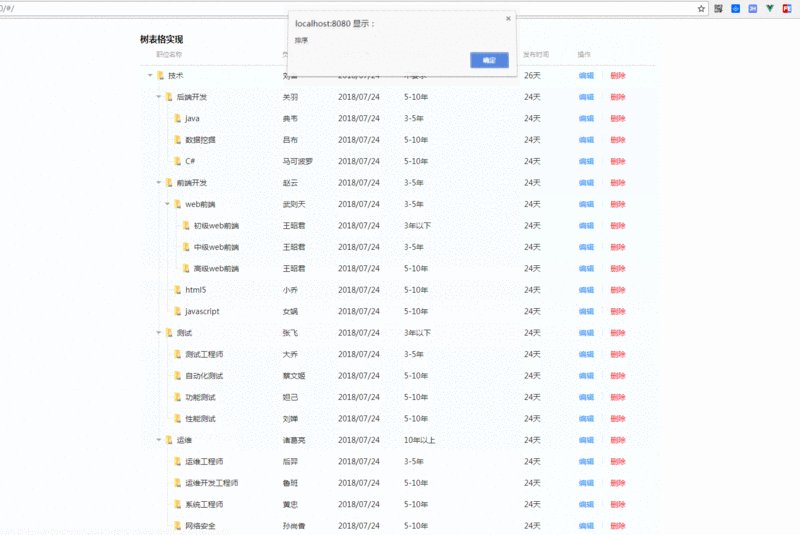
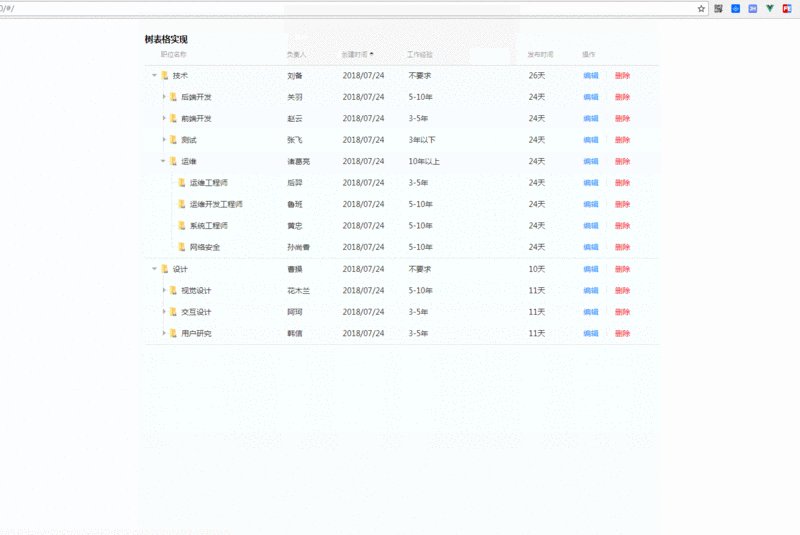
效果圖(Demo)

#主要程式碼
#index.vue頁面實作商業邏輯程式碼,例如樹表上面的一些操作按鈕的實作及資料取得。
<template>
<p>
</p>
<h1>树表格实现</h1>
<tree-table></tree-table>
</template>
<script>
import treeTable from '@/components/tree-table.vue'
export default {
data() {
return {
list: [], // 请求原始数据
treeDataSource: [] // 组合成树表格接收的数据
}
},
components: {
treeTable
},
methods: {
orderByFunc(val) {
alert('排序')
alert(val)
},
actionFunc(m) {
alert('编辑')
},
deleteFunc(m) {
alert('删除')
}
}
}
</script>原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如:
[{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构
`treeDataSource`:是树表格需要的数据结构,例如:
[{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]如果後台回傳給你的是原始資料格式,就可以用下面方法封裝成樹表格可以使用的資料結構:
getTreeData() {
// 取父节点
let parentArr = this.list.filter(l => l.parentId === 0)
this.treeDataSource = this.getTreeData(this.list, parentArr)
},
// 这里处理没有children结构的数据
getTreeData(list, dataArr) {
dataArr.map((pNode, i) => {
let childObj = []
list.map((cNode, j) => {
if (pNode.Id === cNode.parentId) {
childObj.push(cNode)
}
})
pNode.children = childObj
if (childObj.length > 0) {
this.getTreeData(list, childObj)
}
})
return dataArr
}tree-table.vue頁面。此頁面是實現樹表格的關健頁面。主要程式碼如下:
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
首先這裡的子元件tree-item沒有在頁面上有引入,但是也可以正常使用。這裡就是關健點,因為這個子元件是需要遞歸實現,所以,需要動態註冊到目前元件中。程式碼如下(由於程式碼太多,先貼圖說明吧,點擊這裡可以看原始碼):

#這裡子元件看起來是不是挺奇怪的,但是為了遞歸他本身,暫時也只想到這種辦法。如果有更好的辦法,歡迎留言指正。
那麼,樹表格的結構實作在哪裡呢? ?對,就是在子組件的模版(template)裡面,這裡就不貼程式碼了,可以移步到原始碼查看。
指正,現已將原有寫法更新,採用遞歸元件來實現,這樣頁面看起來就更清晰。
components: {
treeItem: () => import('./tree-item.vue')
}補充一點:不要只看js部分,css部分才是這個樹表的關健所在。當然裡面我採用了大量的計算屬性去判斷各種樣式的展示,還有一種方法,就是在initTreeData方法裡面去實現,這個方法就是處理或添加一些我們樹表格所使用的信息。例如我現在在裡面實現的層級線的偏移量m.bLeft = level === 1 ? 34 : (level - 2) * 16 34 。
相關推薦:
以上是vue.js如何實作樹狀表的封裝? vue.js實作樹形表格的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




