這篇文章分享給大家的內容是關於http前端儲存的總結,內容很詳細,接下來我們就來看看具體的內容,希望可以幫助到有需要的朋友。
cookie
為什麼會有cookie
http協定的無狀態,所謂無狀態即是伺服器並不是知道這次的請求和上次的請求是不是同一個client發來的,就好比你常去一家超市買東西,老闆並不記得你是誰。但如果你每次帶著你的會員卡過來,那麼老闆就可以辨識出你是誰了,cookie的作用類似於會員卡所扮演的角色。
大概流程
當伺服器收到HTTP請求時,伺服器可以在回應頭裡面新增一個Set-Cookie選項。瀏覽器收到回應後通常會儲存下Cookie,之後對該伺服器每一次請求中都會透過Cookie請求頭部將Cookie訊息傳送給伺服器。另外,Cookie的過期時間、網域、路徑、有效期限、適用站點都可以依需求來指定。
當然了,瀏覽器端也可以操作cookie,document.cookie可以取得目前頁面的所有cookie。
細節
domain、path
#這兩個屬性決定了cookie是否會被傳送到哪些URL
Domain 識別指定了哪些主機可以接受Cookie。如果不指定,預設為目前文件的主機(不包含子網域)。如果指定了Domain,則一般包含子網域。
例如,如果設定 Domain=mozilla.org,則Cookie也包含在子網域中(如developer.mozilla.org)。
Path 識別指定了主機下的哪些路徑可以接受Cookie(該URL路徑必須存在於請求網址中)。以字元 %x2F ("/") 作為路徑分隔符,子路徑也會被匹配。
例如domain=qq.com,path=/blog,則該cookie會被發送到:
- ##qq.com/blog
- wx.qq.com/blog
- wx.qq.com/blog/aa
- ....
expires、max-age
這兩個屬性決定了cookie在瀏覽器保存多久
具體的細節為:
- Expires 為Cookie 的刪除設定一個過期的日期
- Max-age 設定一個Cookie 將要過期的秒數
- IE 瀏覽器(ie6、ie7 和ie8) 不支援max-age,所有的瀏覽器都支援expires
- 如果同時設定了expires和max -age,那麼支援max-age的瀏覽器會忽略expires的值,不支援max-age的瀏覽器會忽略max-age只支援expires
- 如果expires和max- age都不設置,該cookie會成為一個session cookie,即關閉瀏覽器的時候會被自動刪除
#secure和httpOnly
標記為Secure 的Cookie只應透過被HTTPS協定加密過的請求傳送給服務端。但即便設定了 Secure 標記,敏感資訊也不應該透過Cookie傳輸,因為Cookie有其固有的不安全性,Secure 標記也無法提供確實的安全性。從Chrome 52 和Firefox 52 開始,不安全的網站(http:)無法使用Cookie的Secure 標記
為避免跨域腳本(XSS) 攻擊,透過JavaScript的Document.cookie API無法存取帶有HttpOnly標記的Cookie,它們只應該傳送給服務端。如果包含服務端 Session 資訊的 Cookie 不想被客戶端 JavaScript 腳本調用,那麼就應該為其設定 HttpOnly 標記。
如何設定cookie
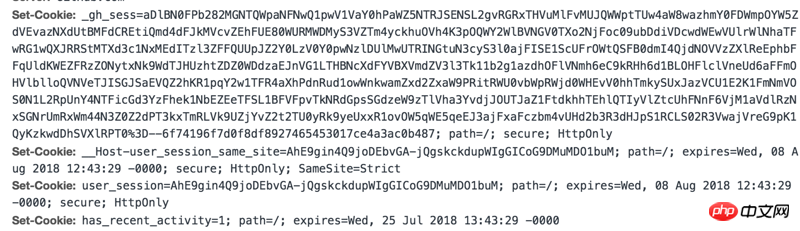
服務端
服務端set-cookie即可
如下圖是GitHub的設定cookie

瀏覽器
直接在JavaScript裡操作即可:
document.cookie="age=12; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path=/";
如何修改cookie
修改一個cookie時,要保證name-domain-path一致,否則不會修改舊值,而是新增了一個新的cookie。
如何刪除cookie
保證name-domain-path一致,並且把expires設定為一個過去的時間點
sessionStorage
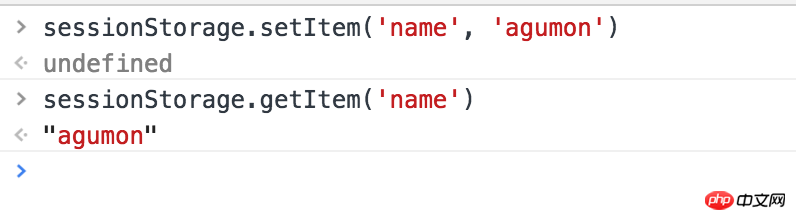
使用
setItem(key, 值);
getItem(key)


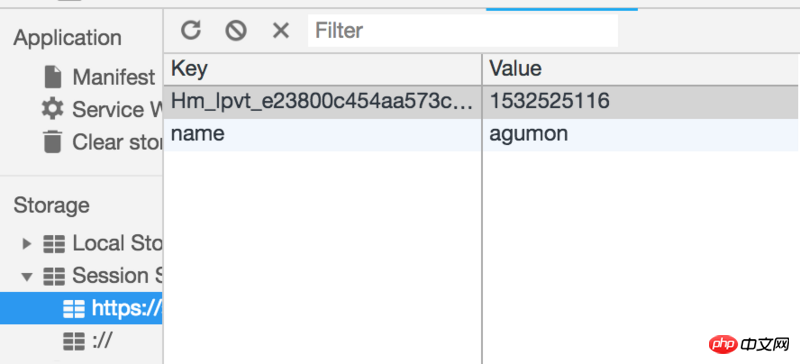
細節
localStorage
#使用
setItem(key, val);
getItem(key)


##細節
- 只有設定localStorage的目前網域才能使用,但新開的tab還可以使用且關閉瀏覽器重新開啟還在
- 用戶不主動刪除的話會一直儲存下去
- 大小為4M
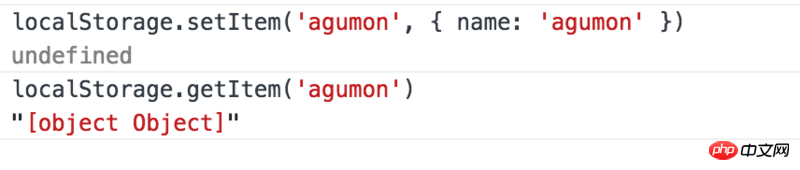
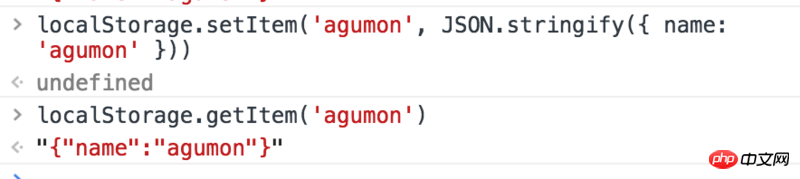
- #localStorage可以儲存k-v形式的資料。儲存的值需要是字串類型,沒辦法直接儲存對象,但是可以將物件序列化為字串再存入。如果強行存入object的話,就會被呼叫object.toString從而悲劇,正確的方法應該是JSON.stringify
websql
Web SQL 資料庫API 並不是HTML5 規範的一部分,但它是一個獨立的規範,引入了一組使用SQL 操作客戶端資料庫的APIs。
使用
3個核心方法:
- openDatabase:這個方法使用現有的資料庫或是新建的資料庫建立一個資料庫物件。
- transaction:這個方法讓我們能夠控制一個事務,以及基於這種情況執行提交或回滾。
- executeSql:這個方法用來執行實際的 SQL 查詢。
相關推薦:
HTML中元資訊meta標記屬性的分析(附程式碼)
##如何動態產生html元素以及為元素追加屬性的方法介紹(附程式碼)
#
以上是關於http前端儲存的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!