精講js建構函數的繼承方法及利弊(程式碼全)
這篇文章主要介紹構造函數的繼承(類別的繼承),同樣包括ES5 和ES6 兩部分的介紹,能力所限,文中難免有不合理或錯誤的地方,還望各位大神批評指正~
js建構子
原型
首先簡單介紹實例屬性/方法和原型屬性/方法,以便更好地理解下文
#function Persion(name){
this.name = name; // 属性
this.setName = function(nameName){ // 实例方法
this.name = newName;
}
}
Persion.prototype.sex = 'man'; // 向 Persion 原型中追加属性(原型方法)
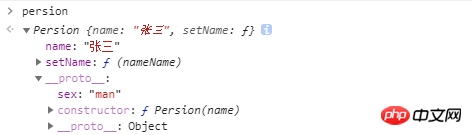
var persion = new Persion('张三'); // 此时我们实例化一个persion对象,看一下name和sex有什么区别在控制台查看persion 列印如下: 原來透過prototype 新增的屬性會出現在實例物件的原型鏈中,
原來透過prototype 新增的屬性會出現在實例物件的原型鏈中,
每個物件都會有內建proto 對象,當在當前對像中找不到屬性的時候就會在其原型鏈中查找(即原型鏈)
我們再來看下面的例子
注意:在建構函式中,一般很少有陣列形式的引用屬性,大部分情況都是:基本屬性方法。
function Animal(n) { // 声明一个构造函数
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)接下來我們來看看實例屬性/方法和原型屬性/方法的區別
原型物件的用途是為每個實例物件儲存共享的方法和屬性,它只是一個普通對象而已。且所有的實例是共享同一個原型對象,因此有別於實例方法或屬性,原型對象僅有一份。而實例有很多份,且實例屬性和方法是獨立的。
var cat = new Animal('cat'); // 实例化cat对象 var dog = new Animal('dog'); // 实例化狗子对象 cat.say === dog.say // false 不同的实例拥有不同的实例属性/方法 cat.sing === dog.sing // true 不同的实例共享相同的原型属性/方法 cat.arr.push('zz'); // 向cat实例对象的arr中追加元素;(私有) cat.pArr.push('xx'); // 向cat原型对象的pArr中追加元素;(共享) console.log(dog.arr); // 打印出 [],因为cat只改变了其私有的arr console.log(dog.pArr); // 打印出 ['xx'], 因为cat改变了与狗子(dog)共享的pArr
當然,原型屬性為基本資料型,則不會被共用
在建構函式中:為了屬性(實例基本屬性)的私有性、以及方法(實例引用屬性)的複用、共享。我們提倡:
1、將屬性封裝在建構子中
2、將方法定義在原型物件上
ES5繼承方式
##首先,我們定義一個Animal父類別
function Animal(n) {
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)function Cat(n) {
this.cName = n;
}
Cat.prototype = new Animal(); // 父类的实例作为子类的原型对象
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 ['Im tom'], 结果其方法变成了共享的,而不是每个实例所私有的,这是因为父类的实例方法/属性变成了子类的原型方法/属性了;登入後複製
function Cat(n) {
this.cName = n;
}
Cat.prototype = new Animal(); // 父类的实例作为子类的原型对象
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 ['Im tom'], 结果其方法变成了共享的,而不是每个实例所私有的,这是因为父类的实例方法/属性变成了子类的原型方法/属性了;優點: 實作了子物件對父物件的實例方法/屬性和原型方法/屬性的繼承;
缺點: 子類別實例共用了父類別建構子的參考資料型別屬性。
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // undefind 无法继承父类的原型属性及方法;登入後複製
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // undefind 无法继承父类的原型属性及方法;優點:
1、實作了子物件對父物件的實例方法/屬性的繼承,每個子類別實例所繼承的父類別實例方法和屬性都是其私有的;
2、建立子類別實例,可以傳送參數給父類別向父類別;
#缺點: 子類別實例不能繼承父類別的建構屬性和方法;
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = new Parent() // 核心, 父类的实例作为子类的原型对象
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性登入後複製
##優點: function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = new Parent() // 核心, 父类的实例作为子类的原型对象
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性1、建立子類別實例,可以傳送參數給父類別建構函式;
2、父類別的實例方法定義在父類別的原型物件上,可以實作方法重複使用;
3、不共享父類別的建構方法及屬性;
#缺點: 呼叫了2次父類別的建構方法
4、寄生組合繼承
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = Parent.prototype; // 核心, 将父类原型赋值给子类原型(子类原型和父类原型,实质上是同一个)
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的,
// 至此简直是完美呀~~~ 然鹅!
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // 打印出'我是子类的原型属性!' what? 父类实例化的对象拥有子类的原型属性/方法,这是因为父类和子类使用了同一个原型1、建立子類別實例,可以傳送參數給父類別;
#2、子類別的實例不共享父類別的建構方法及屬性;
3、只呼叫了1次父類別的建構方法;
缺點: 父類別和子類別使用了同一個原型,導致子類別的原型修改會影響父類別;
5、寄生組合繼承(簡直完美)
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类;
}
var F = function(){}; // 核心,利用空对象作为中介;
F.prototype = Parent.prototype; // 核心,将父类的原型赋值给空对象F;
Cat.prototype = new F(); // 核心,将F的实例赋值给子类;
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱;
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性;
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的;
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // undefind 父类实例化的对象不拥有子类的原型属性/方法;優點: 完美實現繼承;
缺點:實作相對複雜
附YUI函式庫實作繼承
function extend(Child, Parent) {
var F = function(){};
F.prototype = Parent.prototype;
hild.prototype = new F();
Child.prototype.constructor = Child;
Child.uber = Parent.prototype;
}
// 使用
extend(Cat,Animal);Child.uber = Parent .prototype; 的意思是為子物件設一個uber屬性,這個屬性直接指向父物件的prototype屬性。 (uber是個德語詞,意思是"向上"、"上一層"。)這等於在子物件上開啟一條通道,可以直接呼叫父物件的方法。這一行放在這裡,只是為了實現繼承的完備性,純屬備用性質。
ES6繼承方式
class Animal{ // 父类
constructor(name){ // 构造函数
this.name=name;
}
eat(){ // 实例方法
return 'hello world';
}
}
class Cat extends Animal{ // 子类
constructor(name){
super(name); // 调用实现父类的构造函数
this.pName = name;
}
sing(){
return '吹呀吹呀,我的骄傲放纵~~';
}
}相關文章:
相關視頻:
以上是精講js建構函數的繼承方法及利弊(程式碼全)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






