這篇文章要跟大家介紹的文章內容是關於使用laravel-echo-server 搭建事件廣播平台,有很好的參考價值,希望可以幫助到有需要的朋友。
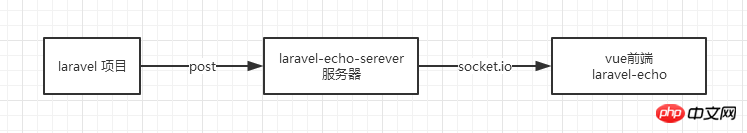
此文記錄一下先前專案中遇到的laravel後台廣播訊息到vue前台的實作過程。 Laravel 並未內建一個Socket.IO 伺服器實現,不過,這裡有一個第三方實現的Socket.IO 驅動:laravel-echo-server,相當於一個中間件;技術要點:laravel laravel-echo-server vue/laravel- echo

#1. laravel-echo-server1.1 laravel-echo-server
伺服器直接搭建在laravel專案中:① 全域安裝laravel-echo-server: npm install laravel-echo-server -g
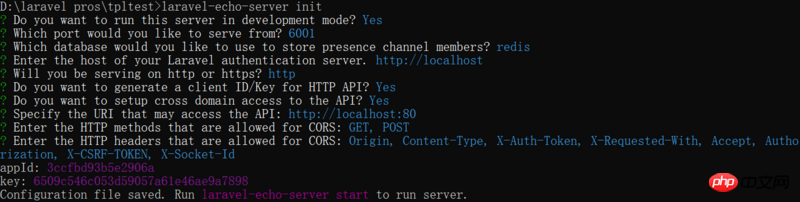
;② 控制台進入laravel項目,執行指令:


##在laravel專案中會多出一個laravel-echo-server.json
③ 透過執行
laravel-echo-server start1.2 laravel-echo-server伺服器獨立部署
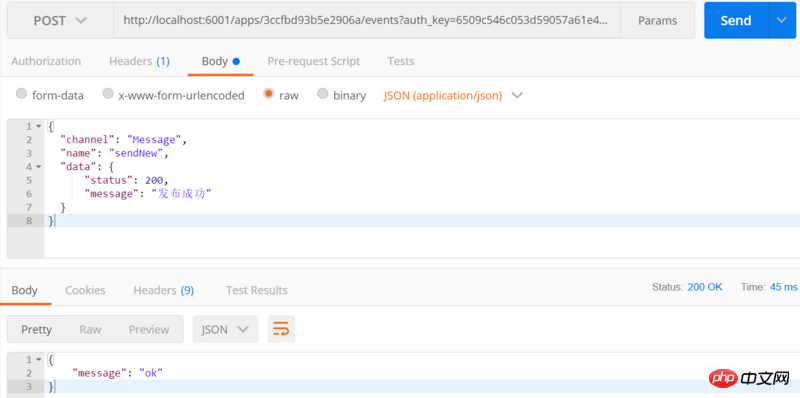
#我們發現,其實只要有一個laravel-echo-server.json檔案就能啟動服務,那麼顯然可以將服務獨立出laravel專案部署(覺得沒必要可以不用這麼折騰)。 使用Http的方式推送訊息至laravel-echo-server伺服器,格式如下:
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'
<?php namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
}<?php namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style></style>以上是如何使用laravel-echo-server 建構一個事件廣播平台的詳細內容。更多資訊請關注PHP中文網其他相關文章!




