JS封裝數組原型:sort方法的使用介紹
這篇文章要跟大家介紹的文章內容是關於JS封裝陣列原型:sort方法的使用介紹,有很好的參考價值,希望可以幫助到有需要的朋友。
基於原生JS封裝陣列原型上的sort方法
最近學習了陣列的原型上內建方法的封裝,加強了用原生JS封裝方法的能力,也進一步理解數組方法封裝的過程,實現的功能。雖然沒有深入底層,了解源碼。以下解法都是基於個人理解用純原生JS實現的功能。如有不對的地方,可以評論告訴我喲
首先,我們先來看sort方法的作用、參數、以及方法的回傳值,原有數組是否發生改變
sort方法主要用於陣列的排序
參數分為兩種:
一種:傳的參數是函數、(排序主要看函數的返回值)
另一種:傳的不是函數、或不傳(只要傳的不是函數就對原來排序過程不產生影響)
方法的回傳值是原來陣列排序後的陣列
原來陣列改變,是排序後的陣列
# #其次,我們來看sort方法要處理的各種情況之間的比較
#情況1:無參實作對字串數組的排序情況2:無參實作對number類型的陣列進行排序
情況3:無參實作對字串、number等混合類型的陣列的排序
帶參實現對number類型的數值資料排序
情況4:
#情況5:帶參詞sort()對簡單物件List的自訂屬性排序情況6:帶參實作對字串、number混合型別的陣列的排序
sort方法對參數的處理:
情況1:如果參數不是函數,則不影響原來排序過程情況2:如果參數是函數,則根據回呼函數中的傳回值進行排序。如果傳回值大於0,則交換位置;如果傳回值小於0,則不交換位置如果傳回值不是一個數字,則不交換位置

不帶參的情況下,直接轉字串,逐一比較ASCII碼的值
只要有一個是物件{}就不交換帶參數為函數的情況下: 根據函數的傳回值進行比較;如果函數傳回值大於0;則交換位置
根據函數的傳回值進行比較;如果函數傳回值大於0;則交換位置
實作程式碼如下:
Array.prototype.mySort = function(fn){
if(Object.prototype.toString.call(fn)==='[object Function]'){
//如果传进来参数的是函数
for(var i = 0;i<this.length-1;i++){
//遍历数组,将前后两项作为实参传给fn
if(fn.call(this,this[i],this[i+1])>0){
//如果fn执行之后的返回值大于0.就调用swap方法交换位置
var a = this[i],b=this[i+1];
this[i] = swap(a,b).a;
this[i+1] = swap(a,b).b;
//交换之后,如果当前项不是第一项,则当前项(索引为i的项)继续跟前面的项进行比较
if(i>0){
for(var j = i-1;j>=0;j--){
if(fn.call(this,this[j],this[j+1])>0){
var a = this[j],b=this[j+1];
this[j] = swap(a,b).a;
this[j+1] = swap(a,b).b;
}
}
}
}
}
}else{
//如果不是函数,则按正常排序
//遍历数组,将前后两项进行比较
for(var i = 0;i<this.length-1;i++){
var cur = this[i];//当前项
var next = this[i+1];//下一项
if(comASCII(cur,next)){
//当返回true的时候交换,并且交换完成之后,当前项继续往前比较
this[i] = swap(cur,next).a;
this[i+1] = swap(cur,next).b;
//当前项继续向前比较
if(i>0){
for(var k = i-1;k>=0;k--){
var cur = this[k];
var next = this[k+1];
if(comASCII(cur,next)){
this[k] = swap(cur,next).a;
this[k+1] = swap(cur,next).b;
}
}
}
}
}
}
//封装一个交换位置的函数
function swap(a,b){
return {
a:b,
b:a
}
}
//如果不传参的情况下比较ASCII码
function comASCII(cur,next){
//全部转换为字符串、逐项比较ASCII码
cur = cur.toString();
next = next.toString();
//取长度最大值
var len = cur.length>next.length?next.length:cur.length;
//当前后两项都不是不是{}类型的数据时,进行比较
if(cur!=='[object Object]'&&next!=='[object Object]'){
for(var j = 0;j<len;j++){
if(!isNaN(cur.charCodeAt(j))&&!isNaN(next.charCodeAt(j))){
//如果二者的ASCII码都是有效数字
if(cur.charCodeAt(j)>next.charCodeAt(j)){
//如果前一项比后一项当前的ASCII码大,则返回true,交换位置
return true;
}else if(cur.charCodeAt(j)==next.charCodeAt(j)){
//如果相等直接进入下一轮循环
continue;
}else{
//前项比后项小,直接返回false
return false;
}
}
}
if(!isNaN(cur.charCodeAt(len))&&isNaN(next.charCodeAt(len))&&(cur.charCodeAt(len-1)==next.charCodeAt(len-1))){
//比较完之后,如果前一项ASCII还是有效数字,说明前项比后项大,交换
return true;
}
}
//如果上述条件不满足,则不交换
return false;
}
//返回当前数组
return this;
};






帶參(參數是函數)對純字母字串、純數字、數字字母字串、純數字字串等的組合排序結果(升序)

#帶參(參數是函數)對純字母字串、純數字、數字字母字串、純數字字串等的組合排序結果(降序)

無參(參數非函數)對陣列、純字母字串、純數字、數字字母字串、純數字字串等的排序

#帶參(參數是函數)對陣列、純字母字串、純數字、數字字母字串、純數字字串等的排序(升序)

#帶參(參數是函數)對陣列、純字母字串、純數字、數字字母字串、純數字字串等的排序(降序)

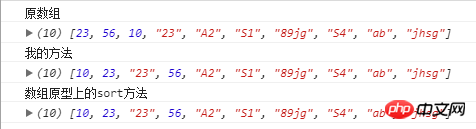
#帶參(參數是函數)對純數組的排序(升序)

帶參(參數是函數)對純數組的排序(降序)

帶參(參數是函數)對純物件的排序(升序)

#帶參(參數是函數)對純物件的排序(降序)

相關推薦:
以上是JS封裝數組原型:sort方法的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








