Vue中v-on指令簡單事件綁定的屬性分析(附程式碼)
這篇文章跟大家介紹的文章內容是關於Vue中v-on指令簡單事件綁定的屬性分析(附程式碼),有很好的參考價值,希望可以幫助到有需要的朋友。
前言
上一篇文章以v-on指令綁定click事件為例介紹了v-on指令的使用方法,本文介紹一下v-on綁定事件的一些屬性的使用方法。
v-on綁定指令屬性
.stop屬性
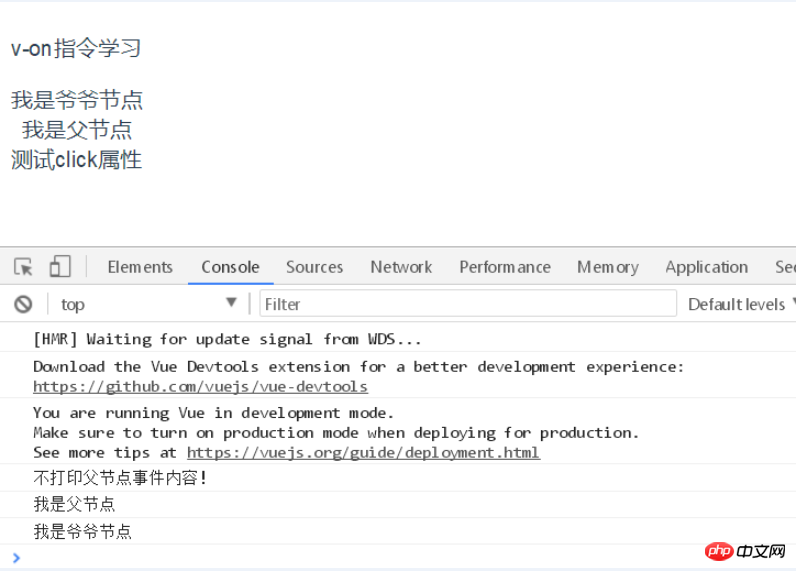
阻止點擊事件繼續往上傳播(簡單點說就是不讓父節點及父節點以上的節點事件觸發),本範例如果沒有stop屬性,父節點和爺爺節點事件將會觸發,並在控制台輸出內容,範例程式碼和範例結果如下:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
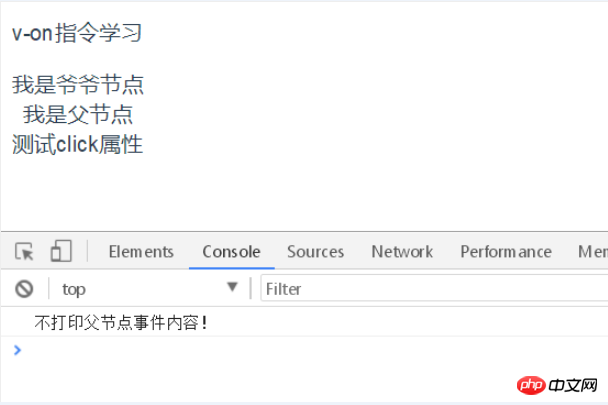
如果新增stop屬性,則不會觸發父節點和爺爺節點事件,不會在控制台輸出對應事件內容,範例程式碼和範例結果如下:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style> 
.prevent屬性
該方法將通知Web 瀏覽器不要執行與事件關聯的預設動作(如果存在這樣的動作),注意如果Event物件的cancelable 屬性是fasle,那麼就沒有預設動作,或無法阻止預設動作,無論哪種情況,呼叫該屬性都沒有作用。
簡單範例如下,在頁面from表單中 如果type 屬性是"submit"
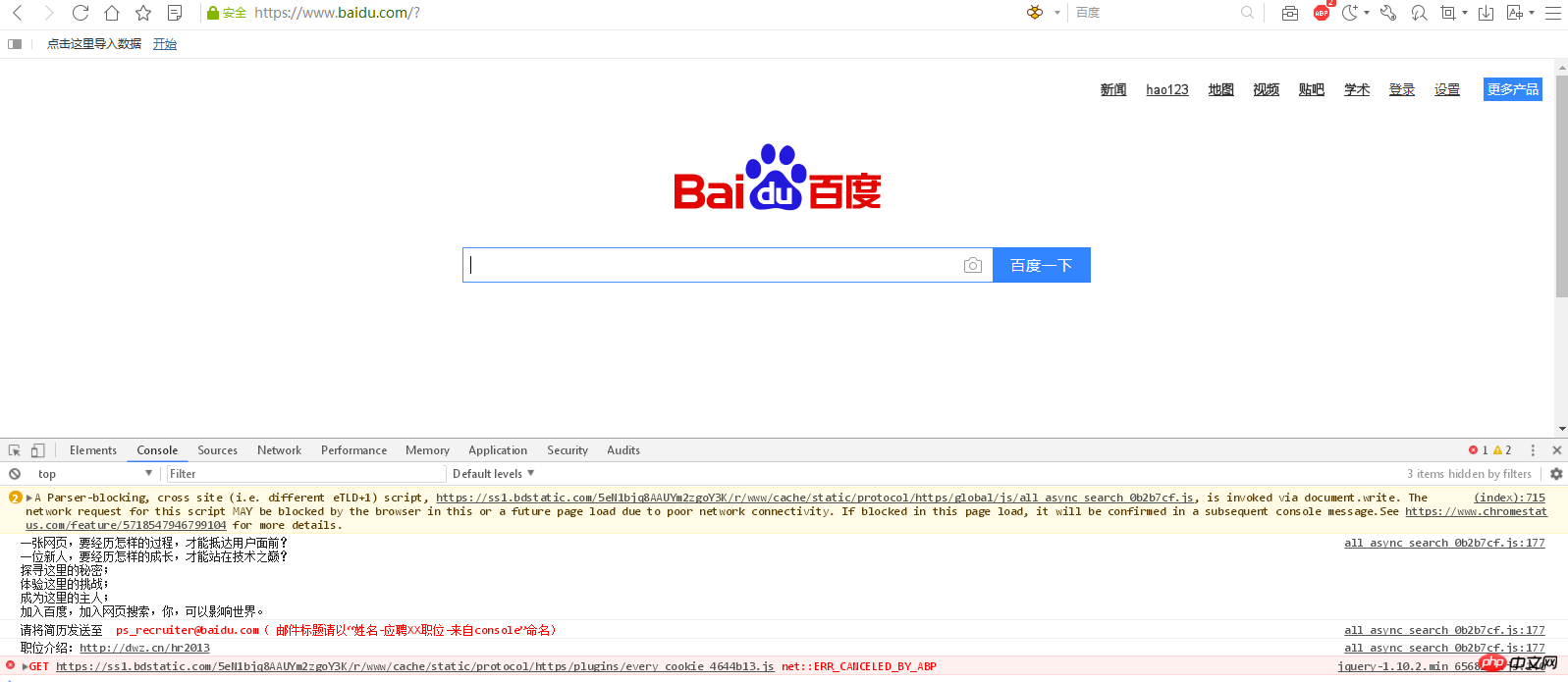
如果沒有指定prevent,點選事件自動觸發from表單action跳向指定的網站,範例程式碼和實例結果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
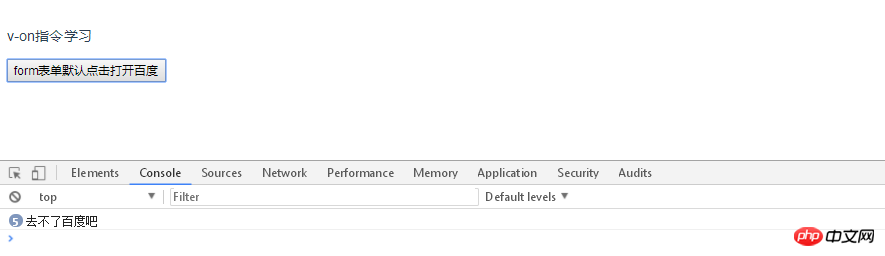
#如果指定prevent,點擊事件則不會觸發from表單action跳向指定的網站,範例程式碼與實例結果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.capture屬性
新增事件監聽器時使用事件擷取模式,即元素本身觸發的事件先在此處處理,然後才交由內部元素進行處理,當點擊最底層元素
觸發事件時,先查找帶有監聽器的元素,按照節點優先權先觸發帶有該修飾符的元素,然後觸發自身事件,最後發生事件冒泡。
本範例中先觸發列印爺爺節點,然後觸發列印父節點,然後列印自身節點,最後觸發列印曾祖父節點,範例程式碼和結果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.self屬性
只當在event.target是當前元素本身時觸發處理函數,即事件不是從內部元素觸發的。通俗點說只有點擊元素本身的時候觸發事件,當點擊父元素觸發事件或點擊子元素發生事件冒泡時並不觸發元素本身事件。
本範例點擊父節點或子節點時並不列印本身元素事件,範例程式碼與實例結果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.once屬性
點擊事件只會觸發一次,通俗點說就是元素自身事件只能使用一次,第二次點擊元素時候並不觸發事件,但是不阻止事件冒泡。
本範例中第一次點擊時列印子節點和父節點,第二次點擊時並不列印子節點,仍然列印父節點及以上節點,範例程式碼與實力結果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
#.passive屬性
##捲動事件的預設行為(即滾動行為) 將會立即觸發,而不會等待onScroll完成,這其中包含event.preventDefault()的情況相關推薦:以上是Vue中v-on指令簡單事件綁定的屬性分析(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






