從 0 到 1 實現 React 系列:生命週期和diff 的實現

本系列文章在實作一個(x)react 的同時理順React 框架的主幹內容(JSX/虛擬DOM/元件/生命週期/diff演算法/...)
從0 到1 實作React 系列- JSX 和Virtual DOM
從0 到1 實作React 系列- 元件與state|props
生命週期
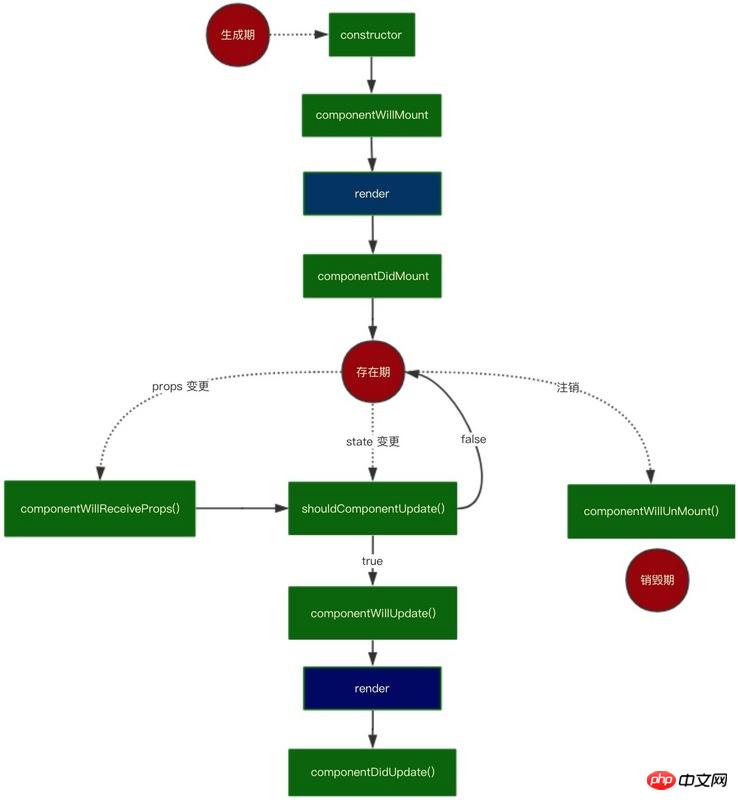
先來回顧React 的生命週期,用流程圖表示如下:

該流程圖比較清楚地呈現了react 的生命週期。其分為 3 個階段 —— 生成期,存在期,銷毀期。
因為生命週期鉤子函數存在於自訂元件中,將先前_render 函數作些調整如下:
// 原来的 _render 函数,为了将职责拆分得更细,将 virtual dom 转为 real dom 的函数单独抽离出来
function vdomToDom(vdom) {
if (_.isFunction(vdom.nodeName)) { // 为了更加方便地书写生命周期逻辑,将解析自定义组件逻辑和一般 html 标签的逻辑分离开
const component = createComponent(vdom) // 构造组件
setProps(component) // 更改组件 props
renderComponent(component) // 渲染组件,将 dom 节点赋值到 component
return component.base // 返回真实 dom
}
...
}我們可以在setProps 函數內(渲染前)加入componentWillMount ,componentWillReceiveProps 方法,setProps 函數如下:
function setProps(component) {
if (component && component.componentWillMount) {
component.componentWillMount()
} else if (component.base && component.componentWillReceiveProps) {
component.componentWillReceiveProps(component.props) // 后面待实现
}
}而後我們在renderComponent 函數內加入componentDidMount、shouldComponentUpdate、 componentWillUpdate、componentDidUpdate 方法
function renderComponent(component) {
if (component.base && component.shouldComponentUpdate) {
const bool = component.shouldComponentUpdate(component.props, component.state)
if (!bool && bool !== undefined) {
return false // shouldComponentUpdate() 返回 false,则生命周期终止
}
}
if (component.base && component.componentWillUpdate) {
component.componentWillUpdate()
}
const rendered = component.render()
const base = vdomToDom(rendered)
if (component.base && component.componentDidUpdate) {
component.componentDidUpdate()
} else if (component && component.componentDidMount) {
component.componentDidMount()
}
if (component.base && component.base.parentNode) { // setState 进入此逻辑
component.base.parentNode.replaceChild(base, component.base)
}
component.base = base // 标志符
}測試生命週期
測試以下用例:
class A extends Component {
componentWillReceiveProps(props) {
console.log('componentWillReceiveProps')
}
render() {
return (
<p>{this.props.count}</p>
)
}
}
class B extends Component {
constructor(props) {
super(props)
this.state = {
count: 1
}
}
componentWillMount() {
console.log('componentWillMount')
}
componentDidMount() {
console.log('componentDidMount')
}
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate', nextProps, nextState)
return true
}
componentWillUpdate() {
console.log('componentWillUpdate')
}
componentDidUpdate() {
console.log('componentDidUpdate')
}
click() {
this.setState({
count: ++this.state.count
})
}
render() {
console.log('render')
return (
<p>
<button onClick={this.click.bind(this)}>Click Me!</button>
<A count={this.state.count} />
</p>
)
}
}
ReactDOM.render(
<B />,
document.getElementById('root')
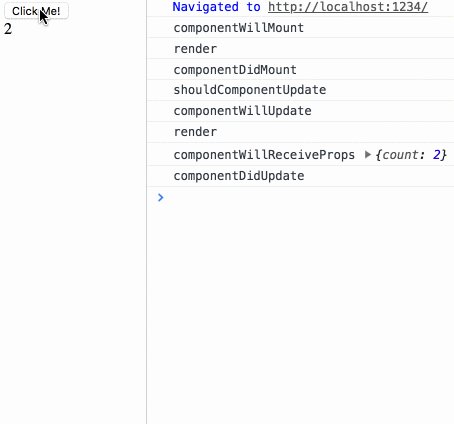
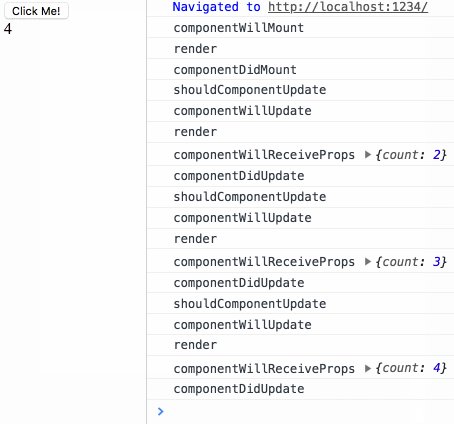
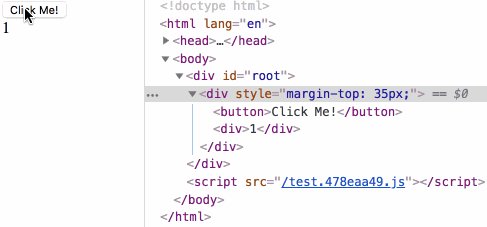
)頁面載入時輸出結果如下:
componentWillMount render componentDidMount
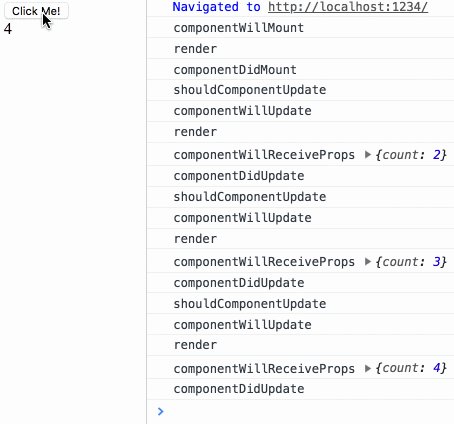
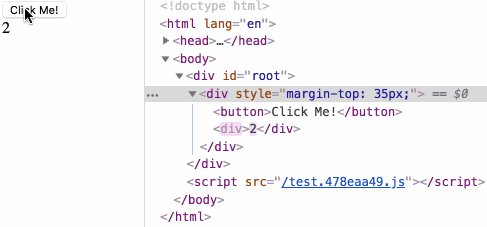
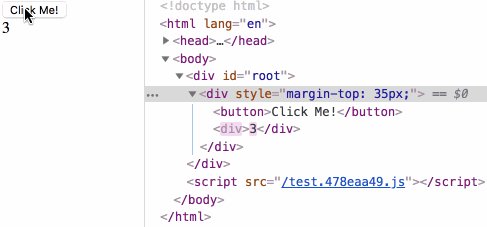
點擊按鈕時輸出結果如下:
shouldComponentUpdate componentWillUpdate render componentDidUpdate
diff 的實作
在react 中,diff 實現的想法是將新舊virtual dom 進行比較,並將比較後的patch(補丁)渲染到頁面上,從而實現局部刷新;本文借鑒了preact 和simple-react 中的diff 實現,總體思路是將舊的dom 節點和新的virtual dom 節點進行了比較,根據不同的比較類型(文本節點、非文字節點、自訂元件)呼叫對應的邏輯,從而實現頁面的局部渲染。程式碼整體結構如下:
/**
* 比较旧的 dom 节点和新的 virtual dom 节点:
* @param {*} oldDom 旧的 dom 节点
* @param {*} newVdom 新的 virtual dom 节点
*/
function diff(oldDom, newVdom) {
...
if (_.isString(newVdom)) {
return diffTextDom(oldDom, newVdom) // 对比文本 dom 节点
}
if (oldDom.nodeName.toLowerCase() !== newVdom.nodeName) {
diffNotTextDom(oldDom, newVdom) // 对比非文本 dom 节点
}
if (_.isFunction(newVdom.nodeName)) {
return diffComponent(oldDom, newVdom) // 对比自定义组件
}
diffAttribute(oldDom, newVdom) // 对比属性
if (newVdom.children.length > 0) {
diffChild(oldDom, newVdom) // 遍历对比子节点
}
return oldDom
}下面根據不同比較類型實作對應邏輯。
對比文字節點
首先進行較簡單的文字節點的比較,程式碼如下:
// 对比文本节点
function diffTextDom(oldDom, newVdom) {
let dom = oldDom
if (oldDom && oldDom.nodeType === 3) { // 如果老节点是文本节点
if (oldDom.textContent !== newVdom) { // 这里一个细节:textContent/innerHTML/innerText 的区别
oldDom.textContent = newVdom
}
} else { // 如果旧 dom 元素不为文本节点
dom = document.createTextNode(newVdom)
if (oldDom && oldDom.parentNode) {
oldDom.parentNode.replaceChild(dom, oldDom)
}
}
return dom
}對比非文字節點
對比非文字節點,其想法為將同層級的舊節點替換為新節點,程式碼如下:
// 对比非文本节点
function diffNotTextDom(oldDom, newVdom) {
const newDom = document.createElement(newVdom.nodeName);
[...oldDom.childNodes].map(newDom.appendChild) // 将旧节点下的元素添加到新节点下
if (oldDom && oldDom.parentNode) {
oldDom.parentNode.replaceChild(oldDom, newDom)
}
}對比自訂元件
對比自訂元件的想法為:如果新舊元件不同,則直接將新組件取代舊組件;如果新舊組件相同,則將新組件的props 賦到老組件上,然後再對獲得新props 前後的老組件做diff 比較。程式碼如下:
// 对比自定义组件
function diffComponent(oldDom, newVdom) {
if (oldDom._component && (oldDom._component.constructor !== newVdom.nodeName)) { // 如果新老组件不同,则直接将新组件替换老组件
const newDom = vdomToDom(newVdom)
oldDom._component.parentNode.insertBefore(newDom, oldDom._component)
oldDom._component.parentNode.removeChild(oldDom._component)
} else {
setProps(oldDom._component, newVdom.attributes) // 如果新老组件相同,则将新组件的 props 赋到老组件上
renderComponent(oldDom._component) // 对获得新 props 前后的老组件做 diff 比较(renderComponent 中调用了 diff)
}
}遍歷對比子節點
遍歷對比子節點的策略有兩個:一是只比較同層級的節點,二是給節點加上 key 屬性。它們的目的都是降低空間複雜度。程式碼如下:
// 对比子节点
function diffChild(oldDom, newVdom) {
const keyed = {}
const children = []
const oldChildNodes = oldDom.childNodes
for (let i = 0; i < oldChildNodes.length; i++) {
if (oldChildNodes[i].key) { // 将含有 key 的节点存进对象 keyed
keyed[oldChildNodes[i].key] = oldChildNodes[i]
} else { // 将不含有 key 的节点存进数组 children
children.push(oldChildNodes[i])
}
}
const newChildNodes = newVdom.children
let child
for (let i = 0; i < newChildNodes.length; i++) {
if (keyed[newChildNodes[i].key]) { // 对应上面存在 key 的情形
child = keyed[newChildNodes[i].key]
keyed[newChildNodes[i].key] = undefined
} else { // 对应上面不存在 key 的情形
for (let j = 0; j < children.length; j++) {
if (isSameNodeType(children[i], newChildNodes[i])) { // 如果不存在 key,则优先找到节点类型相同的元素
child = children[i]
children[i] = undefined
break
}
}
}
diff(child, newChildNodes[i]) // 递归比较
}
}測試
在生命週期的小節中,componentWillReceiveProps 方法還未跑通,稍加修改setProps 函數即可:
/**
* 更改属性,componentWillMount 和 componentWillReceiveProps 方法
*/
function setProps(component, attributes) {
if (attributes) {
component.props = attributes // 这段逻辑对应上文自定义组件比较中新老组件相同时 setProps 的逻辑
}
if (component && component.base && component.componentWillReceiveProps) {
component.componentWillReceiveProps(component.props)
} else if (component && component.componentWillMount) {
component.componentWillMount()
}
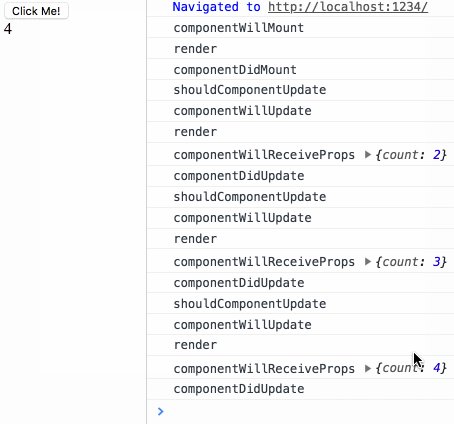
}來測試下生命週期小節中最後的測試案例:
生命週期測試

diff 測試

專案位址,關於如何pr
相關文章:
#相關影片:
以上是從 0 到 1 實現 React 系列:生命週期和diff 的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






