css的特性有哪些? css三個特性的分析(繼承、優先權和層疊)
css特性是什麼? css的三個特性分別是:繼承、優先權、層疊。那麼。下面我們就來具體的來看看css中繼承、優先權和層疊三個特性的介紹。
繼承
#繼承即子類別元素繼承父類別的樣式,例如font-size,font-weight等f開頭的css樣式以及text-align,text-indent等t開頭的樣式以及我們常用的color。簡單的就不示範了,強調一下font-size這個東東(雖然也有繼承,但是標籤不同繼承的效果也不一樣),比如下面的程式碼:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
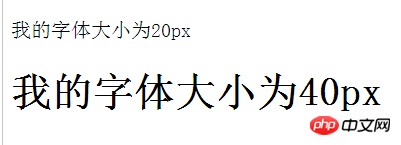
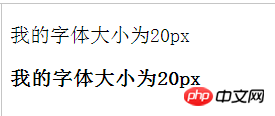
</p><p>我的字体大小为20px</p>
<h1 id="我的字体大小为-px">我的字体大小为40px</h1>
運行結果:

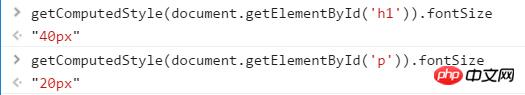
我給div和h1標籤的父元素p設一個font-size為20px,p沒有問題,繼承了p的20px,但h1卻變成了40px,我們從下面的JS程式碼可以取得。

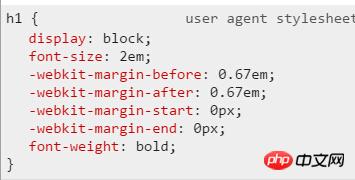
為什麼h1會是40px呢?因為h1的預設樣式為2em(32px),如下圖
 ,
,
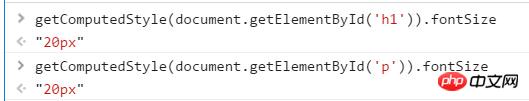
並且h1預設的font-size為200%,因為p設了20px,所以透過繼承h1的最終font-size為20*2=40px,要使h1的標籤字體大小也等於父標籤p,只需設定h1 {font-size:100%;},如下圖所示:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1 id="我的字体大小为-px">我的字体大小为20px</h1>

執行結果:

#css優先權
!important > 行內樣式>ID選擇器> 類別選擇器> 標籤>通配符> 繼承>瀏覽器預設屬性
#有點複雜。那我們透過以下幾個例子來證明吧。
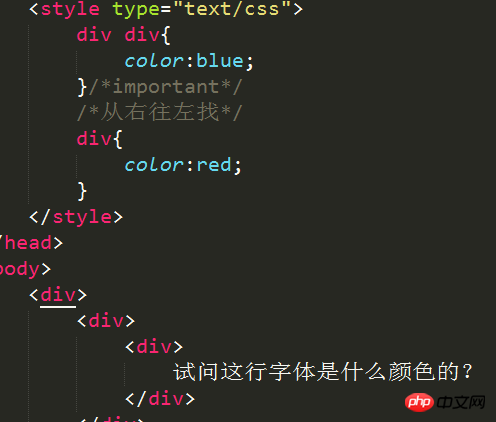
方法-先看選擇器是否命中對應的標籤,命中後再根據權重來進行判斷,權重的意思是數標籤的數量,透過比較ID 類別標籤這三種選擇器的數量來決定誰的優先順序最高。當數量相同時,透過層疊(後者覆蓋前者)來決定。

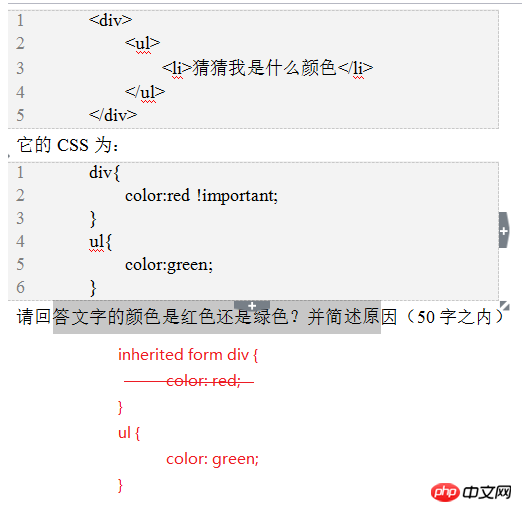
最後顯示綠色,因為雖然!important優先權最高,但沒有繼承性,li的顏色繼承自ul.

答案是yellow,因為三者都可以命中元素,所以透過權重判斷,第一個沒有ID選擇器PASS掉,第二個和第三個一樣,透過層疊(第三覆蓋第二)決定顏色。

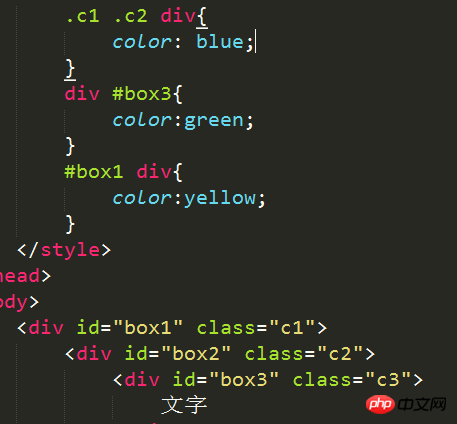
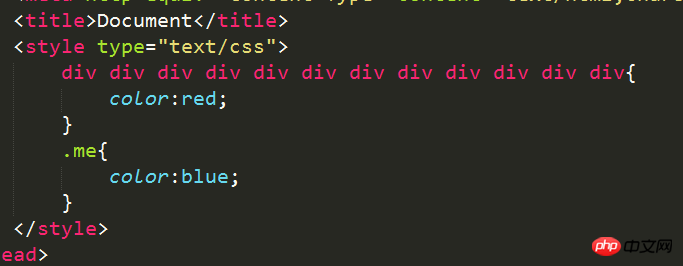
html是一個嵌套了12個p的複雜盒子,最裡面的p有me這個類,判斷方法:都可以命中元素,所以透過權重,類選擇器>元素選擇器,所以選擇blue.

都可以命中對應元素,權重第一個大於第二個(比較標籤選擇器數量),顯示blue.

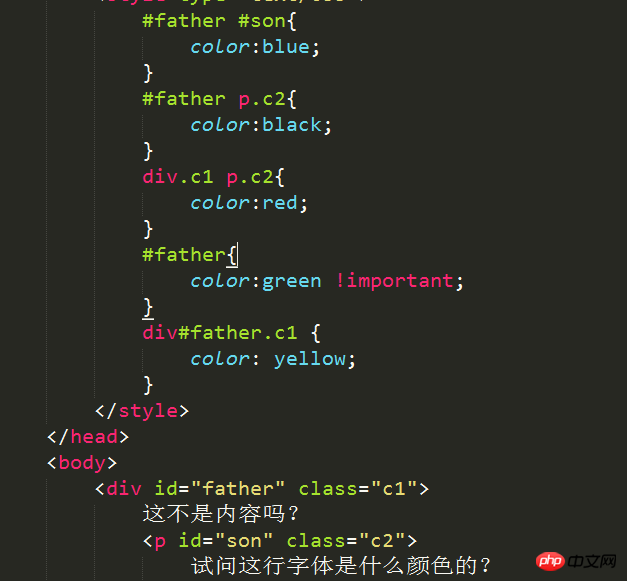
先透過是否命中對應元素排除第四和第五個樣式,然後根據權重比較一二三-第一個: 兩個ID ;第二個:一個ID一個類別;第三個:兩個類別。所以根據權重ID>類,最後顯示blue.

答案是blue,第二個沒有命中PASS掉,第一個和第三個比較權重,由於第一個沒有類,所以答案是blue。
最後總結優先權、層疊與權重的關係-
層疊是css的特性,如果兩個相同的屬性作用於相同標籤,它們會發生層疊。如果多個複合選擇器,同時作用於我們的相同標籤,優先順序就不好計算了,就要計算權重,透過比較權重,來先出優先順序最高的選擇器。
如何計算權重:
(數標籤的數量)先數id,如果id相等再數類別如果id不相等id多的選擇器權重高,權重越高,優先權越高。若id選擇器數量相同,再數類別選擇器,最後數標籤。
注意:比較權重的時候一定要注意:我們的選擇器一定要命中對應的標籤才可能讓標籤擁有對應的屬性。
相關文章推薦:
#Css的三大機制(特性):特殊性、繼承、層疊詳解_html/ css_WEB-ITnose
以上是css的特性有哪些? css三個特性的分析(繼承、優先權和層疊)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












