跟我學PS
第五天02:移動工具的使用方法與應用
首先,在PS中開啟原圖

#先複製一個圖層,將背景圖層關掉,在複製圖層中用磁性套索工具或魔棒工具選出其中一朵花框

首尾相連,形成閉合選框

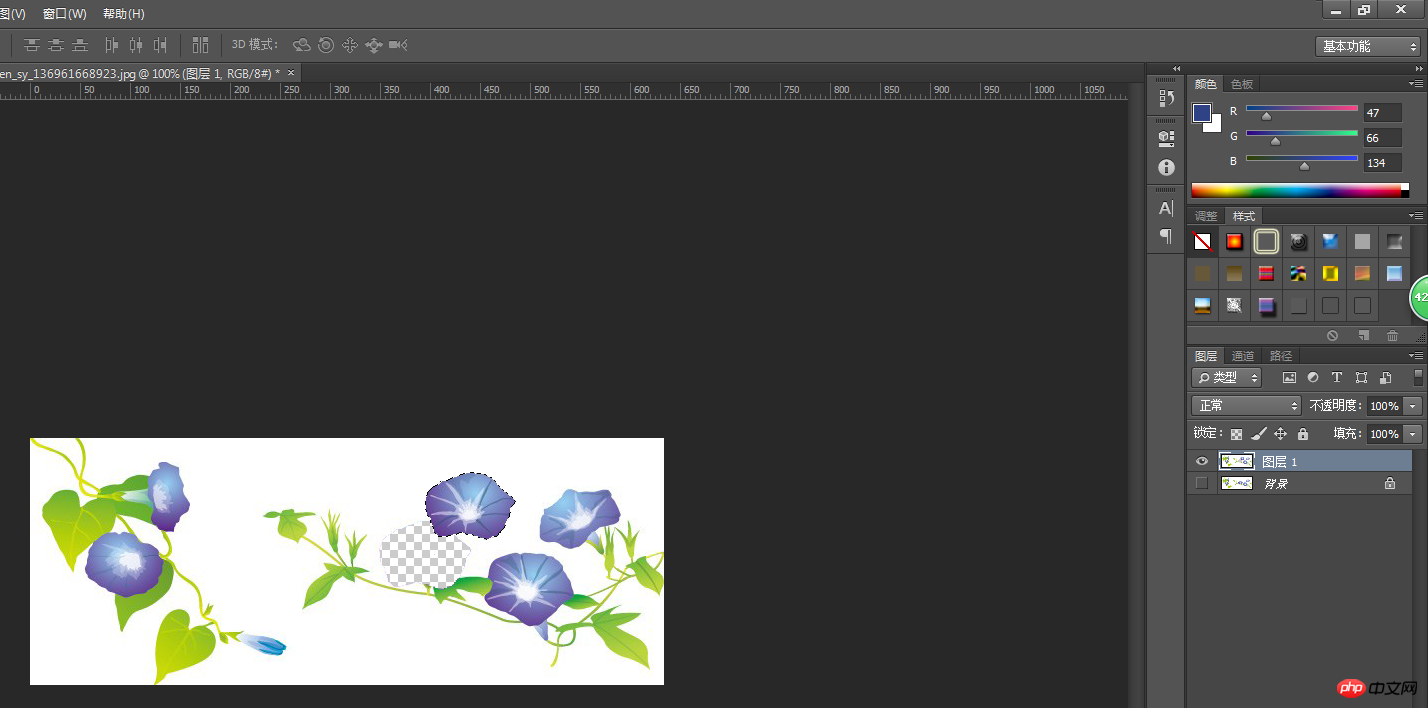
接著,我們切換到移動工具,遊標移動到選取範圍內,這個時候如果直接移動選取範圍,會出現如下現象
 我們可以看到露出了背景圖層(我們把背景圖層關掉了,所以顯示的是如圖的效果),這顯然是不行的,我們該這麼做呢?
我們可以看到露出了背景圖層(我們把背景圖層關掉了,所以顯示的是如圖的效果),這顯然是不行的,我們該這麼做呢?
正確的做法有兩種:
第一種,按住Alt鍵不放,選取移動工具,直接移動選取範圍到適當的位置

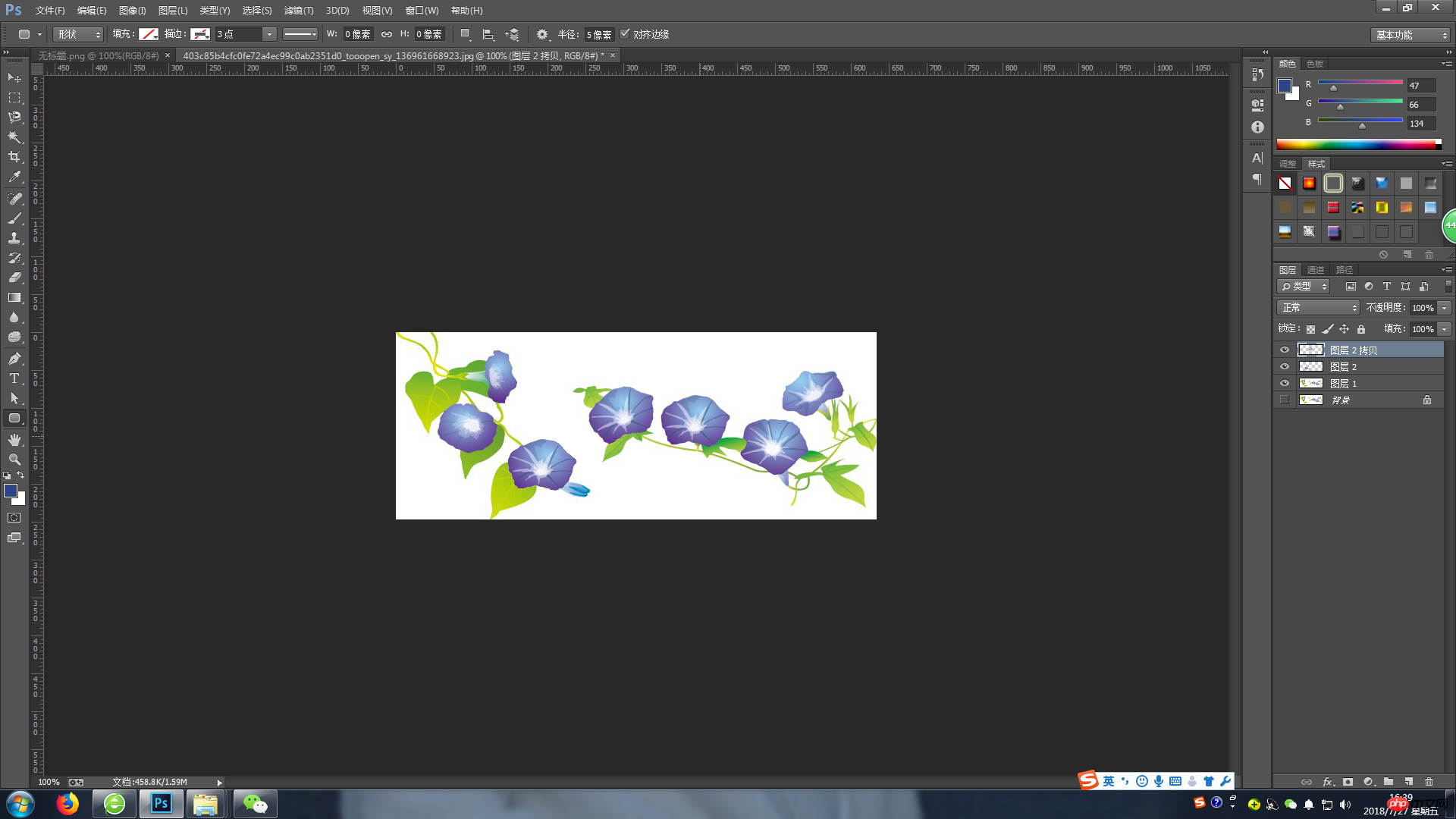
一直按住Alt不放,每點擊一次滑鼠就複製一次選取範圍,上圖,我們複製了兩朵花兩個選取範圍,最後Ctrl D取消選取範圍即可。
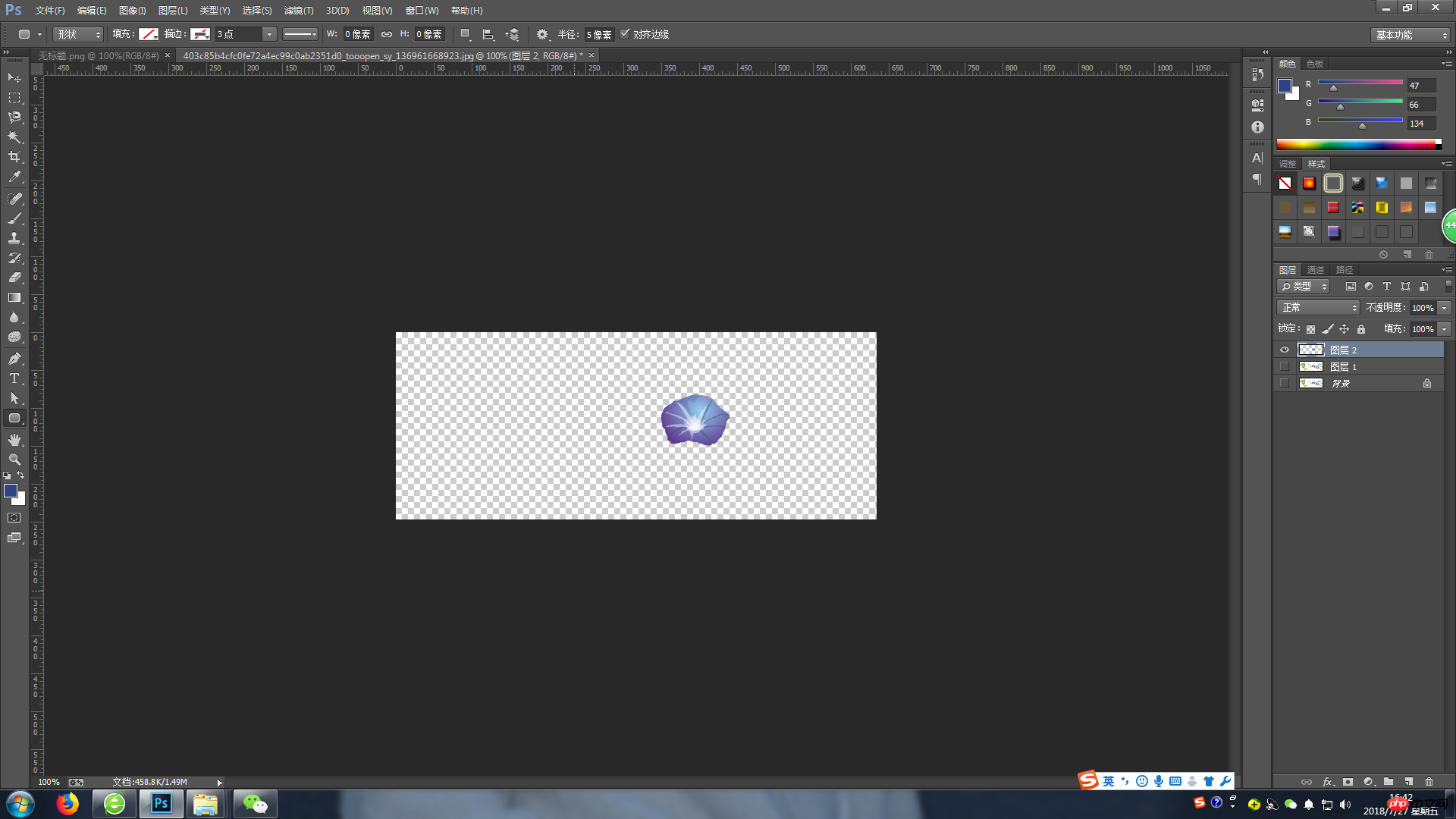
第二種:複製選取範圍。 Ctrl J複製選取的花朵圖層,關掉背景圖層與圖層1,如圖所示

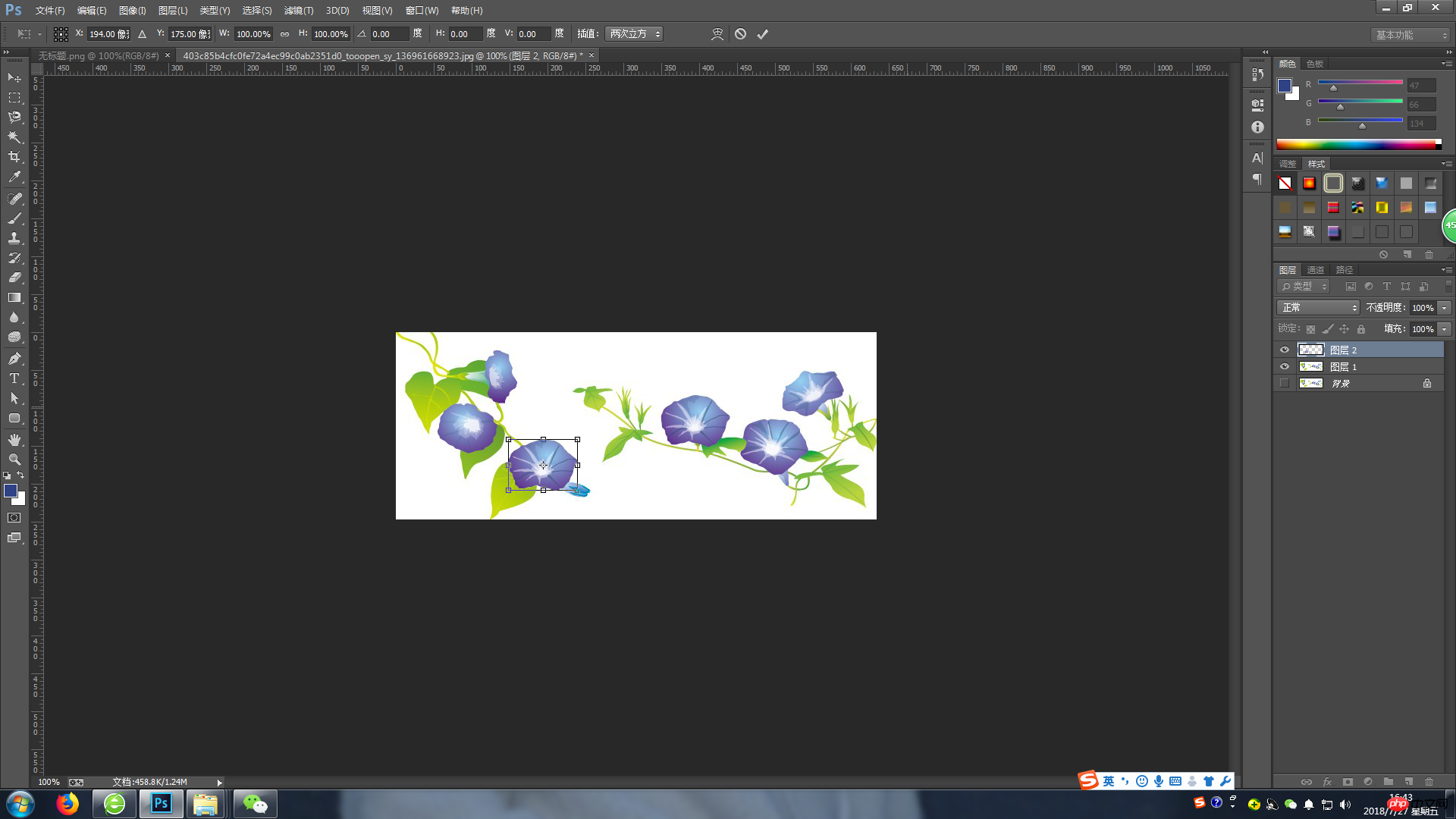
接著,開啟圖層1前面的按鈕,滑鼠點擊圖層2,Ctrl T選取該圖層,移動到對應位置,最後按回車鍵即可

#如果還想多複製選取範圍,繼續Ctrl J複製圖層2即可,移動對應圖層到適當位置。

當然了,移動工具不只這一種用法,包括一張圖片如何移動到另一張圖片,也是需要透過移動工具來完成的,以後會慢慢帶大家了解的。
以上是跟我學PS第五天02:移動工具的使用方法與應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




