css選擇符號有哪些? css選擇符的全面總結(附程式碼)
css選擇符號有哪些? css基本的選擇符包括通配選擇符、類型選擇符、屬性選擇符、ID選擇符、類別選擇符、包含選擇符和子物件選擇符,還有一個特別的是選擇符混用,接下來我們就分別的來看一看這幾種選擇符。
一.通配選擇符(Universal Selector):
語法:*
#說明:1.*表示一般符合,表示所有的
2.格式:*{樣式清單}
3.用於整個頁面或網站字體、邊距、背景等


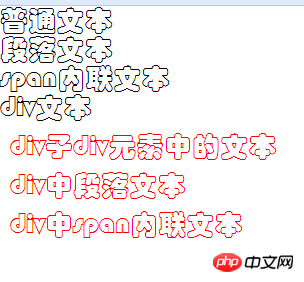
#'規定p標籤內所包含的元素使用p大括號內指定的樣式,其它的都使用*大括號內指定的樣式。 <!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>
# 二. 類型選擇符(Type Selectors):

# 語法:E1 說明:1.類型選擇符用於設定特定HTML元素樣式 2.元素名稱不區分大小寫元素格式列表}
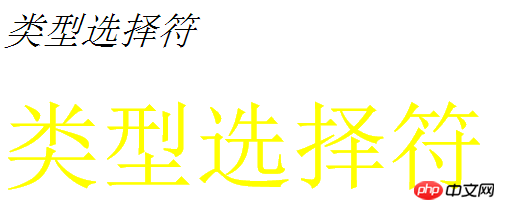
範例:p指定了大括號內的樣式,那麼下面標籤類型為p的都是用它的樣式;同理下面的p也是。<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>#三.屬性選擇符(Attribute Selectors):

E1[attr]
### 2.### E1[attr=value]### ### # ## ### 4.### E1[attr|=value]######## 說明:用於定義特定屬性值的HTML元素樣式.###範例:我們看到下面的範例裡面第一個屬性為type的,那麼下面屬性為type的就使用它指定的樣式,同理button,有的人就問了,在button的前面不是也有type類型的嗎,在這種情況下,取後面的標籤樣式,等於覆蓋了同括號內前面的type,後來者居上。 ###<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html><!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
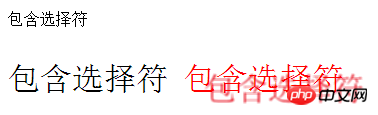
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>- ;,,,
<!DOCTYPE html >
<html >
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>子对象选择符</title>
<style type="text/css">
/**
常用子对象选择符
table>tbody>tr>td
ul>li
ol>li
div>子div
dl>dt
dl>dd
form>input
*/
ul > li
{
font-size:18px;
color:#4F87C2;
}
table>td
{
font-style:italic;
font-weight:bolder;
}
dl>dd
{
font-weight:bolder;
}
div >div{
font-weight:bolder;
}
form> input
{
border:2px solid #4F87C2;
}
</style>
</head>
<body>
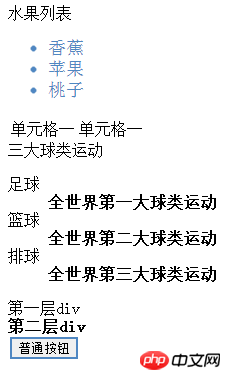
水果列表
<ul >
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<table >
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
三大球类运动
<dl>
<dt>足球</dt>
<dd>全世界第一大球类运动</dd>
<dt>篮球</dt>
<dd>全世界第二大球类运动</dd>
<dt>排球</dt>
<dd>全世界第三大球类运动</dd>
</dl>
<div>第一层div<div>第二层div</div></div>
<form>
<input type="button" value="普通按钮"/>
</form>
</body>
</html><!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>输出如下:

七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
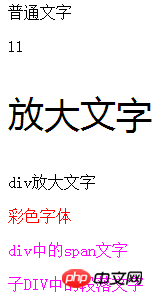
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
一.内嵌样式表:内嵌样式表其实就是把样式放在
,,,,内部。例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在
,,,,,,,,内部。例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在
,,,,,,,,,,,内部。例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
以上是css選擇符號有哪些? css選擇符的全面總結(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及











