如果小程式是一個多 tab 應用程式(客戶端視窗的底部或頂部有 tab 欄可以切換頁面),可以透過 tabBar 配置項目指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
微信開發文件:https://developers.weixin.qq.com/miniprogram/dev/
#下載微信開發者工具
#下載網址:https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
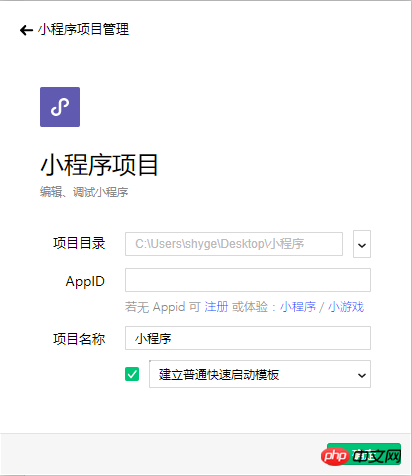
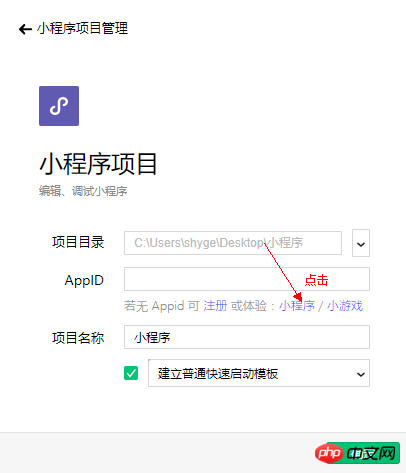
新專案




註:有APPID記得填寫上,沒有就點級小程序,記得勾上普通啟動模板;
基本配置
如果小程式是一個多tab 應用程式(客戶端視窗的底部或頂部有tab 欄可以切換頁面),可以透過tabBar 配置項目指定tab 欄的表現,以及tab 切換時顯示的對應頁面。
Tip:
1.當設定position 為top 時,將不會顯示icon
2.tabBar 中的list 是一個數組,只能配置最少2個、最多5個tab,tab 依陣列的順序排序。
範例:
-
範例:
#接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑 檔案名稱】信息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
例:
屬性 型別 必填 描述
{
"pages": [ "pages/index/index", "pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true}{
"pages":[
//"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs"
]}"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000"
"navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色
},"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top
"borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white
"color":"#f10215",//tab 上的文字默认颜色
"selectedColor": "#f10215",//tab 上的文字选中时的颜色
"backgroundColor":"#ffffff",//tab 的背景色
//tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
"list": [
{ "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义
"text": "首页", //tab 上按钮文字
"iconPath": "images/index.png",
//图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片
"selectedIconPath": "images/index_b.png"
//选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},
{ "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png"
},
{ "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png"
},
{ "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png"
}
]
}具體設定請看開發手冊:
https://developers.weixin.qq.com/miniprogram/dev/framework/config .html #微信小程式初級開發影片教學-免費線上影片教學#以上是小程式開發-學習小程式開始開發及基本配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




