這篇文章要為大家介紹的文章內容是關於HTML中position的屬性值介紹,有很好的參考價值,希望可以幫助到有需要的朋友。
理論上來說,全部position 的取值有8個
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是static 、relative、absolute、fixed 和sticky
initial、inherit、unset 是css的關鍵字,任何css屬性的取值都可以設定這幾個值
#position: static
##預設值,在正常流中,對設定的top 、left、right、bottom、z-index 一應忽略
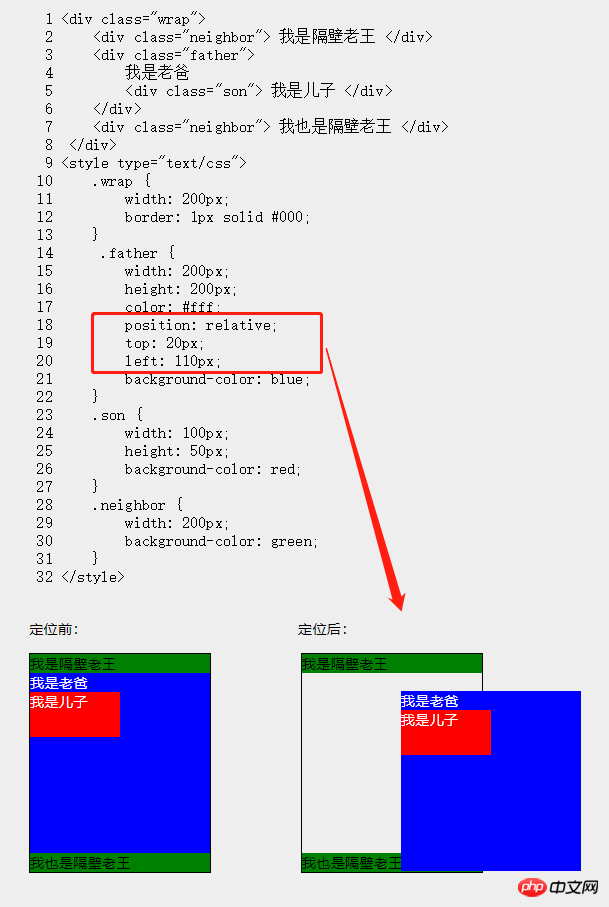
##position: relative
#相對定位,相對於自己原來的位置偏移,(例:top: 10px; // 移動後元素頂部位於原位置頂部下10px;)
脫離文件流,但在文件流程中保留原位置的空間(預留空間),
也就是說,元素原來位置會一直保留空白佔位,相鄰兄弟元素會保持原來的位置,不會隨元素的移動而改變注意:position: relative 對table-* -group,table-row,table-column,table-cell,table-caption 元素無效。
栗子:

position: absolute
##絕對定位,若祖先元素有設定position: static 以外的屬性值,則
相對該祖先元素絕對定位;否則,相對瀏覽器視窗絕對定位
(這裡說一個注意點,大多數人認為是相對html 或body 元素絕對定位,這是個誤解;當頁面是可滾動的,就可以看出是相對瀏覽器視窗絕對定位的了,而不是整個html 內容;這裡我也懶得寫例子了,我就直接借鏡別人的吧:CSS進階-絕對定位元素的寬高是如何定義的 )
)
因此,一般做法是將該絕對定位元素的
父元素加上position: relative屬性脫離文件流,不預留空間,該元素下的兄弟元素位置上移
栗子:
但position: absolute 並且不僅有以上這個用途;
 在按其內容大小調整尺寸的元素(例如height 和width 被設定為auto,又或者行內元素),若該元素被絕對定位position: absulute ,則可以
在按其內容大小調整尺寸的元素(例如height 和width 被設定為auto,又或者行內元素),若該元素被絕對定位position: absulute ,則可以
什麼意思呢?淡定,來吃些栗子吧:
(除此之外,絕對定位的元素可以設定外邊距(margin),且不會與其他邊距合併,這個就不舉栗子了)
寫上面例子的時候還是有個疑問的:
##既然絕對定位是脫離文檔流的,為什麼行內元素絕對定位的時候,在不設定left 值時,它的原點是位於原位置的原點的呢?而不是位於父元素的原點呢?(找了許久沒找原因,這個留著以後慢慢解答吧)
position: fixed
##### ####固定定位,###相對瀏覽器視窗固定定位,不隨捲軸滾動###,實現的樣本就是日常網頁中的###廣告彈窗#########脫離文檔流,fixed 屬性會建立新的層疊上下文。 ###注意:當該固定元素的祖先元素的transform 屬性非none 時,容器由瀏覽器視窗改為祖先元素

position: sticky
黏性定位,相當於相對定位和固定定位的混合。黏性定位根據一個閾值決定,在大於等於閾值時採用相對定位,小於閾值後則為固定定位。
這個閾值就是 top 、right 、bottom 、left 四種之一,必須設定了其中一個,才能讓黏性定位生效,否則一直表現為相對定位。
黏性定位除了以上條件之外,還有幾點需要注意,否則黏性定位會失效:
1. 父元素的內容需捲動查看,且不能有overflow: hidden 、 overflow: auto 屬性
#2. 父元素的高度不能低於黏性定位元素的高度
#3. sticky 是容器相關的,只會在它所處的容器(父元素)裡生效。
sticky 栗子:demo
#黏性定位的相容問題:
1. 需寫下兩個css語句:
position: sticky; 與position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早IE 版本不支援sticky 定位。
position: initial
#initial 關鍵字用來設定CSS屬性為它的預設值(這裡也就是position: static)
註: IE不支援該關鍵字
#position: inherit
##每個CSS 屬性定義的概述都指出了這個屬性是預設繼承的("Inherited: Yes") 還是預設不繼承的("Inherited: no")。 關於inherit 的妙用可以看看這裡:談談一些有趣的CSS題目(四)– 從倒影說起,談談CSS 繼承inherit
#position: unset
unset 關鍵字是initial 和inherit 的組合:1. 如果該屬性是預設繼承屬性,則該值等同於inherit
2. 如果該屬性是非繼承屬性,則該值等同於initial
相關推薦: HTML仿寫百度首頁以上是HTML中position的屬性值介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




