CSS選擇器有哪些? CSS選擇器優先權判定
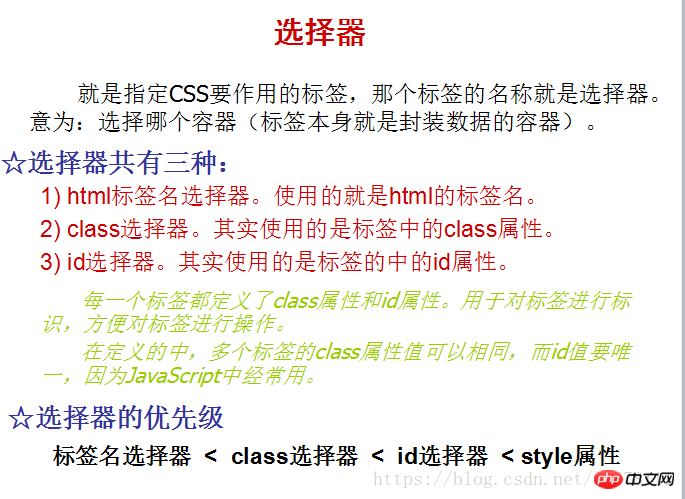
選擇器就是指定CSS要作用的標籤,那個標籤的名稱就是選擇器。意為:選擇哪個容器(標籤本身就是封裝資料的容器)。



@CHARSET "UTF-8";
/*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。
*文档的元素就是最基本的选择器。
*如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,
* 比如 p、h1、em、a,甚至可以是 html 本身:
*/
h2{
color:blue;
}
/*第二种选择器: 类样式选择器 */
/*对所有 "aa"类样式进行设置
.aa{
background-color: #00FF00;
}
*/
/*仅仅是对p中的"aa"类样式进行设置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三种选择器 id选择器
*ID 选择器允许以一种独立于文档元素的方式来指定样式。
*在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
*/
/*id选择器*/
#d1{
background-color: #0000FF;
}
/*其他选择器*/
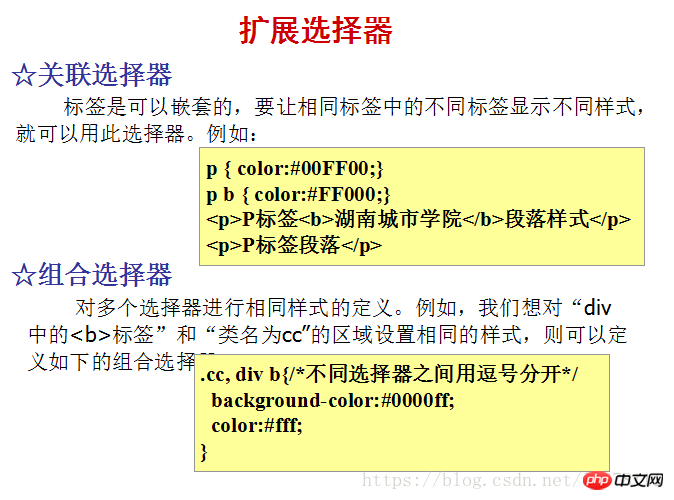
/*1.关联选择器*/
p span{/*选择p标签容器中的span*/
font-size:20pt;
}
/*2.组合选择器*/
p span,.c,#d1{
color:red;
}
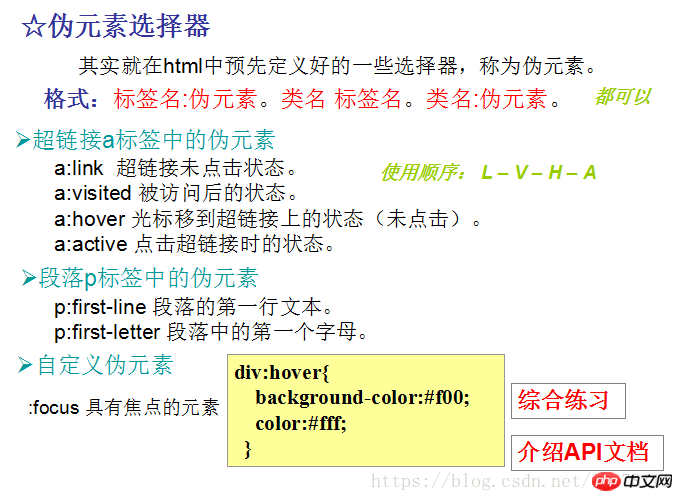
/*3.伪元素选择器*/
/*CSS 伪元素用于向某些选择器设置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星号选择器,选择所有*/
*{
text-decoration: underline;
}
/*属性选择器,所有具有type属性的元素*/
[type]{
margin: 10px;
}
/*具有name属性且属性值为'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 关联选择器---后代 */
h1 em{
color: red;
}
/*子元素选择器---儿子*/
p > em{
color: blue;
}
/*相邻元素选择器---后续兄弟*/
li + li {
font-weight:bold;
} 相關文章:
相關影片:
以上是CSS選擇器有哪些? CSS選擇器優先權判定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
HTML文字方塊大小的設定在前端開發中是非常常見的操作。本文將介紹如何設定文字方塊的尺寸,並提供具體的程式碼範例。在HTML中,可以使用CSS來設定文字方塊的尺寸。具體的程式碼如下:input[type="text"
 如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示,需要具體程式碼範例WordPress作為一個功能強大的CMS系統,受到了許多網站開發者和站長的喜愛。然而,在使用WordPress建立網站時,經常會遇到主題錯位顯示的問題,這對於使用者體驗和頁面美觀都會造成影響。因此,合理調整WordPress主題以避免錯位顯示是非常重要的。本文將介紹如何透過具體的程式碼範例來進行主題調
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
CSS 選擇器優先權依下列順序決定:特殊性(ID > 類別> 類型> 通配符)來源順序(行內> 內部樣式表> 外部樣式表> 使用者代理樣式表)宣告順序(靠後的宣告優先)重要性(!important 強制提高優先權)
 css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
:not() 選擇器可用來排除特定條件的元素,其語法為 :not(selector) {樣式規則}。範例::not(p) 排除所有非段落元素,li:not(.active) 排除非活動清單項,:not(table) 排除非表格元素,div:not([data-role="primary"])排除非primary 角色的div 元素。
 css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器中的高級選擇器有後代選擇器、子元素選擇器、相鄰兄弟選擇器、通用兄弟選擇器、屬性選擇器、類別選擇器、ID選擇器、偽類選擇器和偽元素選擇器等。詳細介紹:1、後代選擇器使用空格分隔的選擇器,表示選取某個元素的後代元素;2、子元素選擇器使用大於號分隔的選擇器,表示選取某個元素的直接子元素;3、相鄰兄弟選擇器使用加號分隔的選擇器,表示選取緊接在某個元素後面的第一個兄弟元素等等。
 了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
深入理解CSS選擇器通配符的權重和優先權在CSS樣式表中,選擇器是用來指定樣式套用於哪些HTML元素的重要工具。選擇器的優先權和權重決定了當多個規則同時作用於一個HTML元素時,要套用哪個樣式。通配符選擇器是CSS中常見的選擇器。它使用“*”符號表示,表示匹配所有HTML元素。通配符選擇器雖然簡單,但在某些情況下非常有用。然而,通配符選擇器的權重和優先權也
 學會使用CSS選擇器的基本文法
Jan 13, 2024 am 11:44 AM
學會使用CSS選擇器的基本文法
Jan 13, 2024 am 11:44 AM
掌握基本的CSS選擇器語法,需要具體程式碼範例CSS選擇器是前端開發中非常重要的一部分,它可以用來選擇和修改HTML文件的各個元素。掌握基本的CSS選擇器語法對於編寫高效率的樣式表是至關重要的。本文將介紹一些常見的CSS選擇器以及對應的程式碼範例。元素選擇器元素選擇器是最基本的選擇器,可以透過元素的標籤名稱來選擇對應的元素。例如,要選擇所有的段落(p元素),可以使用






