淺析HTML Table表格的使用方法
這篇文章要跟大家介紹的文章內容是關於淺析HTML Table表格的使用方法,有很好的參考價值,希望可以幫助到有需要的朋友。
定義與用法
table標籤定義 HTML 表格。
建立表格的四個要素:table、tr、th、td
<table>
<p>整個表格以<code><table>標記開始、<code>
標記結束。
<tr>
<p>Table row。表格的一行,有幾對 tr 表格就有幾行。 </p>
<h3><code><td>
<p>Table data。表格的一個儲存格,一行中包含幾對 td ,一行中就有幾列。 </p>
<h3><code><th>
<p>Table 頭。表格的頭部的一個單元格,表格表頭。 </p>
<h2 id="額外元素">額外元素</h2>
<h3><code><tbody>、<code><thead>、<code><tfoot><p>表格結構,如果不加<code><thead> </thead>
<tbody> <tfooter> , 表格將在載入完後才顯示。加上這些, <code>tbody包含行的內容優先顯示,不必等待表格結束後再顯示。
同時,如果表格很長,用tbody分段,可以一部分一部分顯示。
(簡單理解table 可以按結構一塊塊的顯示,不用等整個表格加載完後顯示。)<caption></caption>
<tr>
<p>Table row。表格的一行,有幾對 tr 表格就有幾行。 </p>
<h3><code><td>
<p>Table data。表格的一個儲存格,一行中包含幾對 td ,一行中就有幾列。 </p>
<h3><code><th>
<p>Table 頭。表格的頭部的一個單元格,表格表頭。 </p>
<h2 id="額外元素">額外元素</h2>
<h3><code><tbody>、<code><thead>、<code><tfoot><p>表格結構,如果不加<code><thead> </thead>
<tbody> <tfooter> , 表格將在載入完後才顯示。加上這些, <code>tbody包含行的內容優先顯示,不必等待表格結束後再顯示。 同時,如果表格很長,用
tbody分段,可以一部分一部分顯示。 (簡單理解table 可以按結構一塊塊的顯示,不用等整個表格加載完後顯示。)
<caption></caption>
表格標題
屬性
border
表格邊框的寬度。
建議設定為 0 後自行 CSS 新增邊框樣式。
cellpadding
表格單元邊界與單元內容之間的間距(內邊距)。
建議設定為 0 後自行 CSS 新增內邊距樣式。
cellspacing
單元格之間的間距。
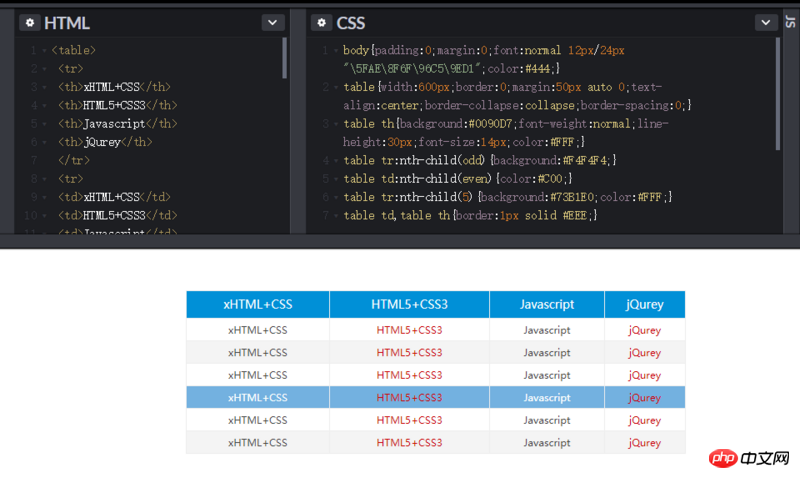
實例
使用CSS3實作表格隔行變色

#使用CSS3的:nth-child(n) 偽類選擇器可以實現表格隔行變色的效果。
n 可填入odd、even或任意數字,分別代表奇數行/列、偶數行/列或指定行/列
相關推薦:
以上是淺析HTML Table表格的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






