微信小程式開發也不過如此,這篇文章教你快速完成
一.寫在前面
為什麼要學小程式開發?
對前端開發而言,微信小程式因為其簡單快速、開發成本低、使用者流量龐大等特點,也就成了前端開發工程師必會的一個技能。
開發準備:
(1)有人開玩笑說,會vue小程式根本都不需要學:
微信小程式雖然是騰訊自己搞的,但是核心的思想跟vue等框架是一樣一樣的哦~
(2)善於蒐集精美的小組件: “我們不生產程式碼,我們只是程式碼的搬運工”,善於找到想要的組件並把他們巧妙優雅的組裝成一個大項目,也算是程式設計師一項基本技能了。
擼起袖子開乾了
一.註冊小程序帳號,下載IDE
1.官網註冊https://mp.weixin.qq.com/,並下載IDE。
2.官方文件一向都是最好的學習資料。
注意:
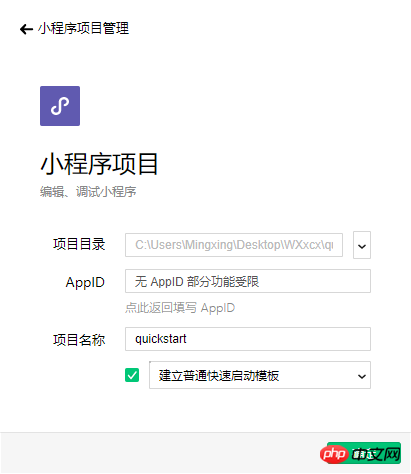
(1)註冊帳號之後會有一個appid,新建專案的時候需要填上,不然很多功能是用不了的,例如不能預覽,不能上傳程式碼等等。
(2)如果你註冊過微信公眾號的話,一定要注意,微信公眾號和小程式是兩個帳號,二者的appid也是不同,小程式開發必須使用小程式的appid哦。

二.小程式框架介紹與運行機制
1.我們建立了「普通快速啟動範本”,然後整個專案目錄如下:

2.app.js
整個專案的啟動文件,如註解寫的onlaunch方法有三大功能,瀏覽器快取進行儲存和取資料;用登陸成功的回呼;取得使用者資訊。
globalData是定義整個專案的全域變數或常數哦。

3.app.json
#整個專案的設定文件,例如註冊頁面,設定tab頁,設置整個專案的樣式,頁面標題等等;
!注意:小程式啟動預設的第一個頁面,就是app.json的pages中的第一個頁面哦。
4.pages
小程式的頁面元件,有幾個頁面就會有幾個子資料夾。例如快速啟動模板,就有兩個頁面,index和logs
5.開啟index目錄
可以看到有三個文件,其實和我們在web開發的文件是一一對應的。
index.wxml對應index.html;
index.wxss對應index.css;
index.js就是js檔哦。
一般我們也會為每個頁面組件添加一個.json文件,作為該頁面組件的配置文件,設置頁面標題等功能
6 .雙擊index.js檔案
(1)var app = getApp();
引入整個專案的app.js文件,用來取期中的公共變數等資訊。
如果要使用util.js工具庫中的某個方法,在util.js中module.exports導出,然後在需要的頁面中require即可得到哦。
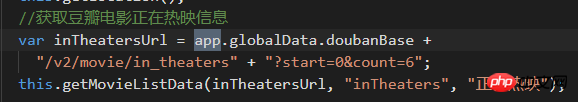
(2)例如,我們要取得豆瓣電影的時候,我們需要呼叫豆瓣的api;我們先在app.js中的gloabData中定義doubanBase
然後在index.js中使用app.globaData.doubanBase即可取到這個值。
當然這些常數你也可以在頁面需要的時候,再用寫死的值,但是為了整個專案的維護,還是建議把這種公用參數統一寫在設定檔中哦。


(3)接下來在整個page({})中,第一個data,就是本頁面元件的內部數據,會渲染到該頁面的wxml檔中,類似於vue、react哦~
透過setData修改data數據,驅動頁面渲染

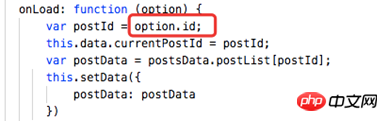
(4)一些生命週期函數
例如onload(), onready(), onshow(), onhide()等等,監聽頁面載入、頁面初次渲染、頁面顯示、頁面隱藏等等
更多的可以查官網API哦。其中用的最多的就是onload()方法,和onShareAppMessage()方法(設定頁面分享的資訊)
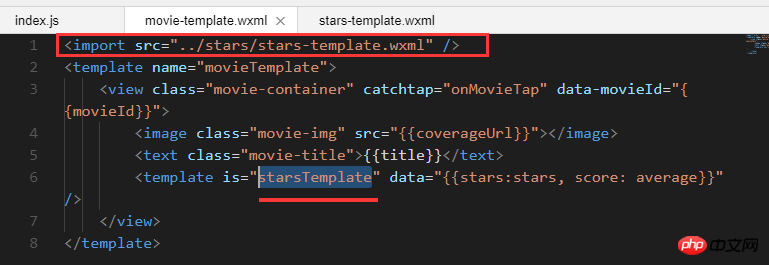
7 .wxml範本的使用。
例如本專案電影頁面,就是以最小的星級評價元件wxml當做模板,star到movie到movie-list,一級一級的嵌套使用。
star-template.wxml頁面寫好name屬性;然後import引入的時候透過name取得即可


三.小程式框架、各個頁面以及發佈上線的注意點
#1.整個框架中的一些注意點
(1)整個wxml頁面,最底層的標籤是


把本地圖片弄成網路圖片的幾種方式: 上傳到個人網站;QQ空間相簿等等也是可以的哦
2.切換城市頁面:
(1)首頁使用navigateTo跳到切換城市頁,由於首頁並沒有關閉,導致切換了城市返回來,天氣資訊還是舊的。
正確的處理邏輯如下:
1)使用reLaunch跳到切換城市頁面,實質是關閉所有頁面打開新的頁面哦。
2)切換城市頁面,更新公共變數中城市資訊為手動切換的城區,再switchTab回到首頁,觸發首頁重新載入。
3)首頁取得城市資訊的時候加一個判斷,全域沒有才取定位的,全域有(例如剛才設定了)就用全域的哦。
(2)城市列表的滾動和回到頂部
基於scroll-view元件的scroll-top屬性,初始就是0,滾動就會增加的;點擊回到頂部給它置為0即可回到頂部
3.天氣頁
(1)初始化頁面,天氣顯示的邏輯
#先呼叫小程式的wx.getLocation方法取得目前的經緯度,然後呼叫騰訊地圖取得目前的城市名稱和區縣名稱,並存到公共變數中,
再呼叫查詢天氣和空氣品質的方法哦。
(2)容錯處理
城市的名稱長短不一,有點名字特別長,比如巴彥淖爾市這種,需要動態的獲取完整的城市名稱;
有些偏僻的城市暫時沒有天氣訊息,我們需要對返回的結果進行判斷,沒有訊息的需要給使用者一個好的提示訊息。
4.週邊-地圖服務頁面
(1)呼叫百度地圖的各種服務,查詢飯店,美食,生活服務三各種信息,更多信息可以看百度地圖的文檔
(2)點擊時給被點中的圖標加個邊框,數據驅動視圖,所以使用一個長度為3的數組保存三個圖標當前是否被點中的狀態
然後wxml再根據資料來動態加入class,增加邊框樣式
5.豆瓣電影頁
#(1)電影詳情頁的預覽圖片,以小程式本身的previewImage實現。
(2)詳情頁使用onReachBottom()方法,監控用戶上拉觸底事件,然後發送請求繼續獲得數據,實現懶加載的效果
(3)用戶體驗方面的優化,js中將整數評分例如7分統一改為7.0分,然後wxml模板再判斷分數是否為0顯示「暫無評分」
(4)搜尋之後清空搜尋框
因為小程式中不能使用getelementbyId這種方式獲得元素,只能用資料來控制了
在data中加一個屬性searchText來保存搜尋框的內容並和 input的value屬性綁定,搜尋完成或點選X時,searchText變數清空即可實現清空輸入框的效果哦。 6.新聞頁面
(1)聚合頭條新聞的免費接口,只返回了新聞的基本信息,新聞的主體內容是沒有的哦。
我找了很多新聞類的接口,好像都是沒有新聞主體內容的。如果誰知道更好的介面歡迎留言告訴我哈~
(2)當然,也可以自己去爬新聞網站的資料哦7.更多頁
(1)小程式目前開放外鏈的功能只是開放給公司組織的小程式了,個人開發還是不能使用外鏈的。
(2)彩蛋頁面,取得使用者資訊
透過wx.setStorageSync('userInfos', userInfos); 可以獲得登陸小程式的使用者的個人資訊,可以傳送給後台存到資料庫中,方便對使用者進行分析
我這裡只是儲存到瀏覽器快取中哦,最大應該是10M快取;如果使用者把這個小程式從小程式清單中刪除掉,就會清空這個快取。 8.發佈注意
(1) 新版本小程式發布的限制為2M,一般都是圖片最佔空間,所以盡量使用網路圖片
具體怎麼把本地圖片變成網路圖片,上面有講哦。
(2)在開發者工具上預覽測試沒問題,點擊上傳;網頁版小程式個的人中心的左側「開發管理」選單,第三塊--開發版本就有了內容。
###(3)點擊提交,填寫小程式相關信息,就可以提交審核了哦。 ###注意:分類最好填寫準確,這樣才能更快的通過審核哦。我這個小程式一天半時間過審上線的
至此,我就把兩天開發內碰到的坑和注意點都過了一遍,據說還有更多的坑,等之後更深入的開發再繼續研究咯。
相關文章:
相關影片:
以上是微信小程式開發也不過如此,這篇文章教你快速完成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




