元素外邊距內就是元素的的邊框 (border)。元素的邊框就是圍繞元素內容和內邊據的一條或多條線。每個邊框都會有三個屬性:寬度、樣式,以及顏色。在下面的文章中,我們就來具體來從這三個方面來介紹不同的例子以及利用css border屬性來製作一個三角形。
我們先來看css border屬性所實現的效果:
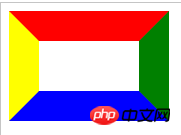
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
效果如下:

<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>

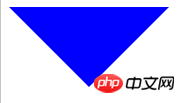
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>

<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>

提示:
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>

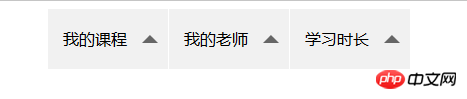
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>
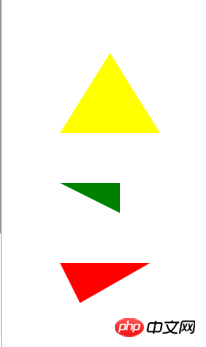
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style><div></div> <div></div> <div></div>

CSS border-left-color屬性_html/css_WEB-ITnose
以上是css-border屬性的用法:利用css border屬性製作一個三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




