用小程式實作顯示全部城市清單的介面,首先要考慮介面設計:對wx小程式索引清單元件進行引用;然後實作搜尋功能:改元件自帶搜尋功能,只要在wxml中list-html標籤中聲明search屬性即可。
對wx小程式索引清單元件進行參考
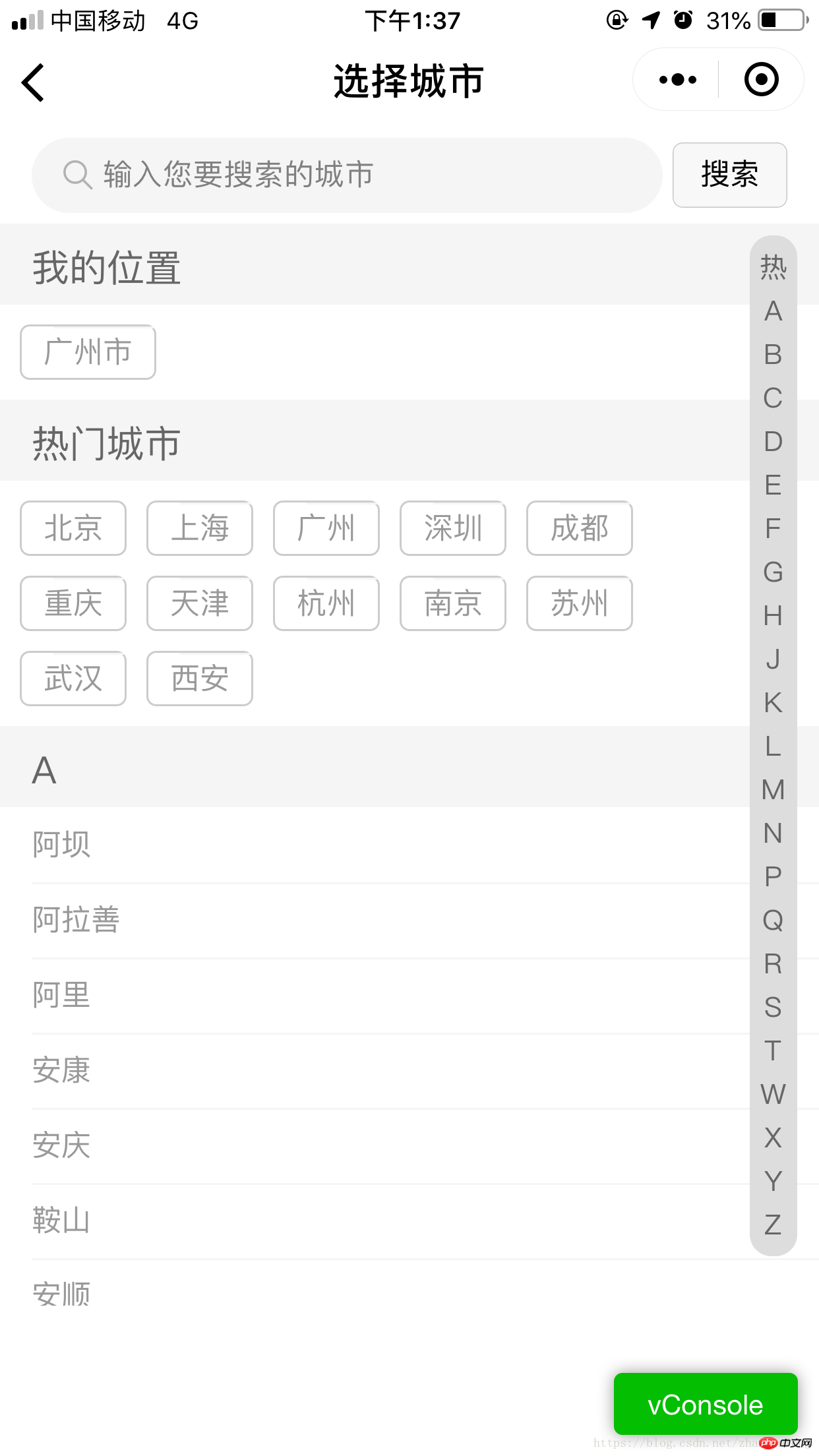
#上圖:

所有的城市資訊可用ajax獲取,在這我從allCity.js檔案中獲取
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})該元件中標籤中的屬性的意義為:
data: 清單裡的資料來源
my-city: 我的位置顯示的城市
binddetail: 點擊對應的城市名稱觸發的事件
horizontal:是否顯示首行的內容(我的位置、熱門城市等)
search:是否顯示搜尋框
animation:是否載入過渡動畫
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>只需新增list-html外層的view的高度height屬性(不設定的話會出現bug,左側的字母導覽列會跟著滾動)
.wrapper{
height: 1080rpx;
}改元件自帶搜尋功能,只要在wxml中list-html標籤中宣告search屬性即可

相關文章:
#相關影片:
以上是小程式開發實作搜尋全部城市列表介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




