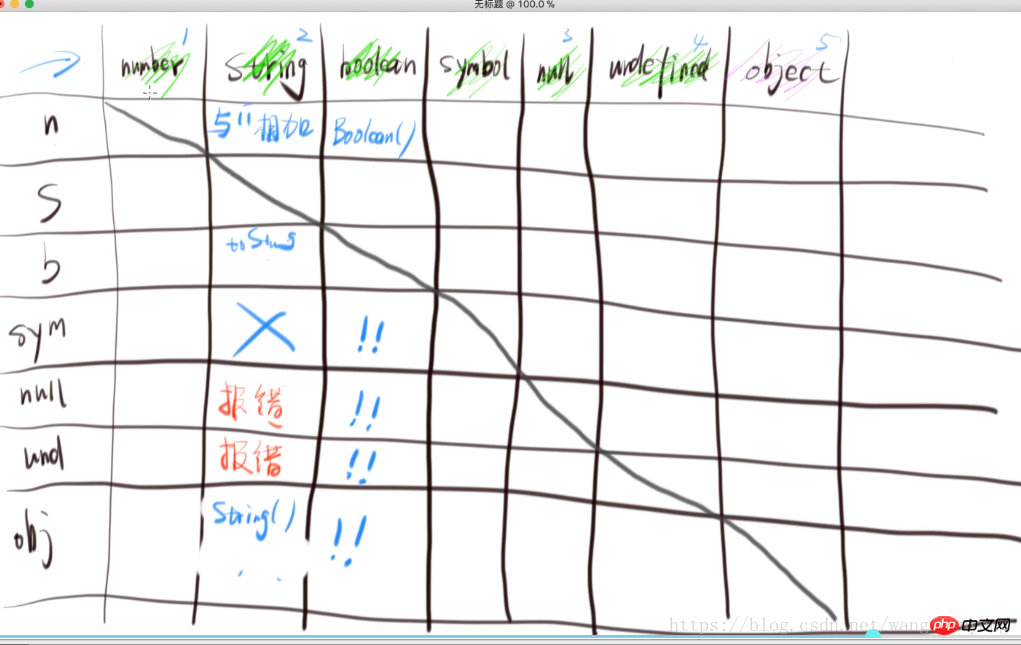
一、型別轉換
1.轉換成字串toString()或string()或「」
null和undefined不能用toString ()會報錯。
2.轉換成布林值Boolean()或! !
五個falsy值:0 NaN 」 null undefined 除這五個以外的其他值得布林值都是true
所有的物件布林值都是true  3.轉換成number
3.轉換成number
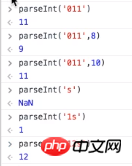
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1
1.記憶體外存
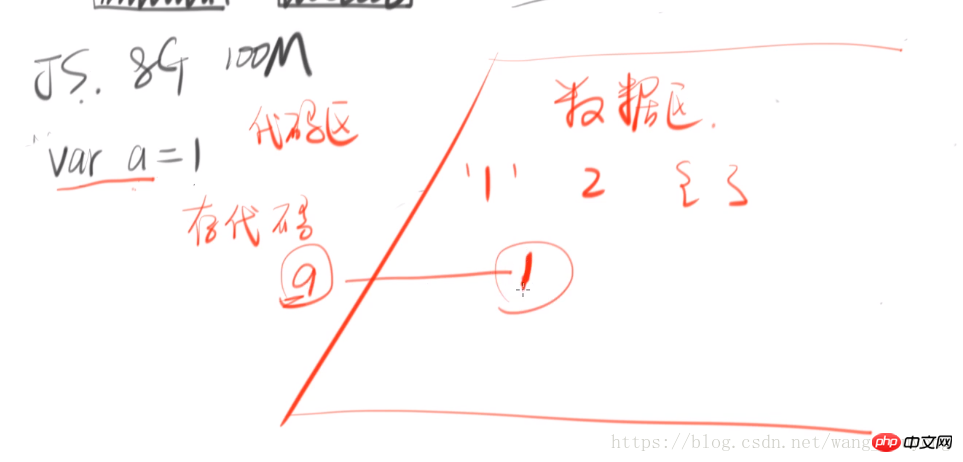
記憶體從外存讀取資料後進行處理 js引擎拿到分配的記憶體後,如上圖
js引擎拿到分配的記憶體後,如上圖
記憶體會被分成代碼區和資料區。
我們著重看一下資料區:
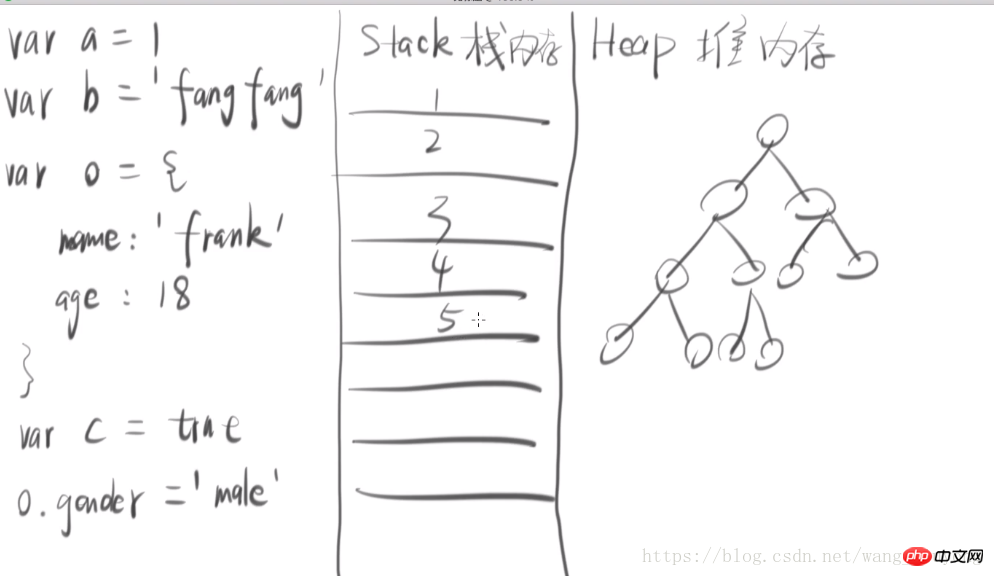
1. 原始資料型別存放在stack記憶體裡,複雜的數據類型儲存在heap記憶體裡
(因此變數存的原始資料型別的值,變數存的複雜資料型別位址,改位址存放在stack記憶體中並指向heap記憶體裡的複雜資料型別)
2.原始資料型別的操作都是值得操作,複雜資料型別的操作是對器位址的操作
注意:
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3}2.垃圾回收機制
如果一個物件沒有被引用,他就是一個垃圾,就會被回收。

複製後不互相影響的叫深複製,如簡單資料類型的複製
相互影響的叫淺複製,如物件的複製。
相關文章:
相關影片:
以上是js物件類型怎麼判斷?詳解js裡的基本型別轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!




