HTML5有哪些新功能和新標籤?分享HTML5 JS新特性
自從有了H5後,大家都只記得html5了吧,html4是不是都被遺忘了,確實,html5功能強大,用途也多,對Web來說意義非凡,他可以把目前Web上存在的各種問題一併解決掉,所以本文將會詳細介紹HTML5 的新功能。 apache php mysql
begin!
一、HTML5與HTML4
1.1 推出的理由與目標
H5的出現,對Web來說意義重大。因為他的意圖是想要把目前Web上存在的各種問題一併解決掉。
網頁瀏覽器之間的相容性很低
文件結構不夠明確(增加了很多結構, 語意化的標籤)
Web應用程式的功能受到了限制
#H5 的出現極大的解決了上面的問題
1.2 語法的改變
1.2.1 DOCTYPE宣告
H5 DOCTYPE的宣告是這樣的:
<!DOCTYPE html>
Html:4s DOCTYPE的宣告是這樣的:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Html: 4t DOCTYPE 的宣告是這樣的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
1.2.2 指定字元編碼
H5指定字元編碼格式如下:
<meta charset="UTF-8" />
Html :4s 指定字元編碼如下:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
1.2.3 可以省略結束標記的元素
給大家舉一個簡單的例子就明白啥玩意了
我們平常寫p 標籤是這樣寫的:
<body> <p>Hello world!</p> </body>
新的寫法可以這樣寫:
<body>
<p/>Hello world!
</body>如果大家不相信,可以親自去測試一下,怎麼測試呢?很簡單,就是分別設定他們的樣式即可,看看是否一樣,若一樣,證明二者是等價的!注意:設定 p標籤的樣式。
1.2.4 具有boolean值的屬性(disabled,checked)
disabled 多用於input元素,button元素,option元素等,意思是是否停用這些元素 ,用法如下:
其中屬性值「disabled」可以替換成任何的其它單字甚至是「enabled」(不過「false」除外),因為屬性值為「false」時表示屬性不啟用,屬性值「true」表示啟用屬性。如下程式碼的button元素都處於停用狀態:
<input type="button" disabled="true" value="测试按钮">
<input type="button" disabled="123" value="测试按钮">
<input type="button" disabled=" " value="测试按钮">
<input type="button" disabled="any word" value="测试按钮">如下程式碼的button元素處於啟用狀態:
<input type="button" disabled="false" value="测试按钮">
<input type="button" value="测试按钮">checked 用法和disabled一樣,這裡小編就不在過多贅述!
1.2.5 省略引號(標籤內的屬性值可以省略引號)
#H5之前屬性值的寫法是這樣寫的,以 img 標籤的src 屬性為例:
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/342/865/552/1532934864725048.png" class="lazy" alt="">
</body>目前可以這樣寫:
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/342/865/552/1532934864725048.png" class="lazy" sre = HTML5有哪些新功能和新標籤?分享HTML5 JS新特性 alt = "">
</body>二者的結果是一樣的。都能夠正常顯示圖片
1.3 新增的語意化標籤
什麼是語意化?
語意化是指用合理HTML標記以及其特有的屬性去格式化文件內容。通俗地講,語義化就是對資料和資訊進行處理,使得機器可以理解.語義化
新增的語義化標籤:Section、article、aside、header、hgroup、footer、nav、figure
具體用法:新增語意化標籤的用法
1.4 新增的"花樣"標籤元素
video、audio、canvas、embed、mark、progress、meter、 time、ruby、rt、rp、wbr、command、details、datalist、datagrid、keygen、output、source、menu
這些標籤小編這裡就不在一一介紹用法了。用的時候直接百度就好。一般用的也不多,記得有這個東西就行。 (面試的時候可能會用到)
1.5 新增的input 類型
Email、url、number、range、DatePickers
這裡只給部分講解:
number
<input type="number" name="">

#range
##
<input type = "range" name = "">

- 能使用CSS取代的basefont、big、center、font、s、tt、u等
- 不再使用frame框架
- 只有部分瀏覽器支援的元素
- 其他被廢除的元素
- contentEditable屬性(規定內容是否可編輯)
<input type="text" name="name" contenteditable="true">

- #designMode屬性(這個在js中進行使用,讓頁面中所有的元素開啟可編輯模式)
window.onload = function() {
document.designMode = "on";
}- hidden屬性
- #spellcheck屬性(input和textarea提供的新屬性,做了語法檢查)
- tabindex屬性 (讓標籤取得到焦點)
<a href="javascript:void(0);" tabindex="3">你好</a>
<a href="javascript:void(0);" tabindex="2">hello world!</a>
<a href="javascript:void(0);" tabindex="1">html5</a>
二、新增的语义化标签
2.1 新增元素
页眉
主要用于页面的头部的信息介绍,也可用于板块头部
页脚
页面的底部 或者 版块底部
导航 (包含链接的的一个列表)
<nav>
<a href="#">链接1</a>
<a href="#">链接2</a>
</nav>页面上的一个标题组合
<hgroup>
<h1 id="旅游">旅游</h1>
<h2 id="上海">上海</h2>
</hgroup>页面上的板块
用于划分页面上的不同区域,或者划分文章里不同的节
用来在页面中表示一套结构完整且独立的内容部分
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等
该元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
8.
用于对元素进行组合。一般用于图片或视频
figure 的子元素,用于对figure的内容进行说明
<figure>
<!-- (注意没有alt) -->
<img src="/static/imghw/default1.png" data-src="images/225.jpg" class="lazy" style="max-width:90%" height="100px" / alt="HTML5有哪些新功能和新標籤?分享HTML5 JS新特性" >
<figcaption>薰衣草</figcaption>
</figure>
2.2 讲解标签
强调分段,一般存在一个标题的
<section>
<h1 id="CAR">CAR</h1>
</section>一般用于传统导航,侧边栏导航,页内导航、翻页导航
非主体结构标签
Header 元素是一种具有引导和导航作用的结构元素,通常用来防止整个页面和页面内的一个内容区块的标题,但是也可以包含其他内容,例如数据、搜索表单或相关的logo图片。
Footer元素可以作为其上层父级内容区或者一个根区块的脚注。Footer通常包含其相关区块的脚注信息,如作者、相关的阅读链接及其版权信息等
Hgroup元素是将标题及其子标题进行分组的标签。Hgroup标签通常会将h1-h6标签进行分组。譬如一个内容区的标题及其子元素算一组。
Address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、它们的网站链接、电子邮箱、真实地址、电话号码等。Address应该不只用来呈现电子邮箱或真实地址,还用来展示跟文档相关的联系人的所有联系信息。
三、表单内新增的元素和属性
3.1 form 小编俗解:在 表单外部的标签可以通过form属性进行链接
eg:
<form id="form1">
<label for="man">MAN</label><input type="radio" id="man" name="sex">
<input type="radio" id="woman" name="sex">
</form>
<label for="woman" form="form1">WOMAN</label>
3.2 formtarget 属性
_blank 在新窗口中打开。
_self 默认。在相同的框架中打开。
_parent 在父框架集中打开。
_top 在整个窗口中打开。
3.3 autofocus 获取焦点
<input type="text" name="">
<input type="text" name="" autofocus="autofocus">
3.4 required 属性
HTML5中新增的属性可以应用于大多数的输入标签上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。看下面例子:
<form>
<input type="text" name="" autofocus="autofocus" required>
<input type="submit" name="">
</form>
3.5 placeholder 属性,用于显示文本未输入内容之前,
<form>
<input type="text" name="name" placeholder="请输入你的姓名">
</form>
3.6 autoComplete 属性
<form autocomplete="on">
<input type="text" name="name" placeholder="请输入你的姓名" >
</form>
3.7 pattern 属性
该属性用于正则表达式。见下面小例子:
<form>
<input type="text" name="content" autocomplete="off" placeholder="请输入邮箱" pattern="\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}" >
<input type="submit">
</form>
3.8 小编有话说
新增的表单属性和元素还有很多,在这里我只列举了一些较常用的属性和元素,至于剩余的部分,小伙伴们用到的时候网上搜索就行。好啦!这部分结束,继续下面的内容。
四、新的Javascript选择器
4.1 querySelector()
<p id="box">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
box.style.color = "red";
box.style.fontSize = "24px";
box.style.fontWeight = "blod";
</script>
4.2 querySelectorAll()
<p id="box">Hello World!</p>
<p id="box">Hello!</p>
<p id="box">World!</p>
<script type="text/javascript">
var boxList = document.querySelectorAll("#box");
boxList.forEach(function(item){
item.style.color = "red";
item.style.fontSize = "24px";
item.style.fontWeight = "blod";
});
</script>
五、新增 dom 节点属性
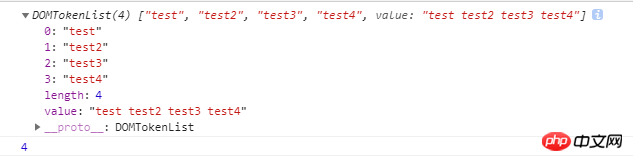
clasList 中的属性和方法
length (长度)
<p id="box" class="test test1 test2 test 3 test4"></p>
<script>
var box = document.querySelector("#box");
window.onload = function (){
console.log(box.classList);
console.log(box.classList.length);
}
</script>
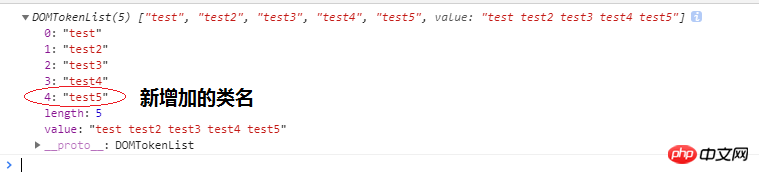
add() 增加
<p id = "box" class = "test test1 test2 test3 test4 "></p>
<script>
var box = document.querySelector("#box");
window.onload = function(){
box.classList.add("test5");
console.log(box.classList);
}
</script>
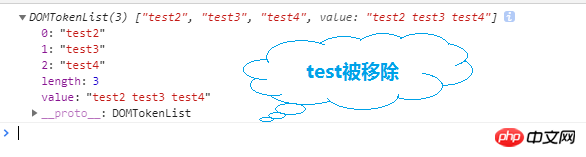
remove() 移除
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.remove("test");
console.log(box.classList);
}
</script>
toggle() 简单理解:有则删除,没有则添加
有的时候
没有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test");
console.log(box.classList);
}
</script>
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test5");
console.log(box.classList);
}
</script>
六、JSON 的新方法
6.1 eval
eval(): 可以解析任何字符串变成JS , 对JSON内容进行解析的话必须在最外面使用(); 例如:
<script>
var str = "({name:'Tom',age:'20',sex:'man'})";
var obj = eval(str);
console.log(obj);
</script>
七、自定义标签属性
语法:1. 在标签中使用data-str1-str2
2. 在JS 中获取到相应的自定义属性的值 。dom.dataset.str1Str2
见下面的小例子就明白了:
<p id="box" data-my-color="red" data-font-size="24px">Hello world!</p>
<script>
var box = document.querySelector("#box");
box.style.color = box.dataset.myColor;
box.style.fontSize = box.dataset.fontSize;
</script>
分析: 其实很简单,首先在标签中根据自己的需要定义属性,比如小编这里定义了字体的颜色和大小,光定义是不行的,浏览器不认识,所以还需要引用,在js中进行引用,引用方式就是和平常我们用js改变属性值是一样的,谨记要用驼峰命名法。
八、JS加载过程
一般情况
按照惯例,所有script元素都应该放在页面的head元素中。这种做法的目的就是把所有外部文件(CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到body标签时才开始呈现内容)。
对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为了避免这个问题,现在Web应用程序一般都把全部JavaScript引用放在body元素中页面的内容后面。这样一来,在解析包含的JavaScript代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
总结一句话:在JavaScript代码时要把该部分放在body的后面
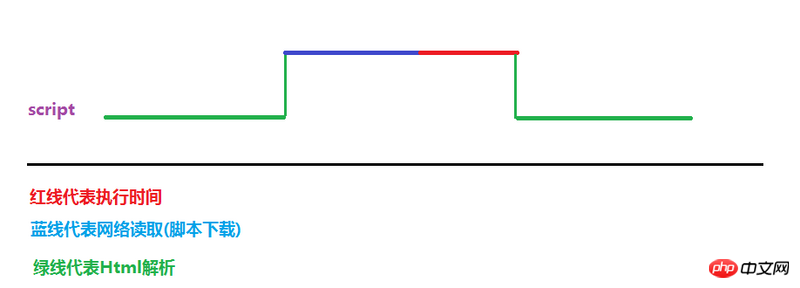
看下面的图解:

defer (延迟脚本)
延迟脚本:defer属性只适用于外部脚本文件。
如果给script标签定义了defer属性,这个属性的作用是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,如果script元素中设置了defer属性,相当于告诉浏览器立即下载,但延迟执行。
看下面的图文详解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>延迟加载</title>
<script defer type="text/javascript" src="test.js"></script>
</head>
<body>
</body>
</html>分析:这个例子中,虽然我们把script元素放在了文档的head元素中,但其中包含的脚本将延迟到浏览器遇到
以上是HTML5有哪些新功能和新標籤?分享HTML5 JS新特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






