laravel5.4框架中vue.js實作Ajax的表單提交錯誤驗證
這篇文章給大家分享的內容是關於laravel5.4框架中vue.js實現Ajax的表單提交錯誤驗證,有一定的參考價值,希望可以幫助到有需要的朋友。
開始之前首先準備好開發環境,我們假設你已經安裝好 Laravel,至於 Vue 的引入,請參考官方文件。
做好上述準備工作後就可以開始我們的開發了,本教學中我們將示範文章發佈頁面的表單驗證。
首先在routes/web.php 中新增兩條路由規則:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
然後在專案根目錄下執行Artisan 指令建立控制器PostController:
php artisan make:controller PostController
在產生的控制器中新增兩個方法用於處理路由請求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下來就要建立回應視圖了,為了復用已有的樣式風格和頁面佈局,我們先執行如下Artisan 指令:
php artisan make:auth
這樣我們就可以重複使用Laravel 自帶的認證功能頁面佈局了,創建視圖文件post/create.blade.php,並編輯文件內容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection這時訪問頁面頁面為空,因為我們還沒有定義Vue 相關的資料變量,layouts.app 佈局視圖裡引用了app.js,而這個js 由resources/assets/js/app.js 編譯而來,所以我們準備在這裡定義Vue 相關的程式碼:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我們在視圖檔案裡還看到了form-error,這其實是Vue 裡面的子元件,我們可以在resources/assets/js/components 目錄下建立這個新的元件文件,該目錄下提供了一個樣例Example.vue,我們可以參考該樣例編寫一個新的FormError.vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>這裡我們將父元件中的資料errors 傳遞到了子元件中以便在子組件中顯示錯誤訊息。完成創建子元件後不要忘了在上述resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
這樣,我們就完成了所有編碼工作,接下來執行以下命令重新編譯js:
npm run dev
當然在開發環境中,我們更傾向於使用npm run watch,該命令會監聽前端資源檔案的變更然後重新編譯,以避免每次修改後手動編譯。
這樣,在瀏覽器中造訪post/create 頁面,就可以正常展示了:

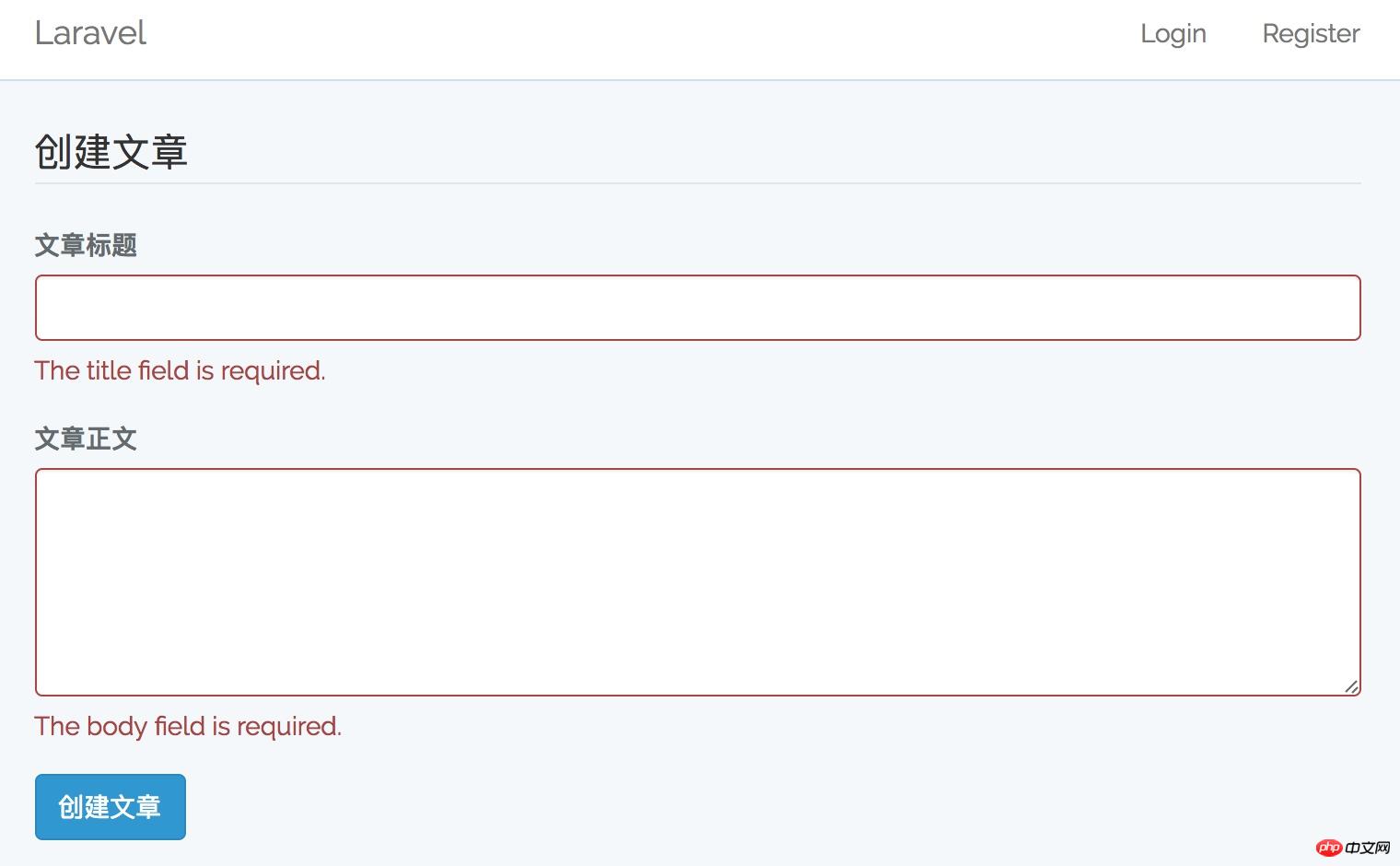
什麼都不填寫,點擊建立按鈕,頁面就能展示錯誤提示訊息了:

填寫對應欄位之後再提交,則提示建立成功。
這樣,我們在Laravel 中完成了簡單的,基於Vue 實現的Ajax 表單提交驗證功能,個人感覺在提升開發效率方面還是很顯著的
相關推薦:
Laravel 5.1框架中的ACL使用者授權與權限檢查功能的實作
以上是laravel5.4框架中vue.js實作Ajax的表單提交錯誤驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc
 Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
想要學習 Laravel 框架,但苦於沒有資源或經濟壓力?本文為你提供了免費學習 Laravel 的途徑,教你如何利用網絡平台、文檔和社區論壇等資源,從入門到掌握,為你的 PHP 開發之旅奠定堅實基礎。
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel是如何在後端邏輯中發揮作用的?它通過路由系統、EloquentORM、認證與授權、事件與監聽器以及性能優化來簡化和增強後端開發。 1.路由系統允許定義URL結構和請求處理邏輯。 2.EloquentORM簡化數據庫交互。 3.認證與授權系統便於用戶管理。 4.事件與監聽器實現松耦合代碼結構。 5.性能優化通過緩存和隊列提高應用效率。
 laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
在面向初学者的 Laravel 框架版本选择指南中,本文深入探討了 Laravel 的版本差異,旨在協助初學者在眾多版本之間做出明智的選擇。我們將重點介紹每個版本的關鍵特徵、比較它們的優缺點,並提供有用的建議,幫助新手根據他們的技能水準和項目需求挑選最合適的 Laravel 版本。對於初學者來說,選擇一個合適的 Laravel 版本至關重要,因為它可以顯著影響他們的學習曲線和整體開發體驗。
 laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
Laravel框架內置了多種方法來方便地查看其版本號,滿足開發者的不同需求。本文將探討這些方法,包括使用Composer命令行工具、訪問.env文件或通過PHP代碼獲取版本信息。這些方法對於維護和管理Laravel應用程序的版本控制至關重要。
 laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在開發中各有優缺點。本文將深入比較這兩者,重點介紹它們的架構、特性和性能差異,以幫助開發者根據其特定項目需求做出明智的選擇。






