Laravel框架中Echo的使用過程
今天的這篇文章中給大家分享關於laravel框架中echo的使用,文章的內容是一步一步來的,用了16步走完一個過程,過程很清晰,希望可以幫助到有需要的朋友吧。話不多說,直接看內容。
Pusher 或laravel-echo-server (是一個使用NodeJS Socket.IO# 實現的WebSocket 服務端)。 在國內,個人還是不建議使用 Pusher,訪問速度有所影響,而且其還是一個商業產品。
今天利用最簡單的「16」步,走一遍程式碼整合 laradock 和 laravel-echo-server 來使用 Laravel Echo。
建立基礎環境
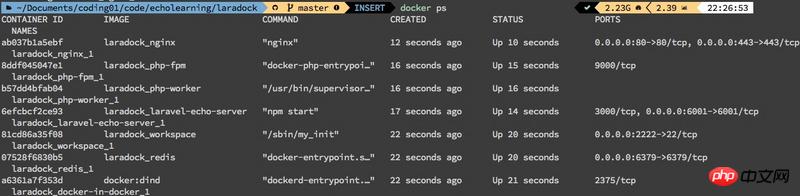
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate
好了,我們開始在瀏覽器輸入:http: //localhost,網站跑起來了

#使用Laravel Echo Server
因為laradock 整合了“ Laravel Echo Server」,所以我們很方便的使用到Laravel Echo。
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
準備好後端設定後,我們開始安裝前端插件,畢竟 Laravel Echo 是前端工具。
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
在resources/assets/js/bootstrap.js 實例化Echo:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });接下來我們就可以使用Echo 實例,監聽後端發過來的廣播或通知了。
首先我們利用已經給的 ExampleComponent 改造下,創建 Echo 監聽,等待資料的到來,然後再顯示在頁面上。程式碼簡單:
<template>
<p>
</p>
<p>
</p>
<p>
</p>
<p>
</p>
<p>Example Component</p>
<p>
</p>
<ul>
<li>{{ name }}</li>
</ul>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>我們在後端加入一個 rss 被建立的事件 RssCreatedEvent,並繼承 ShouldBroadcast#。
// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
我們使用假數據,讓它返回當前的時間,方便查看效果:
<?php namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}然後我們就可以做一個定時任務了,讓它每隔一分鐘,廣播一次:
protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}最後讓首頁載入vue 元件,刷新測試:
nbsp;html> getLocale() }}"> <meta> <meta> <meta> <meta> <title>Laravel</title> <p> <example-component></example-component> </p> <script></script>
註:需要在header 引入
<meta>
編譯前端:
// 16. 运行 watch yarn run watch-poll
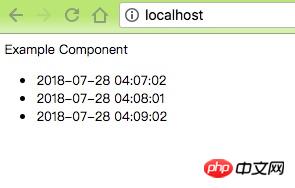
刷新網頁,查看運行效果:

#如我們所願,每隔一分鐘,廣播一次,前端laravel-echo 監聽並捕獲該廣播,然後讀取數據,展示出來。
總結
到目前為止,我們用到的技術都有:
1.laradock 的使用
2. laravel echo server 的使用
3.廣播事件
4.event() 輔助函數
5.$schedule 定時任務
6.Laravel Echo的使用
我們基本上可以使用Laravel Echo 了,至於更深入的使用,推薦查看官網文件。
最後再一次強烈推薦大家用laradock 來部署Docker 開發環境,因為你想要用到的工具和環境,相信laradock 都為你準備好了。
以上就是本篇文章的全部內容了,更多laravel內容請關注laravel框架入門教學。
相關文章推薦:
相關課程推薦:
#以上是Laravel框架中Echo的使用過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 繼續使用PHP:耐力的原因
Apr 19, 2025 am 12:23 AM
繼續使用PHP:耐力的原因
Apr 19, 2025 am 12:23 AM
PHP仍然流行的原因是其易用性、靈活性和強大的生態系統。 1)易用性和簡單語法使其成為初學者的首選。 2)與web開發緊密結合,處理HTTP請求和數據庫交互出色。 3)龐大的生態系統提供了豐富的工具和庫。 4)活躍的社區和開源性質使其適應新需求和技術趨勢。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc
 Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
想要學習 Laravel 框架,但苦於沒有資源或經濟壓力?本文為你提供了免費學習 Laravel 的途徑,教你如何利用網絡平台、文檔和社區論壇等資源,從入門到掌握,為你的 PHP 開發之旅奠定堅實基礎。
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
在面向初学者的 Laravel 框架版本选择指南中,本文深入探討了 Laravel 的版本差異,旨在協助初學者在眾多版本之間做出明智的選擇。我們將重點介紹每個版本的關鍵特徵、比較它們的優缺點,並提供有用的建議,幫助新手根據他們的技能水準和項目需求挑選最合適的 Laravel 版本。對於初學者來說,選擇一個合適的 Laravel 版本至關重要,因為它可以顯著影響他們的學習曲線和整體開發體驗。
 laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
Laravel框架內置了多種方法來方便地查看其版本號,滿足開發者的不同需求。本文將探討這些方法,包括使用Composer命令行工具、訪問.env文件或通過PHP代碼獲取版本信息。這些方法對於維護和管理Laravel應用程序的版本控制至關重要。
 laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在開發中各有優缺點。本文將深入比較這兩者,重點介紹它們的架構、特性和性能差異,以幫助開發者根據其特定項目需求做出明智的選擇。






