微信小程式開發聊天會話元件:可用於線上客服的聊天對話
用小程式製作聊天會話,可以用來線上客服的聊天對話等,以下是程式碼詳細講解,操作起來也很簡單,一起製作吧。

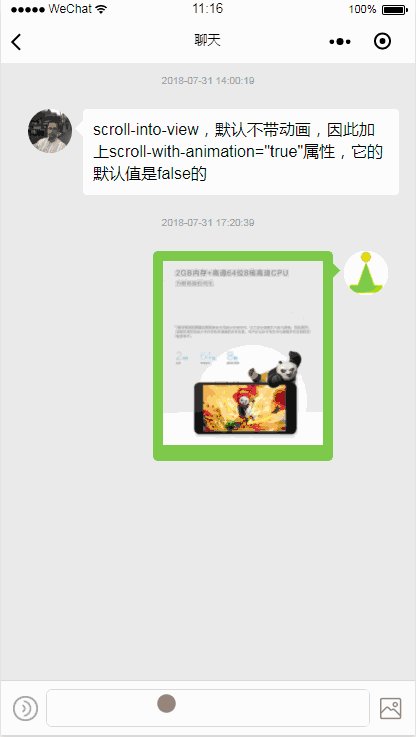
聊天會話
場景
用於線上客服的聊天對話等
一、版面配置圈點
1、三角箭頭
繪製一個26rpx*26rpx矩形,使它旋轉45度,然後隱去對半,形成氣泡上的直角三角形。
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>登入後複製
/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}登入後複製
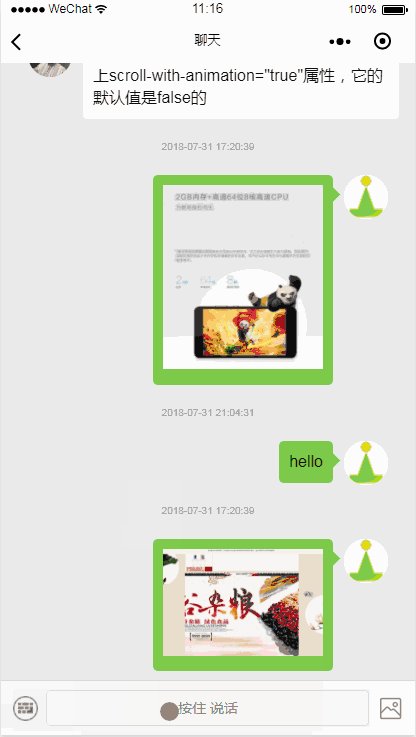
2、flex-flow改變流動方向
分別取值['row' | 'row-reverse'],實現對方發來的消息頭像居左,自己發的消息頭像居右。
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">登入後複製
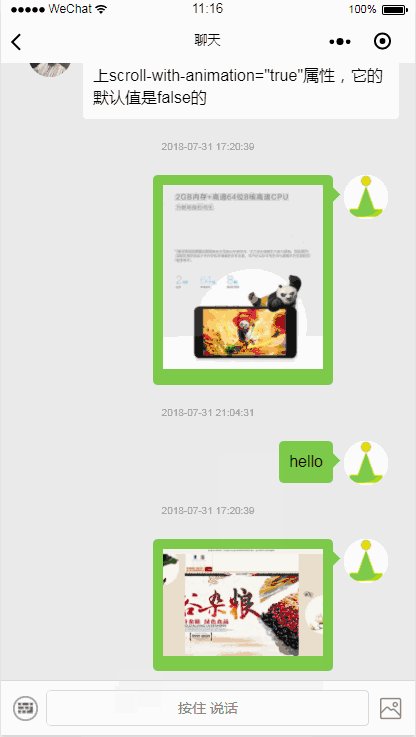
3、按住說話懸浮層水平與垂直居中
方案1,js手工計算
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}登入後複製
<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">登入後複製
方案2,純css
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}登入後複製
#經過對比,方案2要優於方案1
JS圈點
一、touch事件實現上滑取消語音輸入
按下出現懸浮,上滑到超過一定位移出現取消提示,放手取消;上滑未超過,放手發送
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},登入後複製
二、發送訊息完畢滾到頁尾
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},登入後複製
<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">登入後複製
相關文章:
#相雙向同步聊天小程式[ByJavaOnLinux]實作程式碼
相關影片:
以上是微信小程式開發聊天會話元件:可用於線上客服的聊天對話的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




