canvas實作九宮格心形拼圖的方法(附程式碼)
這篇文章要跟大家介紹的內容是關於canvas實現九宮格心型拼圖的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
說明
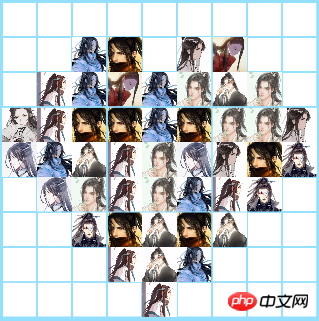
前幾天在朋友圈看到好幾次這種圖片。

這種圖片,是用九張圖片拼成的心形。
感覺很有趣,就上網查了查怎麼做,大部分的說法就是用美圖秀秀的拼圖功能來做, 在微信小程序中也有專門做心形拼圖的小程序,我都試了試之後,感覺還可以更簡單一些,於是我就自己做了個小程式。

實作小程式的想法
#1、有兩個canvas,一個小的canvas 顯示最後會是什麼樣子,一個大的canvas 用來最後進行截圖,產生圖片,保存到相簿。
透過CSS的定位,把大的 canvas 移到螢幕外不讓使用者看到就可以了。
而如果用小小的canvas 儲存圖片的話,最後的圖片有些模糊。
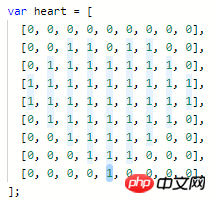
2、canvas 可以看成一個9 * 9 的網格,

用一個叫heart 的陣列來表示就是這樣的。

用其中的小格子,來拼出心形,根據陣列的內容在 canvas 上進行渲染。
小程式的功能
這個小程式有 選擇單張圖片,選擇多張圖片,補充圖片,儲存圖片,重置,推薦,意見回饋,這幾個功能。
選擇單張圖片
當使用者點擊心形區域的時候,就可以選擇單張圖片,呼叫wx.chooseImage 就可以從本地相簿選擇圖片,然後就把這張圖,畫在canvas上,具體畫的位置就是使用者點擊的位置。
在小的canvas上綁定touchend 事件,觸發事件後,事件中有一個changedTouches 屬性,這是一個保存了,當前變化的觸摸點信息的數組,這個數組中的元素有x 和y 屬性,也就是觸控點距離canvas 左上角的距離。
// 触摸点在 x 轴的值 var x = e.changedTouches[0].x; // 触摸点在 y 轴的值 var y = e.changedTouches[0].y;
有 x 軸 和 y 軸的距離後,算出具體應該畫在哪個格子上。
//grid 表示一个格子的宽度 // 确定 x 轴是在第几个格子 x = Math.floor(x / grid); // 确定 y 轴是在第几个格子 y = Math.floor(y / grid);
知道在哪個格子畫之後,就要確定畫圖片的哪一部分了,因為所有的格子都是正方形的,但是用戶選擇的圖片不一定是正方形,如果壓縮成正方形會很難看,所以我畫的時候,選擇了正中間的部分來畫,
通過wx.getImageInfo 來獲取圖片信息,以短邊為正方形的寬,然後從(長邊- 短邊)/2 的地方來畫。
// 获取图片的宽和高
var width = res.width;
var height = res.height;
// 如果图片不是正方形,只画中间的部分
// sWidth 表示正方形的宽
var sWidth = width > height ? height : width;
// sx 是源图像的矩形选择框的左上角 X 坐标
var sx = 0;
// sy 是源图像的矩形选择框的左上角 y 坐标
var sy = 0;
if (width > height) {
sx = (width - height) / 2;
}
if (width <p>知道要畫什麼,在哪裡畫之後,呼叫 canvasContext.drawImage 來畫就可以了。 </p><h4 id="選擇多張圖片">選擇多張圖片</h4><p>選擇多張圖片,同樣是呼叫wx.chooseImage 方法,成功選擇多張圖片後,返回的物件中有一個tempFilePaths 屬性,這個屬性保存了,圖片的本機檔案路徑清單。 </p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/676/859/705/1533102912371640.png" class="lazy" title="1533102912371640.png" alt="canvas實作九宮格心形拼圖的方法(附程式碼)"></span></p><p>然後遍歷heart 數組,也就是保存心形資料的數組,如果數組中某個元素的值是1,也就是說在心形範圍內,就依序從tempFilePaths 取一張圖片畫上去,畫的時候同樣的,如果不是正方形就只畫中間的部分。 </p><h4 id="補充圖片">補充圖片</h4><p>在 image 的檔案中,有保存幾張圖片,用來補充心形,他們的路徑保存在一個陣列中。 </p><pre class="brush:php;toolbar:false"> // 用来补充心形的图片
images: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
'../../images/9.jpg',
'../../images/10.jpg',
]然後就是遍歷 heart 數組,如果數組的某個元素的值是1,就隨機從這組圖片中選擇一張畫上去。
畫一張圖片,畫多張圖片,補充圖片,他們都是在 canvas 上畫圖片,為了避免已經畫了圖片的位置被覆蓋,他們所畫的圖片的等級是不同的。
补充图片:1 画多张图片:2 画一张图片:3
等級高的可以覆蓋等級低的,等級低的不能覆蓋等級高的,同等級的,除了畫多張圖片的不能覆蓋,其餘的兩種情況,都可以覆蓋。
简单意思就是:
补充图片,补充完了之后,再补充会把原来补充的覆盖掉,但是用户选择的图片不会被覆盖掉。
画多张图片,可以覆盖掉补充的图片,但用户选择的图片也不会覆盖掉。
画一张图片,不管这个位置有没有图片,都会再画一张。
保存图片
保存图片的时候,就是按顺序对大的 canvas 进行截取,然后保存成图片,主要靠 wx.canvasToTempFilePath 这个API来实现,这个 API ,可以把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。
这里要注意几个细节
1、为了避免最后保存的图片有黑色背景,最好开始的时候就在 canvas 上画一个 和 canvas 大小一样的矩形,矩形填充上颜色。
2、为了保存的图片,在用户的相册中也能保持心形。需要按下面这个顺序来保存图片

3、wx.canvasToTempFilePath 中有两个选填的参数 destWidth 和 destHeight,这个两个参数决定 输出图片宽度和高度,如果不是准确的知道是多少,用默认值就可以。
destWidth 和 destHeight 单位是物理像素(pixel),canvas 绘制的时候用的是逻辑像素(物理像素=逻辑像素 * density),所以这里如果只是使用 canvas 中的 width 和 height(逻辑像素)作为输出图片的长宽的话,生成的图片 width 和 height 实际上是缩放了到 canvas 的 1 / density 大小了,所以就显得比较模糊了。
而默认值是 width * 屏幕像素密度

文档中提到的屏幕像素密度,应该不是指每英寸屏幕所拥有的像素数,而是指设备像素比(pixelRatio),也就是用多少个物理像素去显示 1px 的 CSS 像素。
用API wx.getSystemInfo 可以查看设备像素比
wx.getSystemInfo({
success: function(res) {
console.log(res.pixelRatio)
}
})这里如果我的理解有误,还请知道的小伙伴指出。
说了这么多,主要就是想说用默认的值其实就已经很清晰了。
4、因为要保存9张图片,所以需要一些时间,这个时候就需要一个进度条了,保存图片的时候,显示进度条,禁用保存按钮,毕竟点击一下按钮就是9张图片,所以这个时候还是禁用了好,每保存一张图片进度条的值就 +12 ,超过100的时候,就表示 9张图片都保存好了。
而微信小程序中也刚好有进度条(progress)这个组件。
重置
这个功能就是遍历 heart 数组,用一种颜色,根据数组内容,把心形画出来。然后再在 x 轴 和 y 轴上画两条线,行成九宫格的样子。
推荐 和 意见反馈
<button>推荐给朋友</button> <button>意见反馈</button>
这个两个功能就是用了,微信小程序的 button 组件,这里需要注意的就是,在清除 button 的默认样式时,需要把 button 的 after 伪元素的边框也去掉。
button::after{
border: 0;
}可以优化的地方
有一些地方是小程序在替用户做选择,比如,如果所选择的图片不是正方形,就画中间的部分,但是中间的部分不一定是用户想要的,而如果每张图片都要用户自己来选择画哪部分,一共81张图片,显然是有些麻烦了,这里还可以继续优化下。
还有在补充图片的时候,补充的图片也不一定是用户喜欢的,所以这部分再考虑是不是可以加一些标签,用户选择不同的标签,来补充符合标签的图片,类似 QQ音乐的歌词海报这样。

总结
这次做的这个九宫格心形拼图的小程序,第一版已经上线了。
开源地址:https://github.com/FEWY/jigsaw
相关文章推荐:
HTML5 Canvas实现交互式地铁线路图
以上是canvas實作九宮格心形拼圖的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






