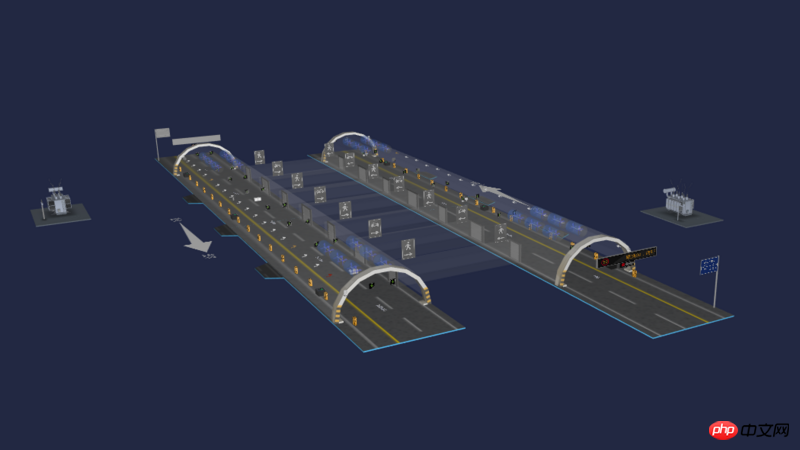
HTML5結合互聯網+ 實現的3D隧道(附程式碼)
這篇文章跟大家介紹的內容是關於HTML5結合互聯網 實現的3D隧道(附代碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
目前,物資採購和人力成本是隧道業發展的兩大瓶頸。例如依靠民間借貸,融資成本很高;採購價格不透明,沒有增值稅發票;還有專案管控和供應鏈管理的問題。成本不斷上升,利潤不斷下降,隧道產業的「網路+」迫在眉睫。隧道業的機械化程度高,機械製造和採購成本非常大,此外,隧道業的發展也面臨建築市場的嚴峻考驗。 「互聯網」提供大數據、資訊流,為傳統隧道企業由機械化向數位化挺進提供了機遇,隧道產業的建設工程需要持續的技術支持,也需要經驗分享,如果可以藉助互聯網整理和分享相關經驗,將為隧道產業發展帶來智慧動力。
透過視訊監控影像與語音錄影系統,就能隨時掌握各工點的施工情況,及時解決施工遇到的問題,從而提高管理效率;在比較特殊的地段,比如大山溝裡,點多線長,交通不便,施工組織管理難度大,在傳統的施工過程中,基本靠人來回穿梭於各工點之間或電話溝通,檢查、監督施工,往往需要很多人參與管理,但仍然管不好,經常出現資訊不對稱,管理不到位等問題,基於「互聯網」的視訊監控影像與語音錄影系統應運而生。
程式碼產生
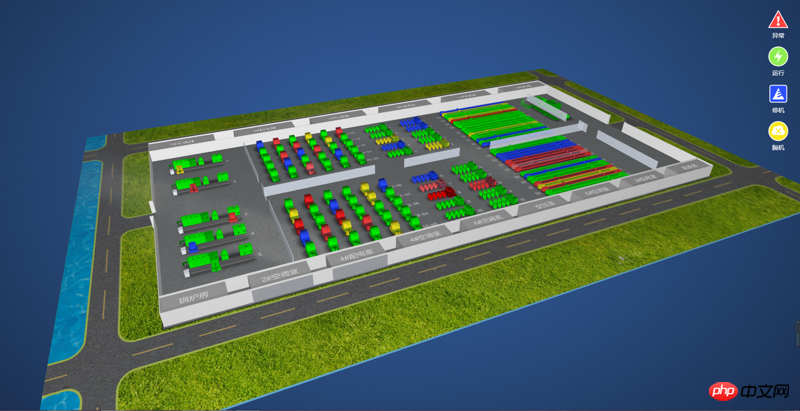
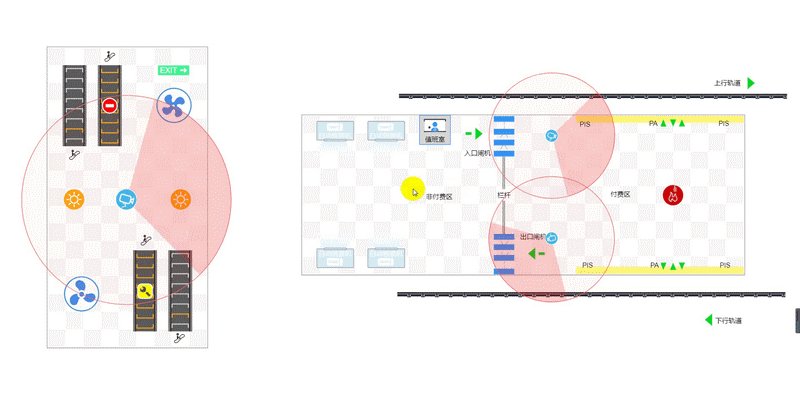
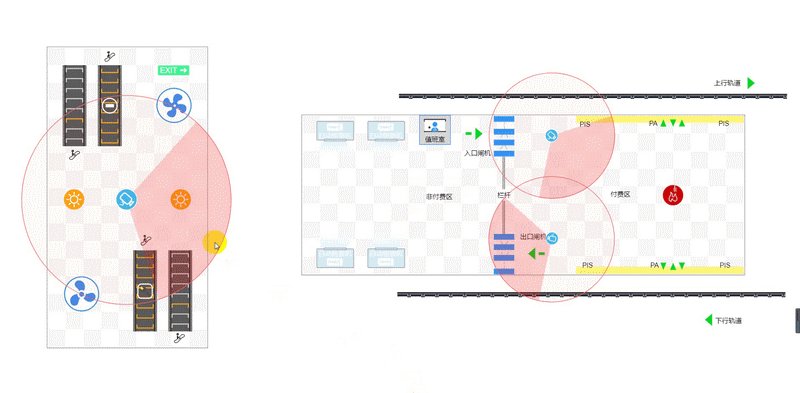
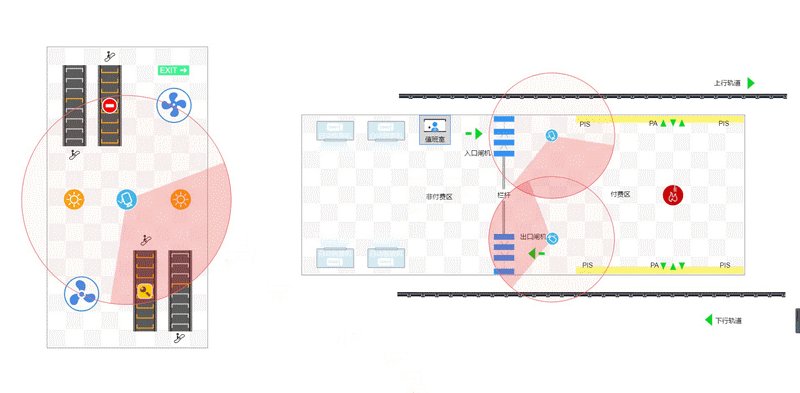
場景建立
#先建立3D 場景,HT(http://hightopo.com) 有3D 元件,可以直接透過new ht.graph3d.Graph3dView 3D 元件(https://hightopo.com/guide/gu...)來建立一個實例,然後透過getView() 函式取得元件的底層p,既然是p ,那位置顯示控制就容易得多了:
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
HT 的元件一般都會嵌入BorderPane、SplitView 和TabView 等容器中使用,而最外層的HT 元件則需要使用者手動將getView() 返回的底層p元素加入到頁面的DOM 元素中,這裡需要注意的是,當父容器大小變化時,如果父容器是BorderPane 和SplitView 等這些HT預先定義的容器元件,則HT的容器會自動遞歸呼叫孩子元件invalidate 函數通知更新。但如果父容器是原生的 html 元素, 則HT元件無法獲知需要更新,因此最外層的 HT 元件一般需要監聽 window 的視窗大小變化事件,呼叫最外層元件 invalidate 函式進行更新。
為了最外層元件載入填滿視窗的方便性,HT 的所有元件都有addToDOM 函數,其實作邏輯如下,其中iv 是invalidate 的簡寫:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}場景序列化
最讓我開心的應該是我的開發基本上跟設計部分完全分離了,因為HT 可以透過ht.Default.xhrLoad 函數直接載入json 檔案的場景,這樣我跟設計師就是雙重進程了,非常開心呢~載入場景有三個步驟,如下:
ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}
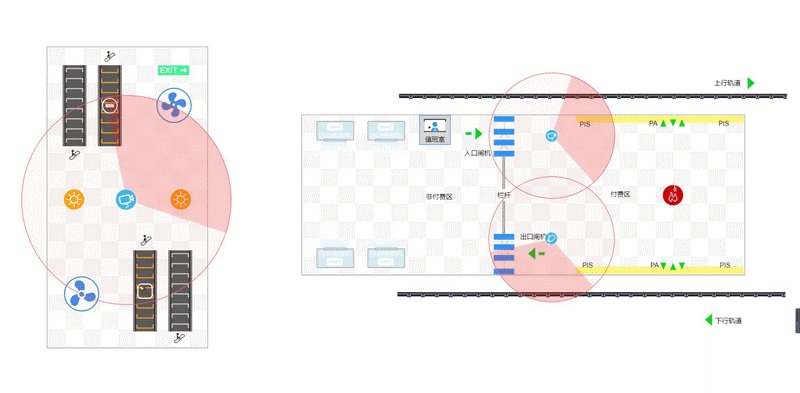
動畫
我在場景中加入了一些功能,包括前面提到過的一些動畫操作,HT 封裝好的dataModel.addScheduleTask(task) 透過操作資料容器dataModel 來控制載入動畫(https://hightopo. com/guide/gu...),動畫部分在參數task 中聲明,task 為json 對象,可指定如下屬性:
interval:間隔毫秒數,預設值為10
enabled:是否啟用開關,預設為true
action:間隔動作函數,該函數必須設定
我的動畫一共三個,兩個隧道中各有一個風扇、一個風向儀以及一個捲閘門。設定這三個圖元變化即可,我在json 中分別將這三個圖元的tag 設定為feng、feng2 以及door,在程式碼中我就可以直接呼叫這三個圖元的tag 屬性:
var task = {
action: function(data){
if(!data.getTag()) return;
var tag = data.getTag();// 获取图元的 tag 属性
if(tag === 'feng'){
data.r3(0, (data.r3()[1]+Math.PI/12), 0);// r3 为 3d 中的旋转,这里 y 轴在原来的基础上再旋转 Math.PI/12 角度
}else if(tag === 'feng2'){
data.r3(0, 0, data.r3()[2]+Math.PI/12);
}else if(tag === 'door'){
if(data.getTall() > 0){// 获取图元的 tall 属性,高度
data.setTall(data.getTall()-20);// 设置高度为当前高度减去20
}
}
}
}
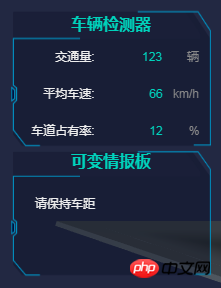
dm.addScheduleTask(task);// 在数据容器 dataModel 中添加调度任务接著是創建form 表單,在表單上添加一些信息,比如交通燈的切換等等,場景默認顯示的右上角的form 表單我們這裡不做解釋,內容跟點擊交通燈出現的form 表單差不多,所以我們主要說明一下點擊交通燈時出現的表單:

#表單中重複的部分比較多,我挑出三個部分來解釋一下:文字部分、「目前狀態」顯示的圖示以及下面「修改狀態」中的圖示點擊選擇部分:
form.addRow([// addRow 添加一行 我这个部分是添加一个标题
{
element: '交通灯控制',// 这一行第一部分的显示文本
align: 'center',// 文本对齐方式
color: 'rgb(0,210,187)',// 文本颜色
font: 'bold 16px arial, sans-serif'// 文本字体
}
], [0.1]);// 记得要设置这行的宽度
form.addRow([ // 这行中有两个部分,一个“设备描述”,一个 文本“0”,所以要设置两个宽度,宽度要放在一个数组中
'设备描述:',// 第一部分
{// 第二部分
element: '0',
color: 'rgb(0,210,187)'
}
],[80, 0.1], 34);// addRow 函数第二个参数为宽度设置,将上面内容的宽度依次放进这个数组中。第三个参数为高度
form.addRow([
'当前状态:',
{// 也可以将数组中的某个部分设置为空字符串,占据一些宽度,这样比例比较好调
element: ''
},
{
id: '105',// id唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
button: {/ /按钮,设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
icon: 'symbols/隧道用图标/light.json',// 按钮上的显示图标
background: 'rgba(0,7,26,0.60)',// 按钮背景
borderColor: 'rgb(0, 7, 26)',// 按钮边框颜色
clickable: false// 是否可点击
}
}
],[80, 0.1, 84], 30);
form.addRow([// 如果和上面一行的距离差别与其它行间距不同,可以通过增加一行空行,设置高度即可
'',
{
element: ''
}
], [200, 0.1], 10);
form.addRow([
'修改状态:',
{
element: ''
},
{
button: {
icon: 'symbols/隧道用图标/light.json',// 设置按钮的图标
background: 'rgba(0,7,26,0.60)',
borderColor: 'rgb(0, 7, 26)',
groupId: 'btn',// 通过getGroupId和setGroupId获取和设置组编号,属于同组的togglable按钮具有互斥功能。后面的三个按钮也是设置了同一个 groupId
onClicked: function(e){// 点击后的回调函数
btnClick('light');
}
}
}
],[80, 0.1, 84], 30);這個form 表單的背景只是設定了一張圖片而已:
background: url('assets/控制.png') no-repeat;上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
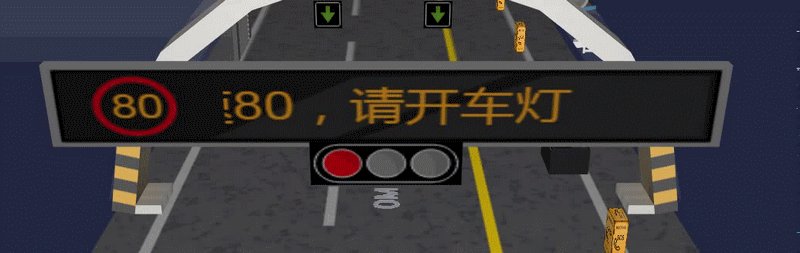
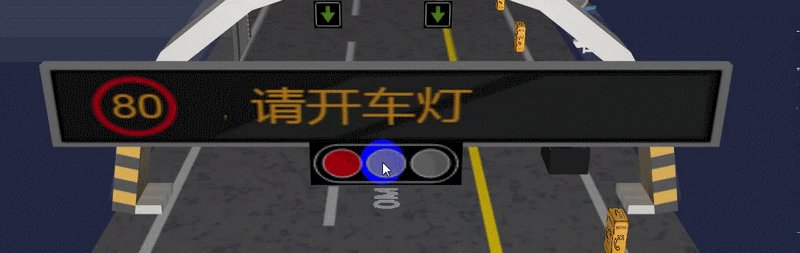
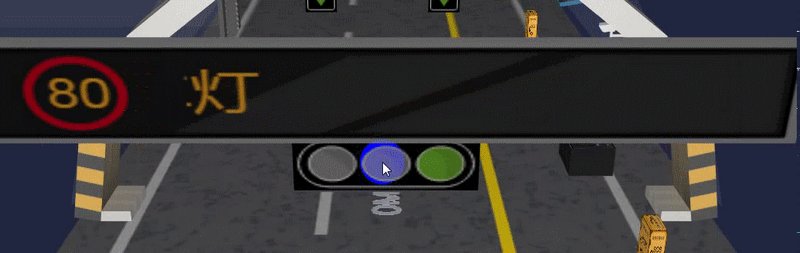
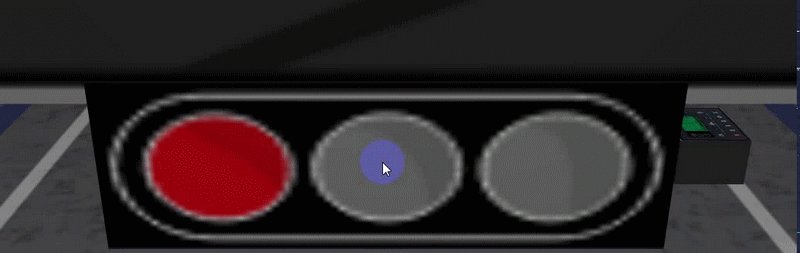
}最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
});互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
以上是HTML5結合互聯網+ 實現的3D隧道(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















