這篇文章給大家介紹的內容是關於vue中的事件阻止冒泡的用法詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
近期用vue做了一個需求,大概是同一個區域,點擊不同位置有不同的反應函數,還有個總的回應函數,好吧,如下圖所示:

他們的DOM結構如下:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
冒泡在這裡的表現就是當使用者點擊圖中事件1或事件2區域時,事件3也會執行。這是因為時間冒泡機制,導致點擊'handleClick1'時'handleClick3' 也會回應。在大部分的時候這都是不希望的, 同樣我這裡也不希望。
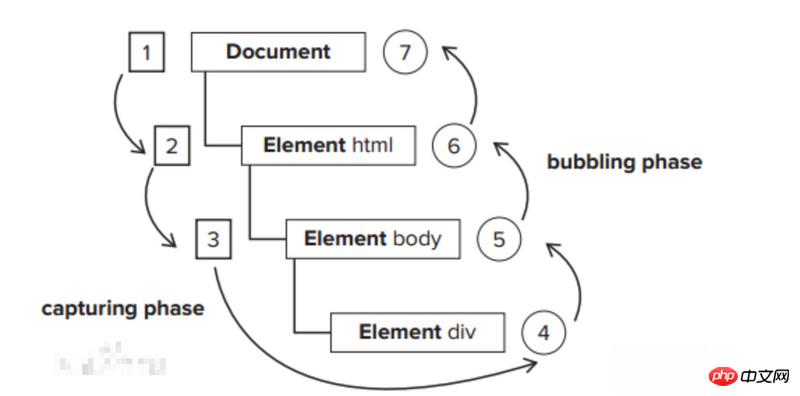
看下冒泡的經典描述吧還是

圖4,5,6,7步驟就是冒泡階段。
事件冒泡了嘛,那就阻止事件冒泡唄。鑑於不同瀏覽器阻止事件冒泡方法不一樣,建議手寫一個事件阻止冒泡方法.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用$event 把它傳入方法。如:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventstop
這些修飾符正是為了解決這些問題而生的。也就說我們只要在模板中這樣寫就搞定停止冒泡了。
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
除 冒泡之外,vue提供的修飾符還有這些功能。
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
相關文章推薦:##vue.js圖片如何轉Base64上傳圖片並預覽vue中如何定義全域變量和全域方法? (程式碼)#以上是vue中的事件阻止冒泡的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




