這篇文章跟大家介紹的內容是關於Vue專案分環境打包的方法總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
我們開發專案的時候,用vue-cli 2.x版本新建的項目,只有dev, pro兩種開發環境, 有時需要個test環境來給測試使用,所以找了很多方法,總結了個最簡單的方法來給大家使用
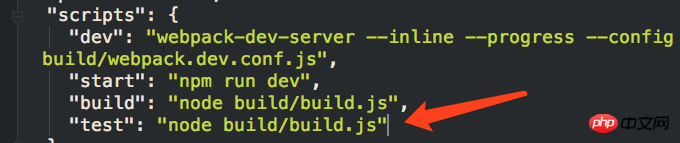
1、package.json
#在build下面加入一個test執行指令

#2、prod.env.js
'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;$ npm run test
正式环境: " $ npm run build "
以上是Vue專案分環境打包的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




