這篇文章要跟大家介紹的內容是關於在react中使用svg的各種方法總結(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

#SVG可被非常多的工具讀取和修改(例如vscode)
#不失真, 放大縮小影像都很清晰
#使用方便, 設計軟體可以直接匯出
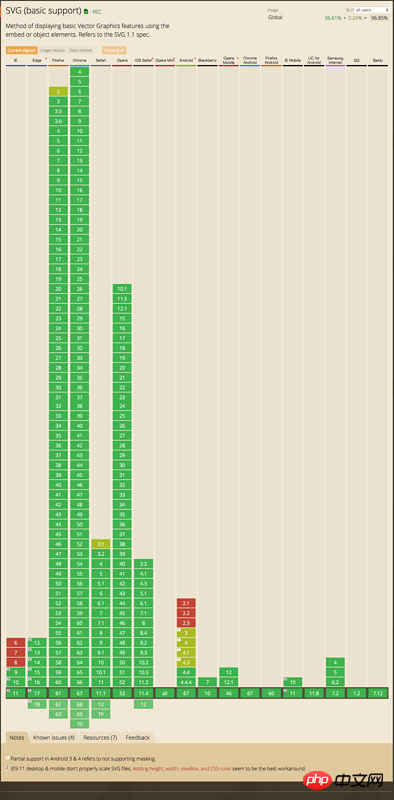
相容性
上一張相容性圖表, 或到caniuse.com查看
相容性也不是什麼大問題. 當然, 如果你的網站還是需要兼容這些舊式的瀏覽器, 社區上也有對應的方案, 比如張鑫旭的一些SVG向下兼容優雅降級技術
#使用方式
直接在模板中使用
const Home = () => (
<div>
<svg>
<rect></rect>
</svg>
</div>
)
如果每個svg要前端畫, 對前端要求較高.
把svg轉成字型
#直接把程式碼複製到專案css中, 客製化你的標籤樣式, 參考阿里官方的文章, 使用起來簡單粗暴, 而且瀏覽器相容性高. 但是需要手動上傳(有其他方案歡迎補充) , 另外如果要部署到阿里的cdn以外的環境需要先下載下來, 再上傳到目標環境. 略顯麻煩.此外還有icomoon等等都有提供類似的解決方案 把svg轉換成react component 範例:typescript-react-svg-icon-generator, 需要我們有一條前置指令去把svg做轉換.###
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
以上是在react中使用svg的各種方法總結(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




