WebSocket實作Java後台訊息推播的原理與基礎知識
1.什麼是WebSocket
WebSocket協定是基於TCP的一種新的網路協定。它實作了瀏覽器與伺服器全雙工(full-duplex)通訊-允許伺服器主動傳送訊息給客戶端。
2.實作原理
在實作websocket連線過程中,需要透過瀏覽器發出websocket連線請求,然後伺服器發出回應,這個過程通常稱為「握手」 。在 WebSocket API,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。 
3.優點
在先前的訊息推送機制中,用的都是Ajax 輪詢(polling),在特定的時間間隔由瀏覽器自動發出請求,將伺服器的訊息主動的拉回來,這種方式是非常消耗資源的,因為它本質還是http請求,而且顯得非常笨拙。而WebSocket 在瀏覽器和伺服器完成一個握手的動作,在建立連線之後,伺服器可以主動傳送資料給客戶端,客戶端也可以隨時向伺服器發送資料。
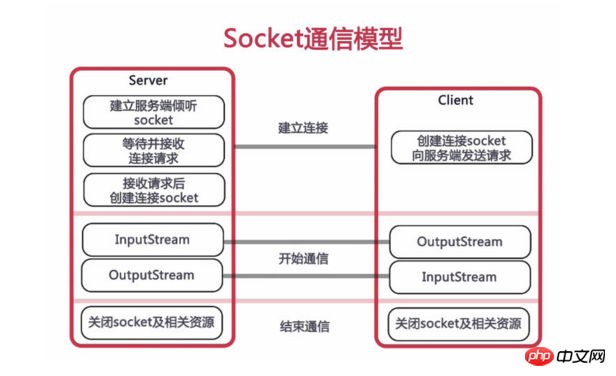
4.WebSocket和Socket的差異
# 1.WebSocket:
-
- ##websocket通訊的建立階段是依賴http協定的。最初的握手階段是http協議,握手完成後就切換到websocket協議,並完全與http協議脫離了。
-
建立通訊時,也是由客戶端主動發起連線請求,服務端被動監聽。
-
通訊一旦建立連線後,通訊就是「全雙工」模式了。也就是說服務端和客戶端都能在任何時間自由得發送數據,非常適合服務端要主動推送即時數據的業務場景。
- 互動模式不再是「請求-應答」模式,完全由開發者自行設計通訊協定。
-
通訊的數據是基於「幀(frame)」的,可以傳輸文字數據,也可以直接傳輸二進位數據,效率高。當然,開發者也要考慮封包、拆包、編號等技術細節。
- 2.Socket:
#服務端監聽通訊,被動提供服務;客戶端主動向服務端發起連線請求,建立起通訊。
|
每一次互動都是:客戶端主動發起請求(request),服務端被動應答(response)。
服務端不能主動向客戶端推送資料。
通訊的資料是基於文字格式的。二進位資料(如圖片等)要利用base64等手段轉換成文字後才能傳輸。 5.WebSocket客戶端:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
40
null
;
alert( host username); ### ######} ######else### ###{ ####### ###### ######alert(######'目前瀏覽器 Not support websocket'######) ####### ######} ####### ### ###
} #
#
setMessageInnerHTML( ); #
# //監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。 window.onbeforeunload = function() { closeWebSocket(); #
|
' ######;###### ###### ######}###### ### ##########
6.WebSocket服務端(java後台):
1.核心類別:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
86
90
com.mes.util; import java.io.IOException; java.util.Map; java.util.concurrent.ConcurrentHashMap; import import import import import javax.websocket.Session; javax.websocket.server.PathParam; javax.websocket.server.ServerEndpoint;
org.springframework.stereotype.Component;
( #
private #
String username; #@PathParam #" username" #
this
# ##
#
#"To"
#
onlineCount; synchronized
WebSocket.onlineCount--; public #
顧客; |
| 2.在自己程式碼中的呼叫: #1 | 2
"message"
| "To"
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
##
|
以上是WebSocket實作Java後台訊息推播的原理與基礎知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 Java和WebSocket的結合:如何實現即時視訊串流播放
Dec 17, 2023 pm 05:50 PM
Java和WebSocket的結合:如何實現即時視訊串流播放
Dec 17, 2023 pm 05:50 PM
隨著網路技術的不斷發展,即時視訊串流已成為了網路領域的重要應用。要實現即時視訊串流播放,其中的關鍵技術包括WebSocket和Java。本文將介紹如何結合使用WebSocket和Java實現即時視訊串流播放,並提供相關的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工通訊的協議,它在Web
 如何使用PHP和WebSocket實現即時通信
Dec 17, 2023 pm 10:24 PM
如何使用PHP和WebSocket實現即時通信
Dec 17, 2023 pm 10:24 PM
隨著網路科技的不斷發展,即時通訊已經成為了日常生活中不可或缺的一部分。利用WebSockets技術可以實現高效、低延遲的即時通信,而PHP作為互聯網領域使用最廣泛的開發語言之一,也提供了相應的WebSocket支援。本文將為大家介紹如何使用PHP和WebSocket實現即時通信,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單
 golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket與JSON的結合:實現資料傳輸和解析在現代的Web開發中,即時資料傳輸變得越來越重要。 WebSocket是一種用於實現雙向通訊的協議,與傳統的HTTP請求-回應模型不同,WebSocket允許伺服器向客戶端主動推送資料。而JSON(JavaScriptObjectNotation)是一種用於資料交換的輕量級格式,它簡潔易讀
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP和WebSocket: 實現即時資料傳輸的最佳實踐方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket: 實現即時資料傳輸的最佳實踐方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket:實現即時資料傳輸的最佳實踐方法引言:在Web應用程式開發中,即時資料傳輸是一項非常重要的技術需求。傳統的HTTP協定是一種請求-回應模式的協議,不能有效地實現即時資料傳輸。為了滿足即時資料傳輸的需求,WebSocket協定應運而生。 WebSocket是一種全雙工通訊協議,它提供了一種在單一TCP連接上進行全雙工通訊的方式。相比於H
 Java Websocket如何實現線上白板功能?
Dec 17, 2023 pm 10:58 PM
Java Websocket如何實現線上白板功能?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket如何實現線上白板功能?在現代網路時代,人們越來越注重即時協作和互動的體驗。線上白板就是一種基於Websocket實現的功能,它能夠使多個使用者即時協作編輯同一個畫板,完成繪圖和標註等操作,為線上教育、遠端會議、團隊協作等場景提供了便捷的解決方案。一、技術背景WebSocket是HTML5提供的一種新的協議,它在同一條TCP連接上實
 SSE 與 WebSocket
Apr 17, 2024 pm 02:18 PM
SSE 與 WebSocket
Apr 17, 2024 pm 02:18 PM
在本文中,我們將比較伺服器發送事件(SSE)和 WebSocket,兩者都是用於傳遞資料的可靠方法。我們將在八個方面對它們進行分析,包括通訊方向、底層協定、安全性、易用性、效能、訊息結構、易用性和測試工具。這些方面的比較總結如下:類別伺服器發送事件(SSE)WebSocket通訊方向單向雙向底層協定HTTPWebSocket 協定安全性與HTTP 相同存在安全漏洞易用性設定簡單設定複雜效能訊息傳送速度快受訊息處理和連線管理影響訊息結構純文字文字或二進位易用性廣泛可用對WebSocket 整合有






