CSS 網格佈局(Grid)能夠將網頁分成具有簡單屬性的行和列,可以直接使用CSS 來定位和調整網格內的每個元素,也不需要為了實現某種佈局進行多層嵌套,總而言之,css網格佈局非常好用,下面我們就來看看這篇文章給大家講述的css網格佈局的內容。
CSS Grid 佈局由兩個核心組成部分是父元素和子元素,父元素是實際的grid(網格),子元素是grid(網格) 內的內容。
下面是一個父元素和六個子元素
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
要把父元素元素變成一個grid(網格),只要簡單地把其display 屬性設為grid
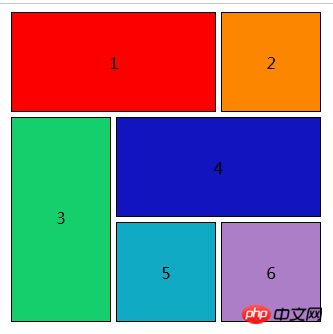
效果圖:

下面進行網格佈局:
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
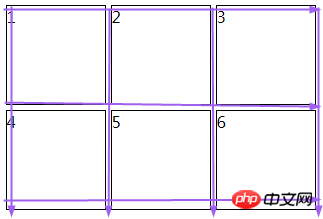
}上面程式碼中的網格線(如圖箭頭所指的地方就是一條網格線):

#2、響應式網格佈局
和上面的差不多(添加了以下的內容)
使用grid-template-columns 屬性創建一個12 列的網格,每個列都是一個單位寬度(總寬度的1/12 )
使用grid-template-rows 屬性建立3 行
使用grid-gap 屬性在網格中的網格項目之間新增一個間隙。
程式碼如下:
<div class="container">
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>新增 grid-template-areas
這個屬性稱為網格區域,也叫模板區域,能夠讓我們輕鬆地進行佈局實驗。
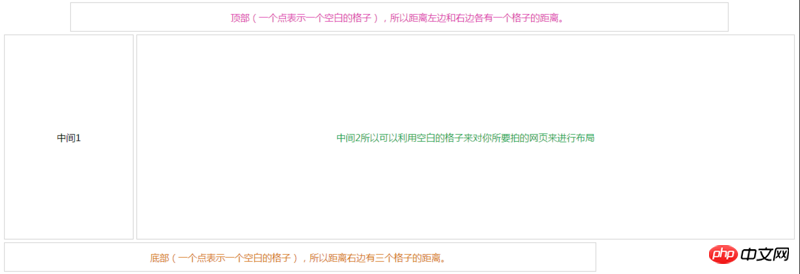
效果圖:
程式碼如下:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}相關文章推薦:
以上是CSS 網格佈局(Grid)的兩種方式介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




