在做小程式開發的時候,我們常常會需要取得使用者的一些權限。例如取得使用者資訊用於直接登錄,取得地理位置用於定位等。但要是用戶拒絕授權了,該怎麼處理呢?
在小程式裡面,取得到使用者權限是進行某些操作的必要前提。例如在進入小程式的時候,獲取到用戶信息,拿到 unionId 對應到自己平台的帳號進行登錄,免去用戶自己輸入帳號密碼,這就是一個不錯的體驗。
當我們呼叫wx.getUserInfo 或wx.getLocation 這種需要使用者授權的API 時,小程式會彈框讓使用者選擇授權:

當使用者選擇允許後,下次再進入小程式就不會再詢問了,直接獲得使用者授權(除非將小程式刪了再進入)。這裡的問題在於,當使用者點了拒絕之後,就拿不到相關授權了,而且在一段時間內,進入小程式都不會再出現這個彈框。
從使用者體驗及保護隱私的角度考慮,小程式最好是不用授權也可以使用(或體驗)。但有些類型的小程式確實是需要拿到使用者資訊才能使用的。這裡提供一個簡單的解決方案。
以取得使用者資訊直接登入為例。增加一個授權頁面,作為進入小程式的第一個頁面,在這裡取得使用者資料和登入。預設可以什麼都不顯示,也可以當作引導頁來使用。
取得使用者資訊需要用到 wx.login 和 wx.getUserInfo 兩個 API,關於這兩個 API 的具體資訊大家可以到官方文件去查看。
增加一個登陸方法,程式碼如下:
//登录
login: function () {
var that = this
if (typeof success == "function") {
this.data.getUserInfoSuccess = success
}
wx.login({
success: function (res) {
var code = res.code;
wx.getUserInfo({
success: function (res) {
//平台登录
},
fail: function (res) {
that.setData({
getUserInfoFail: true
})
}
})
}
})
}當上門程式碼走到了 fail 裡面,就可以認為在取得授權的時候,用戶點了拒絕。當getUserInfoFail 為true 的時候,可以展示一個取得授權的按鈕,例如像這樣:

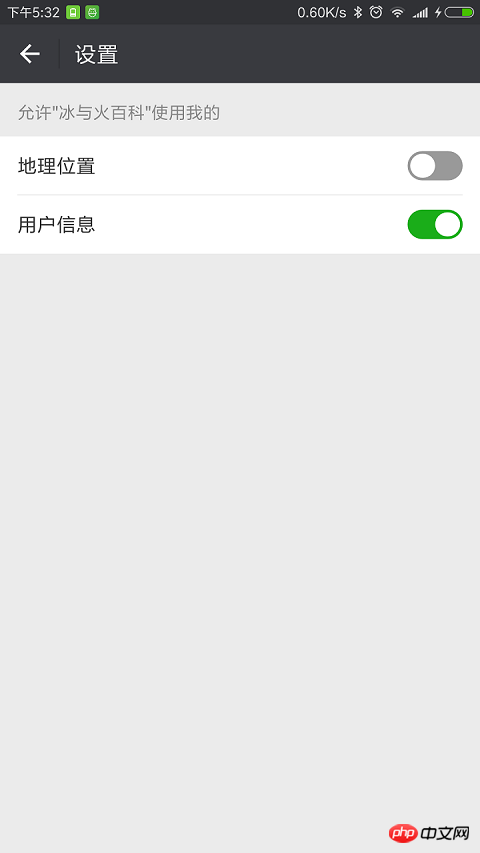
接下來介紹另一個API : wx.openSetting ,使用wx.openSetting 可以跳到小程式的授權設定介面,在安卓裡面它長這樣:

在點擊授權按鈕後跳到這裡,讓用戶授權了才給進入首頁,否則就停留在授權頁面。
但還有個小問題,這個API 是基礎函式庫1.1.0 才有的,所以需要做相容處理:

所以,最後跳轉授權的程式碼如下:
//跳转设置页面授权
openSetting: function () {
var that = this
if (wx.openSetting) {
wx.openSetting({
success: function (res) {
//尝试再次登录
that.login()
}
})
} else {
wx.showModal({
title: '授权提示',
content: '小程序需要您的微信授权才能使用哦~ 错过授权页面的处理方法:删除小程序->重新搜索进入->点击授权按钮'
})
}
}還好1.1.0 已結算是比較早的版本了,現在都出到1.3.0 了。
同樣的處理方式也可以用在取得別的權限上
#相關文章:
以上是微信小程式取消授權問題:使用者拒絕授權了,該怎麼處理呢?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




