這篇文章要跟大家介紹的內容是關於vue實現仿今日頭條首頁選項卡的功能,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
為了增加行動裝置專案的經驗,近一週透過 vue 仿寫今日頭條,以下就專案實現過程中遇到的問題以及解決方法給出總結。
一、實作功能
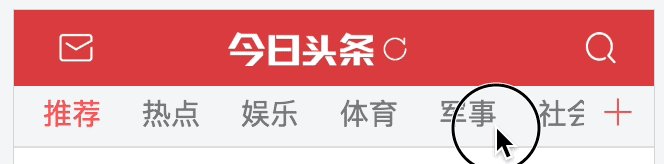
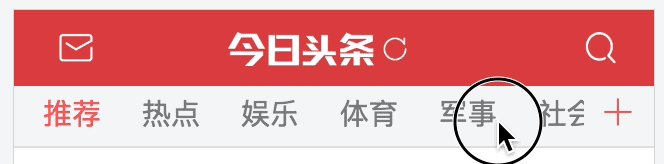
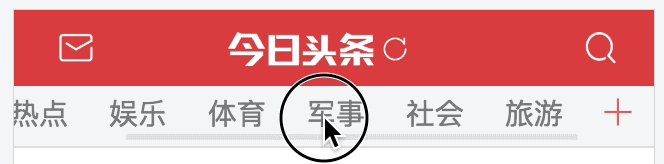
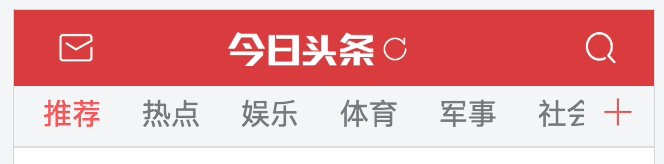
首頁展示
#二、功能小結
2.1 選項卡封裝為一個元件,滑動選項卡效果如下:

2.3 問題:vue 入口檔案main.js 引入vuex 的store 時不起作用
2.4 問題:行動端透過控制根元素的"font-size"值實作裝置的適配時,區塊級元素總是有預設的寬度
2.5 問題:點選元素,此元素360°旋轉
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghw/default1.png" data-src="../assets/img/refresh.png" alt="vue實現仿今日頭條首頁選項卡的功能" >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
} {
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
} 万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`) 万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`) body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
}#
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');以上是vue實現仿今日頭條首頁選項卡的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




