對前端開發人員來說,表單是非常重要的,它負責使用者與程式的互動。它承載著一部分資料校驗的功能,以此減少服務端的壓力。本篇文章就是將Angular表單驗證的兩種方法進行介紹。
範本驅動驗證
為了在範本驅動表單中新增驗證,需要新增一些驗證屬性,這裡就使用者登入介面為例進行說明
一:新項目
到工作路徑下,執行ng new valicate建立一個angular項目,然後用vscode開啟

二:修改app.component.html範本檔案
#建立一個表單,有兩個輸入框,分別為使用者名稱和密碼,接下來對這兩個輸入框進行驗證
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
程式碼中運用到的樣式均為Bootstrap4中提供的css樣式,讀者可以到其官網下載。
最終的樣式如下:

#三:新增校驗
首先在app. module.ts中,加入FormsModule模組,並增加到imports陣列中
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }然後在範本頁面中新增校驗器
新增校驗的app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
最終效果如下:

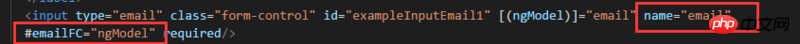
在Input標籤中必須加入name屬性,且#name 與ts中class的屬性名稱不能相同,如圖

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }javascript事件定義,綁定事件和事件驅動中的命令語言
以上是Angular表單驗證的兩種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




