HTML有哪些標籤? html常用標籤大全
Aug 04, 2018 pm 06:02 PMhtml中標籤很多,每個標籤都有著不同的用處,下面這篇文章php中文網給大家總結html常用的標籤,每一種標籤都會跟著一個例子,話不多說,讓我們來看看具體內容。
#字體標籤,用於展示效果中修飾文字樣式
文字
size:控製字體大小.最小1 ~ 最大7。如果設定範圍不在1~7之間,設定無效
color:控製字體顏色. 使用英文設定(例如:red,blue…)
#face:控製字體類型。只能設定係統字庫中存在的字體類型
範例:
<body> 东边日出<font color="green" size="50" face="宋体">西边雨</font> </body>
效果:

##
範例:
竹枝词二首·其一<br/> 刘禹锡<br/><br/> 杨柳青青江水平,闻郎江上踏歌声。<br/> 东边日出西边雨,道是无晴却有晴。
效果:

段落標籤,用來展示效果中分割段落。並且自動在段前和段後自動加上空白行align:段落內容的對齊方式預設是left,內容居左Right 右 #Center 居中
範例:
<p align="center">黄鹤楼送孟浩然之广陵</p> <p >故人西辞黄鹤楼,</p><p align="right">烟花三月下扬州。</p> <p>孤帆远影碧空尽,</p><p align="right">唯见长江天际流。</p>
#效果:

 #
#
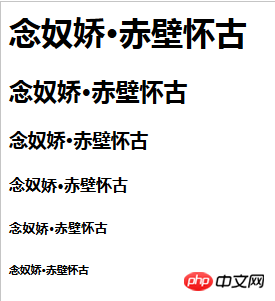
#標題標籤,用於展示效果中劃分標題其中
最大,範例:
<h1>念奴娇·赤壁怀古</h1>
<h2 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h2>
<h3 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h3>
<h4 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h4>
<h5 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h5>
<h6 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h6>
登入後複製效果:
## 
HTML原始碼中的多個空格,效果中最終會合併成一個。 空格符號,用於展示效果中顯示一個空白的位置
範例:
php 中文网</br>
php 中文网
登入後複製效果:
HTML註解
#用於註解HTML原始碼,不在HTML效果中顯示。 只能在原始碼中看到,頁面展示效果中是沒有
###格式:#########範例:######<!--html标签-->
登入後複製######效果###:在HTML效果展示中不會顯示,只能在原始碼中看到############圖片標籤# ########
用于在页面效果中展示一张图片。
src:指明图片的路径。(必有属性)
图片路径的写法:
①内网路径:
绝对路径:文件在硬盘上的具体位置。【不建议使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相对路径:从引入者所在目录出发。【建议使用相对路径】
例如:../img/c_1.jpg
../表示上一层目录
./表示当前目录
互联网路径:
必须前面加上http://
例如:http://www.baidu.com/xxx.jpgwidth:图片宽度
height:图片的高度
宽度和高度的设置:
默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式
百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。
示例:
<img src="/static/imghw/default1.png" data-src="../c_1.jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML有哪些標籤? html常用標籤大全" >
<img src="/static/imghw/default1.png" data-src="../c_2.jpg" class="lazy" style="max-width:90%"/ alt="HTML有哪些標籤? html常用標籤大全" >
登入後複製列表标签
无序列表标签,用于在效果中定义一个无序列表
列表条目项标签,用于在效果中定义一个列表的条目
有序列表标签,用于在效果中定义一个有序列表
示例:
<ul>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ul>登入後複製效果:

示例:
<ol>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ol>登入後複製效果:

超链接标签
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)
内网本机路径:相对路径和绝对路径
互联网路径:http://地址
本页:默认跳转到本页
超链接正常工作:①a标签中必须有内容
②a标签必须有href属性
示例:
<a herf="http://www.php.cn/">php中文网</a>
<a herf="demo html">demo</a>
登入後複製注意:
①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片
②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片
示例:
<a herf="demo html">
<img src="/static/imghw/default1.png" data-src="../img/c_1.jpg" class="lazy" / alt="HTML有哪些標籤? html常用標籤大全" >
</a>
登入後複製示例:
<a herf="../img/c_1.jpg" />链接到一张图片</a>
登入後複製表格标签
表格标签,用于在效果中定义一个表格
border:设置表格的边框粗细
width:设置表格的宽度
表格的行标签,用于在效果中定义一个表格行
表格的单元格标签,用于在效果中定义一个表格行中的单元格
表格的书写顺序:
步骤1:定义一个表格
步骤2:定义表格中的一行
步骤3:在表格一行中定义单元格
示例:
<table>
<tr>
<td>姓名</td>
<td>数学</td>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>
登入後複製效果:

表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
和 唯一区别: 内容 居中加粗示例:
<table boder="1px" width="100%">
<tr>
<th>姓名</th>
<th>数学</th>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>
登入後複製效果:

单元格合并
或者 都有两个单元格合并属性:colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
确定合并哪几个单元格,确定是跨列合并还是跨行合并
在第一个出现的单元格上书写 合并单元格属性
合并几个单元格,属性值就书写几
被合并的单元格必须删掉
示例:
<tr>
<td conspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
登入後複製示例:
<tr><td rowspan="2">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>12</td>
<td>15</td>
</tr>
登入後複製示例:
<tr>
<td conspan="2" rowspan="2">8</td>
<td>11</td>
</tr>
<tr>
<td>16</td>
</tr>
登入後複製块标签
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
Span不会自动换行
适用于少量数据展示
示例:
<span>哈哈哈哈哈</span>
<span>呵呵呵呵呵</span>
登入後複製效果:

块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
默认占满一行
会自动换行
适用于大量数据展示
示例:
<div>哈哈哈哈哈</div>
<div>呵呵呵呵呵</div>
登入後複製效果:

框架标签
框架标签:
以上是HTML有哪些標籤? html常用標籤大全的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
:
<h1>念奴娇·赤壁怀古</h1> <h2 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h2> <h3 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h3> <h4 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h4> <h5 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h5> <h6 id="念奴娇-赤壁怀古">念奴娇·赤壁怀古</h6>
效果:
## 
HTML原始碼中的多個空格,效果中最終會合併成一個。 空格符號,用於展示效果中顯示一個空白的位置
範例:
php 中文网</br> php 中文网
效果:
HTML註解
#用於註解HTML原始碼,不在HTML效果中顯示。 只能在原始碼中看到,頁面展示效果中是沒有
###格式:#########範例:######<!--html标签-->

用于在页面效果中展示一张图片。
src:指明图片的路径。(必有属性)
图片路径的写法:
①内网路径:
绝对路径:文件在硬盘上的具体位置。【不建议使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相对路径:从引入者所在目录出发。【建议使用相对路径】
例如:../img/c_1.jpg
../表示上一层目录
./表示当前目录
互联网路径:
必须前面加上http://
width:图片宽度
height:图片的高度
宽度和高度的设置:
默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式
百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。
示例:
<img src="/static/imghw/default1.png" data-src="../c_1.jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML有哪些標籤? html常用標籤大全" > <img src="/static/imghw/default1.png" data-src="../c_2.jpg" class="lazy" style="max-width:90%"/ alt="HTML有哪些標籤? html常用標籤大全" >
列表标签
无序列表标签,用于在效果中定义一个无序列表
列表条目项标签,用于在效果中定义一个列表的条目
有序列表标签,用于在效果中定义一个有序列表
示例:
<ul>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ul>效果:

示例:
<ol>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ol>效果:

超链接标签
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)
内网本机路径:相对路径和绝对路径
互联网路径:http://地址
本页:默认跳转到本页
超链接正常工作:①a标签中必须有内容
②a标签必须有href属性
示例:
<a herf="http://www.php.cn/">php中文网</a> <a herf="demo html">demo</a>
注意:
①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片
②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片
示例:
<a herf="demo html"> <img src="/static/imghw/default1.png" data-src="../img/c_1.jpg" class="lazy" / alt="HTML有哪些標籤? html常用標籤大全" > </a>
示例:
<a herf="../img/c_1.jpg" />链接到一张图片</a>
表格标签
表格标签,用于在效果中定义一个表格
border:设置表格的边框粗细
width:设置表格的宽度
表格的行标签,用于在效果中定义一个表格行
表格的单元格标签,用于在效果中定义一个表格行中的单元格
表格的书写顺序:
步骤1:定义一个表格
步骤2:定义表格中的一行
步骤3:在表格一行中定义单元格
示例:
<table> <tr> <td>姓名</td> <td>数学</td> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
示例:
<table boder="1px" width="100%"> <tr> <th>姓名</th> <th>数学</th> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

单元格合并
colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
确定合并哪几个单元格,确定是跨列合并还是跨行合并
在第一个出现的单元格上书写 合并单元格属性
合并几个单元格,属性值就书写几
被合并的单元格必须删掉
示例:
<tr> <td conspan="2">1</td> <td>3</td> <td>4</td> </tr>
示例:
<tr><td rowspan="2">6</td> <td>7</td> <td>8</td> </tr> <tr> <td>12</td> <td>15</td> </tr>
示例:
<tr> <td conspan="2" rowspan="2">8</td> <td>11</td> </tr> <tr> <td>16</td> </tr>
块标签
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
Span不会自动换行
适用于少量数据展示
示例:
<span>哈哈哈哈哈</span> <span>呵呵呵呵呵</span>
效果:

块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
默认占满一行
会自动换行
适用于大量数据展示
示例:
<div>哈哈哈哈哈</div> <div>呵呵呵呵呵</div>
效果:

框架标签
框架标签:
以上是HTML有哪些標籤? html常用標籤大全的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















