javascript-頁面中滑鼠移動或停留均顯示提示框
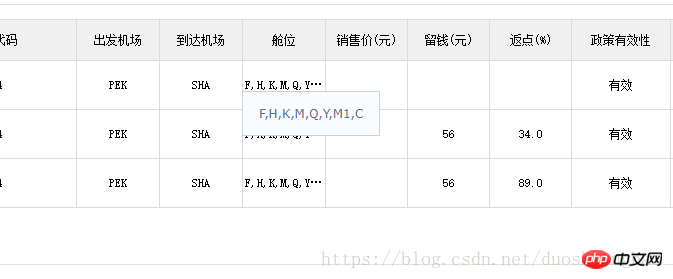
滑鼠移動到隱藏內容時顯示提示框,滑鼠停留在提示框時依舊顯示。滑鼠離開提示框和隱藏內容時提示框消失。
使用時配合table框是固定寬度,將超過寬度的多餘資訊予以省略號顯示。
將table框CSS設定為
table-layout: fixed; word-break: break-all;
多餘的字元顯示為省略號:
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}顯示提示方塊時使用到的方法說明:
1 、delegate() 方法為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序,並規定當這些事件發生時執行的函數。
使用 delegate() 方法的事件處理程序適用於目前或未來的元素(例如由腳本建立的新元素)。
2、setTimeout() 方法用於在指定的毫秒數後呼叫函數或計算表達式。
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
}使用範例:

# 使用的技術和方法不是很先進,大神可以留下建議。
相關文章:
以上是javascript-頁面中滑鼠移動或停留均顯示提示框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






