本篇文章帶給大家的內容是關於frameset框架怎麼用? frameset框架屬性的使用,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
frameset是HTML中的框架標籤,用來定義多個框架的集合,每個框架都有獨立的文件。
frameset時使用注意兩點:
①不能在body中使用
②當同一個HTML中存在frameset和body元素瀏覽器會優先使用frameset元素
frameset元素的標準屬性有:rows、cols
rows代表行顯示,它的值可以是px或%或者*,當rows="120,*"的時候,代表第一個頁面佔據了120px,第二個頁面將會佔據剩餘的空間。
cols代表列顯示,值如上
frameset框架實例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
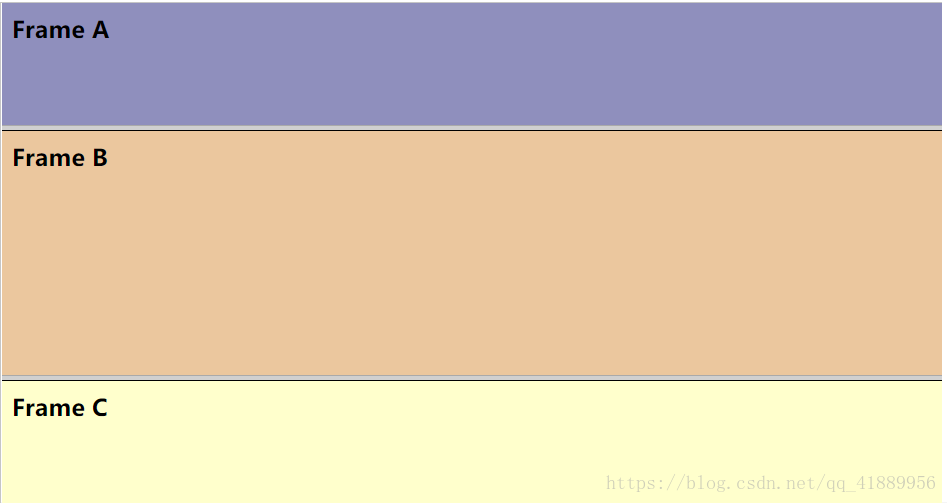
</html>程式碼解讀:我們定義了一個frameset元素,引入了三個框架頁面大小分別是25%、50%、25%,以rows行顯示,第一個html1頁佔整個頁面的25%,html2佔整個頁面的50%,html3佔整個頁面的25% ,子標籤用於鏈入html頁面
運行成果圖:

cols使用也是相同
這時候我們就會產生一個疑問了,如果frameset中沒有rows和cols屬性呢? ?
實踐是檢驗真理的唯一標準! ! !
透過實踐我們得到當frameset沒有rows與cols屬性的時候,它只會顯示你連接的第一個HTML頁面
body可以被包含在frameset的子標籤<在 noframe>中,用來處理不能顯示框架時的資訊。但是這個標籤一般都不會用到,因為現在的瀏覽器都支援frameset。
frameset標籤搭配標記能夠做到導覽列效果! ! !
相關文章推薦:
以上是frameset框架怎麼用? frameset框架屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




