微信小程式開發--如何製作表白圖片?
大家可能都會在抖音上刷過,那種表白小程序,但在我看來表白還是親口說出來比較好,這類小程序只適合在平常的一些小節日給對方一個驚喜。話不多說,現在進入正題:
首先,要在電腦上安裝微軟的編譯軟體,我這裡是使用的VS2017,安裝的時候如果沒有別的需要,直接選擇下載wpf的組件就好。否則,下載量大,安裝時間長。
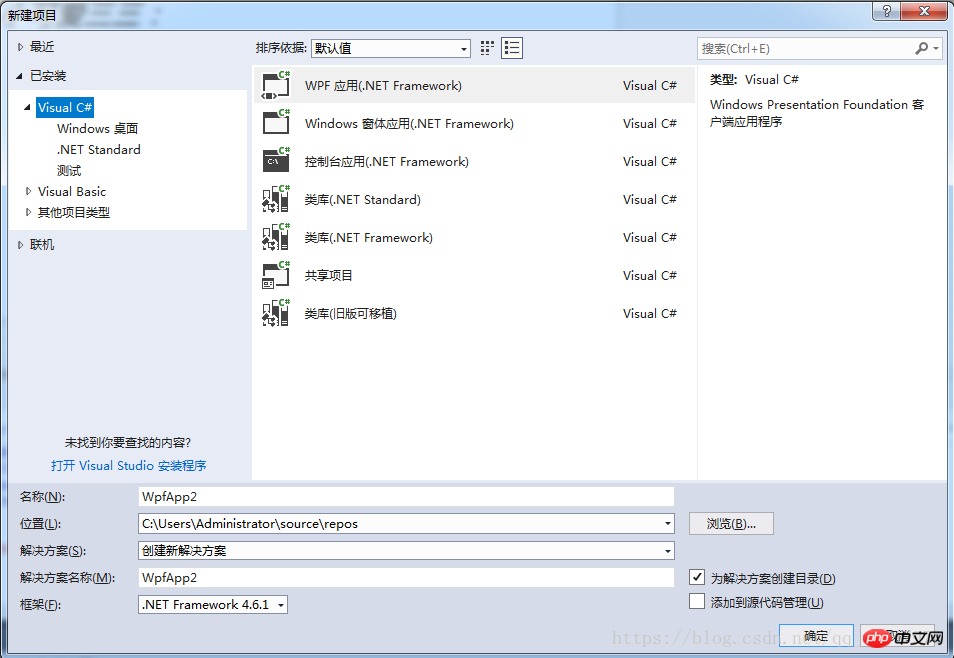
安裝完後,點選文件,新項目,選擇wpf應用

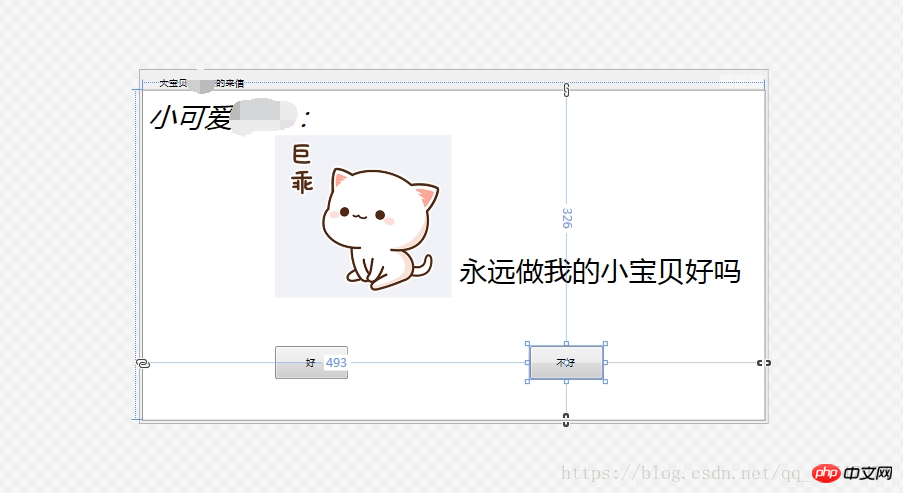
接著是視窗設計,程式碼如下:
<Window x:Name="closing" x:Class="BBdemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lacal="clr-namespace:BBdemo"
mc:Ignorable="d"
Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing">
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"
VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/>
<Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"
VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/>
<Label Name="lab2" Content="永远做我的小宝贝好吗
	"
HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"
Width="384" FontSize="36"/>
<Button Name="btn3" Visibility="Hidden" Content="退出" HorizontalAlignment="Left"
Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/>
<Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/>
<Button Name="btn2" Content="不好" HorizontalAlignment="Left"
Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42"
MouseEnter="Button_MouseEnter"/>
</Grid>
</Window>效果如下:
 然後是程式碼,滑鼠偵測那些:
然後是程式碼,滑鼠偵測那些:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;
namespace BBdemo{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_MouseEnter(object sender, MouseEventArgs e) { Random rd = new Random(); Button btn = sender as Button; double maxW = this.Width; double maxH = this.Height; double w = btn.Width; double h = btn.Height; double l = rd.Next(0, (int)(maxW - w)); double t = rd.Next(0, (int)(maxH - h)); btn.Margin = new Thickness(1, t, 0, 0); }
private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e) { MessageBox.Show("不许关!"); e.Cancel = true; } private void Button_Click(object sender, RoutedEventArgs e) { lab1.Visibility = System.Windows.Visibility.Hidden; lab2.Content = "谢谢媳妇!"; btn3.Visibility = System.Windows.Visibility.Visible; btn2.Visibility = System.Windows.Visibility.Hidden; btn1.Visibility = System.Windows.Visibility.Hidden; }
private void Button_Click_1(object sender, RoutedEventArgs e) { System.Environment.Exit(0); } }}好了,一個表白小程式就弄好了,產生解決方案之後,就可以在工程文件中找到.exe的程序,提取出來,發給對方即可。
tips:程式中的圖片,自己替換,在項目中新增現有項,選擇圖像格式,在選取你找到的圖片,點擊確認即可。
相關文章:
以上是微信小程式開發--如何製作表白圖片?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






