什麼是作用域鏈?從函數作用域和區塊級作用域來分析
在ES6之前,javascript只有全域作用域和函數作用域。所謂作用域就是一個變數定義並且能夠被存取到的範圍。也就是說如果一個變數定義在全域(window)上,那麼在任何地方都能存取到這個變量,如果這個變數定義在函數內部,那麼就只能在函數內部存取這個變數。
全域作用域只要頁面沒關閉就會一直存在,而函數作用域只有在函數執行的時候才存在,執行完就銷毀。且每次執行函數都會建立一個新的作用域。
那麼什麼是作用域鏈呢?
在了解作用域鏈之前,我們先了解一個執行期上下文的概念。
執行期間上下文:當函數執行時,會建立一個稱為執行期上下文的內部物件(即AO或GO),一個執行期間上下文定義了一個函數的執行環境 ,函數每次執行時對應的執行期上下文都是獨一無二的,所以每次呼叫一個函數都會建立一個新的執行期上下文,當函數執行完畢,所產生的執行期上下文被銷毀。
作用域鏈就是函數中[[scope]]屬性所儲存的執行期上下文物件的集合,這個集合呈鍊式鏈接,我們把這種鍊式連結叫做作用域鏈。
作用域鏈更像是一種包含的關係。比如說函數A內部定義了一個函數B,所以B的定義是依賴A的,也就是說B在A的內部,那麼B中就可以存取A的中的變數和方法。這種一層一層向上依賴的關係就構成了作用域鏈。
為了更好理解,我們直接看例子。
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
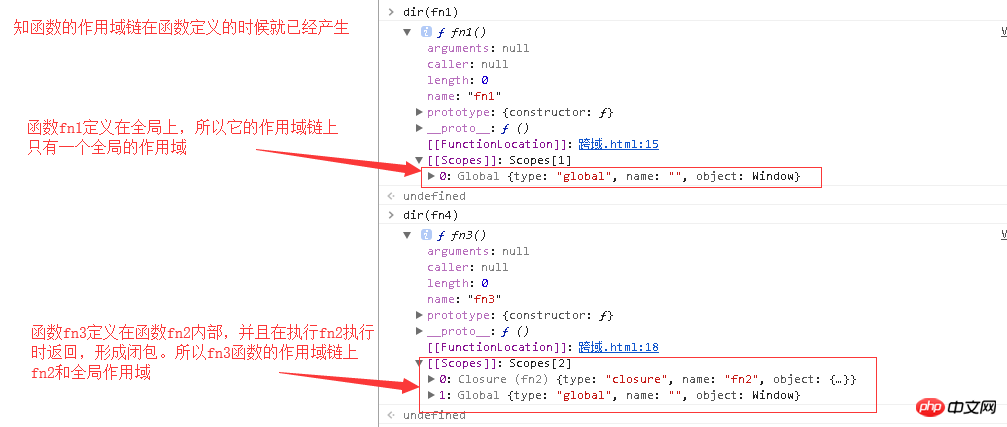
在上個範例我們知道,fn2執行的時候回傳fn3,產生了閉包。但是一個函數執行然後又傳回另一個函數都會產生閉包嘛?我們來看一下。
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
#了解了作用域鏈之後,我們來看一個小例子,鞏固一下。
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();console.log(this.age)印出12不難理解,但是為什麼console.log(age)不也應該印出12嘛。
我們說test執行時首先會在自己的作用域內查看有沒有age變量,然後再沿著作用域鏈往上到全域作用域查找age變量,全域作用域下有age變量和data變數。所以console.log(age)印出的10,如果要印出12則需要存取obj.age。
ES6的區塊級作用域
在ES6之後,透過let和const引入了區塊級作用域。即透過let和const宣告的變數只在宣告所在的區塊層級作用域內有效,且let宣告的變數雖然屬於全域變量,但不再屬於全域物件window。
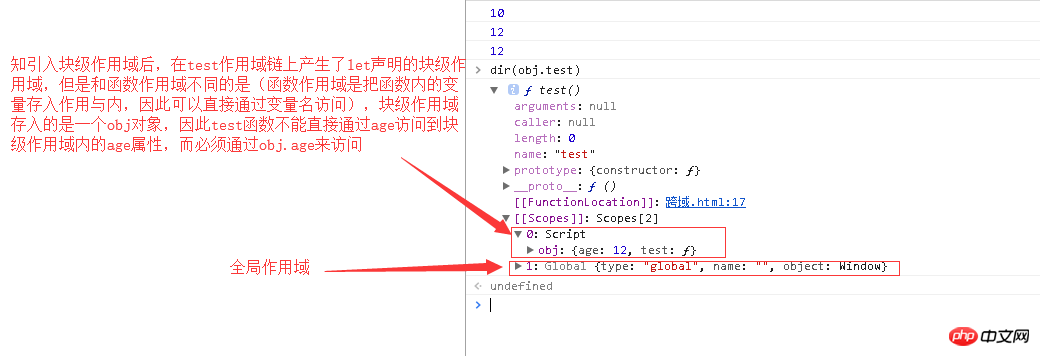
我們透過一段程式碼來看一下引入區塊級作用域後,函數的作用域鏈的變化。
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

# 相關推薦:
以上是什麼是作用域鏈?從函數作用域和區塊級作用域來分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






