這篇文章要跟大家介紹的內容就是關於css3實作會動的選單按鈕(menu)效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
需要做一個會的動畫按鈕效果,小前端不知道如何實現,我看了一眼需要的效果,給他寫了一個簡單的 demo。
設計師給了兩人圖片,一個是 三 這樣的選單圖標,另一個是點擊時,變成 X 的圖示。希望在這兩個圖示之間,有動畫切換效果。
因為圖示非常簡單,我們可以用 css 把這兩個圖示畫出來,然後做一個動畫的過度效果就可以了。程式碼如下:
<p class="box">
<p class="menu"></p>
</p>外面的 .box 只是為了撐開頁面,沒有實際功能。有用的,就是一個 .menu。
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }重點解釋:
一個元素給加上了 transition: all 0.15s ease-in-out; 這樣的程式碼,那麼當他的任何屬性改變的時候,都會有切換效果。更多內容請參考 CSS3 transition 屬性
因為有三條橫線,所以 :before 和 :after 兩個偽元素還不夠。我不願意再去額外增加一個元素,讓有更多的東西可以控制。所以,我用了一個 box-shadow: 0 37px #000; 陰影的方式,實現中間的那個橫線的效果。 :before 和 :after 分別放在上面和下方。
切換 X 的時候,只有兩個元素,我只要把上面加的陰影給去掉即可 box-shadow: none;。
然後就是位置的變化,和添加旋轉了。位置變化不表。旋轉使用了 transform: rotate(225deg); 這個屬性來實作。更多內容,請參考 CSS3 transform 屬性
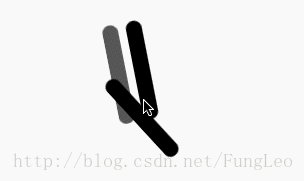
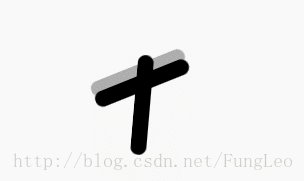
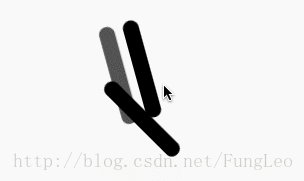
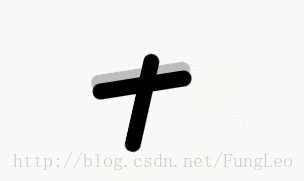
最終實現效果如下:

好,效果就實現了。上面的動畫我是放到切換實現3秒,為的是看清楚動畫細節效果。
其實,會了這個思路,我們可以做很多簡單的動畫效果的。
相關文章推薦:
css中display:flex屬性實作元素垂直居中的程式碼
以上是css3實現會動的選單按鈕(menu)效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




