這篇文章帶給大家的內容是關於CSS中text-transform屬性實現字串轉換的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1.關於box-sizing: 屬性用於更改用於計算元素寬度和高度的預設的 CSS 盒子模型。
值有:content-box(預設值),border-box,inherit。
A、content-box:寬度和高度分別套用到元素的內容框。在寬度和高度之外繪製元素的內邊距和邊框。
B、border-box:為元素指定的任何內邊距和邊框都會在已設定的寬度和高度內進行繪製。透過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>

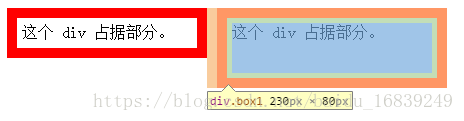
如圖所示,圖1的p屬性border-box的內盒尺寸(不包括margin)為200*50,盒子的長=width,包括了border、paddind、content,content=width-border*2-padding*2=170(藍色框);
圖2的p屬性content -box的內盒尺寸(不包括margin)為230*80,盒子的長=width border*2 padding*2=230,width=content(藍色框) ;
C、inherit:規定應從父元素繼承box-sizing 屬性的值。
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>
.box2繼承了box的border-box的屬性值。
相關文章推薦:
CSS中常見的水平垂直居中的實作方法有哪些? CSS中三種常見的水平垂直居中
CSS中text-transform屬性實作字串轉換的程式碼
以上是css box-sizing屬性(盒子模型)的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




