
微信小程式如何呼叫API實作資料請求-wx.request()?微信小程式不存在ajax,那麼它是如何實作資料請求功能的呢?微在信中提供了API的呼叫#wx.request(OBJECT),這個是很不錯的。下面就講如何請求數據,簡單到不行。
#看文件時,提供了範例模板如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})如何調取資料這是個難題,但是要模擬呼叫是有可能的。因為有網址:https#://easy-mock.com/ #,提供了模擬數據的請求。那我們先來模擬一下資料吧,到時,複製連結給範本中的網址即可。
如圖登入官網,登錄,接著點擊箭頭,進入下一頁。

點擊建立介面。

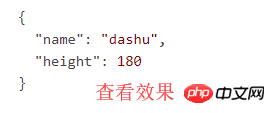
更新數據,創建屬於自己的數據即可。

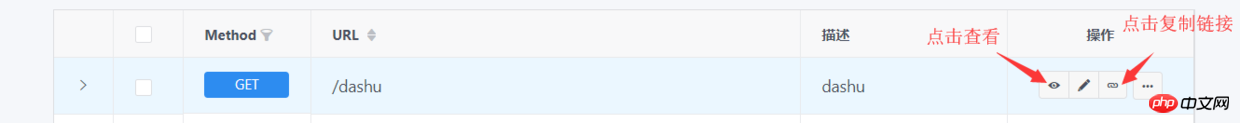
一可預覽效果,連結複製到##url #模板中。


#接著我們開啟微信小程式的開發工具,在介面中添加按鈕請求即可。 #
<button type='primary' bindtap='send'>请求数据</button>
在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
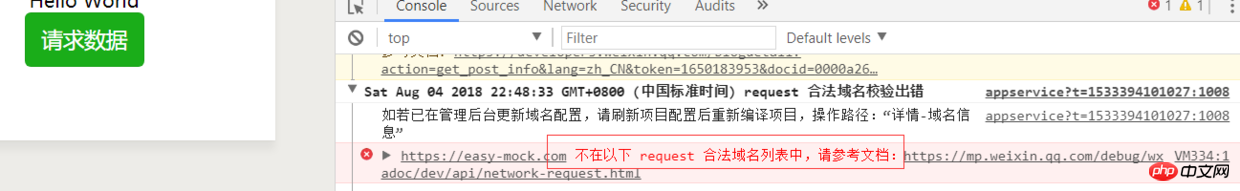
}点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

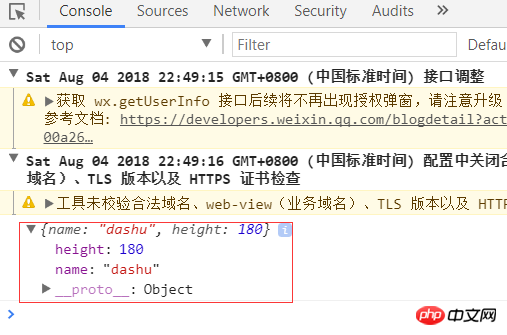
点击按钮,即可查看,请求数据效果出现了。

你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
以上是微信小程式API呼叫wx.request實作資料請求實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




