vue元件是什麼?元件是可重複使用的 Vue 實例。本質上是一個對象,該對象包含data、computed、watch、methods、filters以及vue組件生命週期鉤子等成員屬性,以下本文將給大家具體說一說vue組件的內容。
我們先來看看元件結構:
{
data(){
return {
//
}
},
computed:{
displayName(){
return '';
}
},
methods:{
onClickHandler(params){
// do something
}
}
}基礎:
##data屬性
data屬性維護一個元件內部狀態,其餘元件正常情況下不可見。 目前不知道如何監聽其變化;因為計算屬性computed和偵聽屬性watch只能監聽 響應式依賴 的變化,而$refs非響應式。 可以透過props傳遞給子元件;可以透過$emit的方式傳遞給父元件;可以透過this.$refs.ref.$data在mounted生命週期內取得子元件的內部狀態;一個元件的data 選項必須是一個函數。 data选项有两种定义方式:
一、对象形式:
```
data:{
//引用该组件的地方,共用一个状态的引用,以至于,只要有一处修改了$data中的某一属性值,其它引用该组件的地方也跟随着改变该属性值(其实,不是跟随,本来就是同一个指向)。
}
```
二、函数形式:
```
data(){
return {
//引用该组件的地方,每一个组件都会获得独立的引用,互不干扰。
}
}
```computed屬性、methods屬性、filter
| method | #computed | filter | |
|---|---|---|---|
| 函數 | 資料變數 | 函數 | |
| 作事件處理函數 | 作資料 | 為管道符號 | |
| 組成內 | 組成內 | 組成內(局部註冊)、全域(全域註冊) | |
| 可以帶參考 | 不帶參詞(非函) | 帶參 | |
| #不要求 | 必須有 | 必須有 | |
| 互動時觸發 | 在它的相關依賴改變時才會重新求值 | 傳入的資料變更時執行 |
#:
## Vue中並不是所有的屬性都是響應式的,如$refs無法監聽它的變動;元件建構的主要差異在於模板的產生方式
。範本定義方式
template選項
{
template: '<h1 v-if="level === 1">简单示例</h1>',
props: {
level: {
type: Number,
required: true
}
}
}<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
简单示例
</h1>
</script>
{
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
}render
發揮JavaScript最大的程式設計能力,該函數接收一個createElement方法作為第一個參數用來建立VNode;
createElement接收三個參數:元件根節點類型、元件配置物件、子節點(官方關於元件配置物件的說明);範例:{
render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
},
props: {
level: {
type: Number,
required: true
}
}
}| 方案選擇 | ||
|---|---|---|
| render |
注意:不论选择哪一种方案,定义模板时,一定要有一个非template标签元素作根DOM,有且仅有一个。
vue组件注册方式
局部注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求只在另一个组件(假设变量名为App)内使用:
App组件的配置对象:
{
components:{
'tab-bar': TabBar,
}
}这样就是局部注册,该组件TabBar只能在App模板中使用<tab-bar></tab-bar>,其它组件对TabBar不可见。
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求项目内任何组件可使用:
一般在项目的入口文件(如:脚手架搭建项目的main.js)中:
Vue.component('tab-bar',TabBar);
这样就是全局注册,该组件TabBar能在整个项目内使用<tab-bar></tab-bar>,所有组件对TabBar可见。
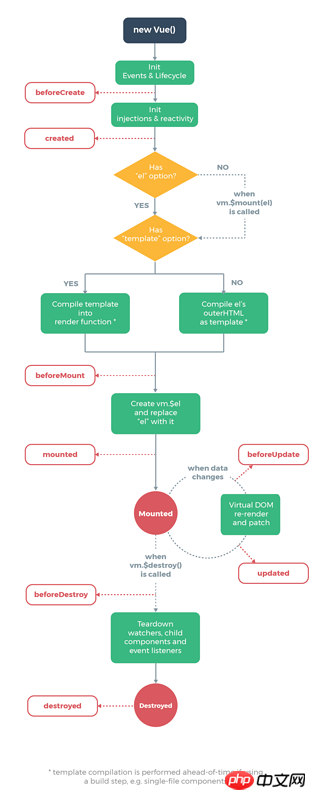
vue组件生命周期钩子
以下用自己的语言将生命周期钩子表述一下:

beforeCreate
在这个时候,生命周期函数已经准备好。
组件实例已经构建,但本组件实例的数据、方法还没有注入;
可以在各个生命周期内通过组件实例this调用根实例上注入的$router、$store等对象。
可以在本生命周期内进行数据初始化;
created
在这个时候,当前组件实例this上的属性($data、props、$methods...)已经注入绑定,可以调用本实例上的成员属性;
beforeMount
在进入本生命周期之前,会进行以下判断:
是否有el选项(指定挂载目标):
有el选项的是根实例;
没有el选项的是非根实例(默认挂载元素为组件调用的位置);
是否有template选项:
有template选项的是内联模板;
没有template选项的是单文件组件;
个人觉得,还有render选项的判断;
最终这些模板都会转换为render函数进行渲染!!!
这个生命周期在解析模板,不知道有什么实际用途。
mounted
在本生命周期之前,已经将模板渲染为真实DOM,其中vm.$el为组件实例的根DOM元素;
本生命周期是初始化第三方插件的场所;
必要时候,可以在本生命周期内对DOM进行操作;
本生命周期是获取this.$refs.ref的场所;
相关文章推荐:
以上是vue組件是什麼? Vue組件的的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




