react-native如何實現自動打包? react-native自動打包的方法
本篇文章帶給大家的內容是關於react-native如何實現自動打包? react-native自動打包的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
你是否也在幻想寫完程式碼後,不用打開xcode和android studio,只要執行一個shell腳本,就能把android和ios都打包出來?而且自動幫你傳到蒲公英和App Store,接著產品自動去下載測試。而你~~~直接去喝咖啡了。
注意:本篇只講述如何用自動腳本處理,所以已經假設看官們已經能正常手動打包。若有更多繁枝細節,則需要另開篇幅。
準備材料
一台macos主機顯示器,例如:mac-mini
自動建置工具,例如:gitlab-runner、travis-ci、jenkins
蘋果開發者認證
macos主機需作為建置工具的節點,並且需要安裝以下的軟體或操作:
git
xcode 9.4
xcode -> 設定-> accounts -> 新增蘋果公司認證或個人認證所使用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞構建平台,只想簡簡單單地,那麼你可以把下面的那麼多程式碼整合成一個shell腳本,然後在自己的電腦裡執行。
打包android
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最後的apk檔案在:android/app/build/outputs/apk/app-release.apk
#打包ios
先建立基礎套件app
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接著我們需要把app匯出為ipa格式,這樣才能上傳到App Store或是測試平台例如:蒲公英、 fir.im
#傳到App Store需要匯出正式的ipa包,而傳到蒲公英需要使用測試ipa包(ad-hoc),所以需要執行兩遍
cd ios # 正式ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-app-store \ -exportOptionsPlist ./exportOptions/app-store.plist \ -allowProvisioningUpdates # 测试ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-ad-hoc \ -exportOptionsPlist ./exportOptions/ad-hoc.plist \ -allowProvisioningUpdates
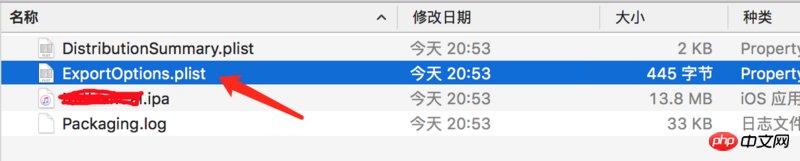
上面編譯肯定是不通過的,因為你缺少兩個檔案app-store.plist和ad-hoc.plist。這個你自己其實能找到,那就是在xcode裡打包並Export出來的資料夾裡,都會有一個ExportOptions.plist檔案

根據你在Export時選擇的是App Store 還是Ad Hoc,分別複製進專案exportOptions/app-store.plist 和exportOptions/ad-hoc.plist
上傳蒲公英
筆者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key PGY_HOST=https://www.pgyer.com/apiv2/app/upload # ios IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa` curl \ --form "file=@$IPA" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST # android curl \ --form "file=@./android/app/build/outputs/apk/app-release.apk" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST
上傳AppStore
其實是先上傳到appstoreconnect.apple.com,和你在xcode裡點擊Upload To App Store是一樣的
#先驗證是否可以上傳
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --validate-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
驗證成功的話,你才能上傳,否則上傳會失敗的,不用浪費時間
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` # xcode临时生成的目录,不删除可能导致上传到appStore时失败 rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/ # 开始上传 /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --upload-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
上傳android
從筆者的研究來看,僅小米應用的上傳有提供接口,其他應用平台都要手動上傳。
注意事項:
1、每個節點機器上都需要產生一個certificate。你需要手動生成,或是利用xcode自動幫你生成。這一步不做無法打包ios
2、前面幾次打包,mac會有輸入密碼的提示,需要及時輸入,並務必點擊按鈕始終允許
3、如果用了gitlab-runner,那麼在. gitlab-ci.yml中用alias altool=xx將無效,即無法辨識altool,不知為何.
4、ios打包一定要用macos系統,嘗試用linux將得不償失。 android打包倒是可以用linux,但也麻煩的要死,那為什麼不跟ios一起呢?
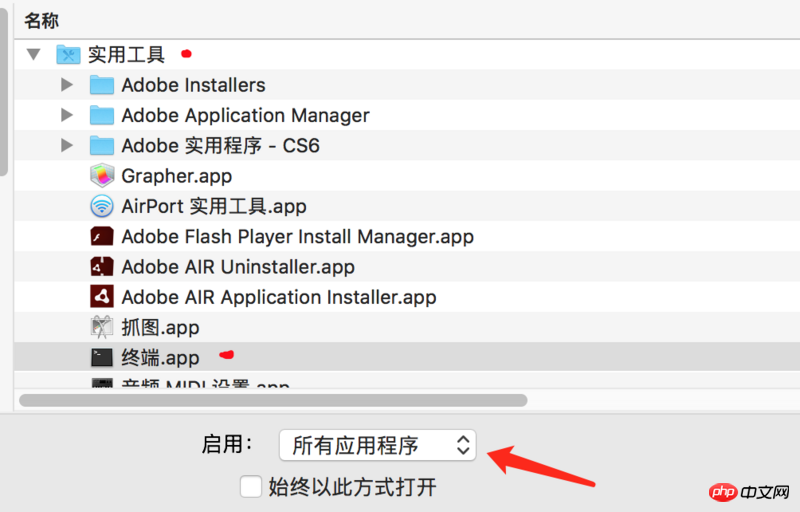
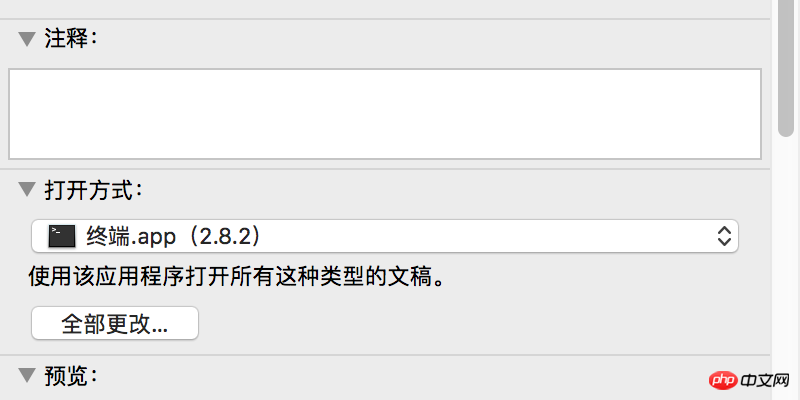
5、如果macos作為自動建置的子節點,那麼記得做一個開機啟動腳本start.sh,並把腳本加入使用者管理的啟動項目。這個sh檔案需要右鍵開啟顯示簡介,接著把開啟方式設定為終端才行


以上是react-native如何實現自動打包? react-native自動打包的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native怎麼改變版本
Jan 19, 2023 pm 02:31 PM
react native更改版本的方法:1、進入React Native專案目錄,命令列輸入「react-native --version」;2、查看npm套件管理的React Native版本;3、開啟專案中的「package.json」文件,修改dependencies字段,把「react-native」版本修改為目標版本即可。
 react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅螢幕報錯怎麼辦
Jan 03, 2023 pm 02:37 PM
react native紅屏報錯的解決方法:1、在「android/app/src/main/」中建立資料夾assets;2、執行指令「react-native bundle --platform android --dev false --entry-file index.android.js...」;3、在專案中執行「react-native run-android」即可。
 react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效怎麼辦
Jan 09, 2023 am 10:41 AM
react native更新失效的解決方法:1.直接把IPA包提交App Store審核,然後把IPA包upload到pushy平台;2、歸檔出的IPA包upload到pushy平台,然後把IPA包提交到iTunes connect;3 、透過Xcode編譯一個release模式的包到手機,然後用iTunes導出該IPA包,再upload該IPA到pushy平台即可。
 react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native 運作不了怎麼辦
Dec 30, 2022 am 09:36 AM
react-native運作不了的解決辦法:1、開啟終端,cd到專案資料夾,然後輸入「npm install jpush-react-native jcore-react-native --save」;2、把專案裡面的「node_modules」文件夾刪除掉;3、關掉埠8081對應的進程,重新執行專案。
 react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉怎麼實現
Jan 06, 2023 am 10:26 AM
react native路由跳轉的實作方法:1、使用「yarn add react-navigation」指令安裝「react-navigation」;2、透過「yarn add react-native-gesture-handler」指令安裝「react-native-gesture- handler」組件;3、設定好初始路由,然後以類別的組件的形式匯出即可。
 react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯怎麼辦
Dec 30, 2022 am 10:35 AM
react navigation報錯的解決方法:1、配置“Stack.Navigator initialRouteName="Home"”,然後重啟“yarn android”;2、刪除“android\app\build\outputs\apk\debug”目錄下的打包的apk文件,同時刪除模擬器或真機上原有的apk包,然後重新執行「yarn android」即可。
 react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native怎麼設定頁面背景色
Jan 03, 2023 am 10:31 AM
react native設定頁面背景色的方法:1、透過「yarn add react-native-linear-gradient」安裝「react-native-linear-gradient」元件;2、透過在頁面設定「<LinearGradient colors={['# FFD801', '#FF8040', '#F75D59']} style= {...}”來實現背景色。
 react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native 怎麼捕捉錯誤
Jan 04, 2023 am 10:46 AM
react native捕捉錯誤的方法:1、開啟對應的react檔案;2、使用「require('ErrorUtils').setGlobalHandler(function(err) {...})」方法實作擷取錯誤,並給予使用者合理的提示。






