css浮動是什麼意思? css浮動的原理以及css清除浮動的方法(附程式碼)
css浮動是什麼意思?所謂css浮動就是浮動元素會脫離文檔的普通流,根據float的值向左或向右移動,直到它的外邊界碰到父元素的內邊界或另一個浮動元素的外邊界為止。由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊級元素表現得就像浮動元素不存在一樣。接下來,本文講跟大家說一說css浮動的原理以及css清除浮動的方法。
浮動影響
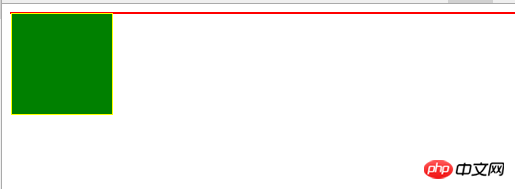
浮動元素會造成父元素塌陷
當給元素設定float之後,元素脫離文檔流,父元素沒有設定height ,造成塌陷。
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
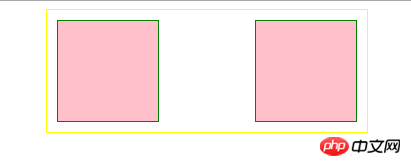
浮動元素的左(右)外邊界不能超出其父元素的左(右)內邊界。
在不設定margin為負值和父元素還有剩餘空間的情況下,浮動元素的外邊界(margin)不會超出父元素的內邊界(padding)。
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
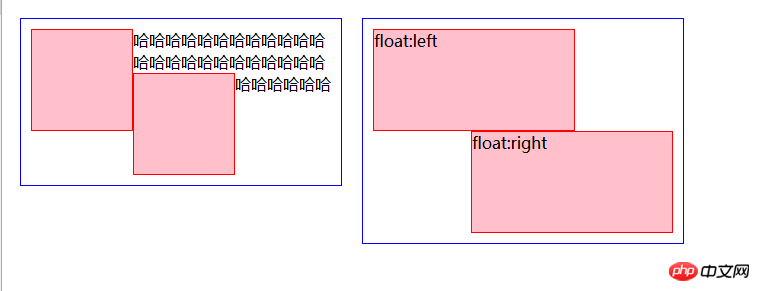
浮動元素不會重疊。
這個也是在margin不會為負值和父元素還有剩餘空間的條件下適用的。
這個是我對《CSS權威指南》中浮動這一章節中規則二和規則三的理解,以下是原文。
2、The left (or right) outer edge of a floated element must be to the right (or left) of the right (left) outer edge of a left-floating (或 right-floating) element that occurs earlier in the document’s source, unless the top of the later element is below the bottom of the former.
有道翻譯:
2、浮動元素的左(或右)外緣必須位於右(左)的右(左)左側浮動(或右浮動)元素的外邊緣,該元素在文檔的源代碼中較早出現,除非後面的元素的頂部在下面
3.The right outer edge of a left-floating element may not be to the right of the left outer edge of any right-floating element to its right. The left outer edge of a right- floating element may not be to the left of the right outer edge of any left-floating element to its left.
有道翻譯:
3、左浮動元素的右外緣可能不是右浮動元素的左外邊緣的右側。一個右浮動元素的左外緣可能不在左邊任何左浮動元素的右外緣的左邊。
這兩個規則是保證兩個浮動元素不重疊的基礎。
表現為當一個浮動元素往左(右)靠的時候,在這個元素左(右)邊已經存在一個浮動元素,他們不會重疊,後來者緊挨著先來者排列。如果浮動元素們的總寬度已經超過父元素的寬度,浮動元素之間也不會重疊,依照HTML結構的順序,從在一行排列不下的浮動元素開始會移動到下一行。
<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}效果如下:

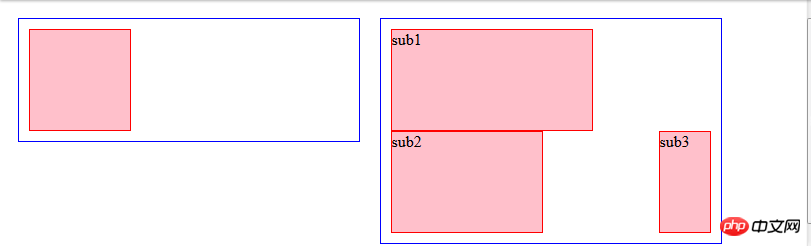
#浮動元素的頂端不能比其父元素的內頂端更高,不能比之前出現的浮動元素頂端高。
這個規則也是在margin-top不為負值的情況下成立。
父元素的頂端會限制浮動元素,防止一直浮動到頁面頂端。
對於下圖右邊的例子,sub2在sub1下面,sub1右邊的空間已經不足以容納sub2,但是足夠容納sub3,而sub3沒有上浮,那是因為他的的頂端就不能超過sub2的頂端,這個例子足以印證浮動元素的頂端不能比先前出現的浮動元素頂端高。
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}效果如下:

#清除浮動
清除浮動的目的是為了解決高度塌陷的問題,撐開浮動父元素。常用的一般有幾種方法:
增加一個樣式為clear:both的空標籤
<p style="max-width:90%"></p>
把上面這句標籤放到浮動元素的父元素的最後。
原理:clear會在元素的margin-top之上增加一個清除區域(clearance),這個區域會在元素的margin-top上增加額外間隔,並且不允許浮動元素進入這個區域。
優點:方便,相容性強。
缺點:多出許多無意義的標籤,增加維護成本,而且稍不注意中間多了個空格會產生一段空白高度。
父元素設定浮動
優點:簡單,程式碼少,瀏覽器支援好。
缺點:父級使用浮動之後,浮動造成的影響仍舊存在,並且不可能父級往上一級級都使用浮動。
使用overflow、zoom屬性
#.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
以上是css浮動是什麼意思? css浮動的原理以及css清除浮動的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






