【JavaScript】在同一頁面顯示多個統計圖表圖文詳解
最近我接到一個開發任務,要求就「售後服務客戶滿意度問卷表」裡客戶填寫的回饋答案做一個統計。
問題的範例如下:
#您最後一次是何時購買了我們的產品?
服務人員服務態度是否友善、工作盡責?
您對我公司提供的售後服務整體感覺如何?
。 。 。

我要實現的功能是出一個報表,在同一個頁面顯示對於每個問題,每個答案的總共出現次數。
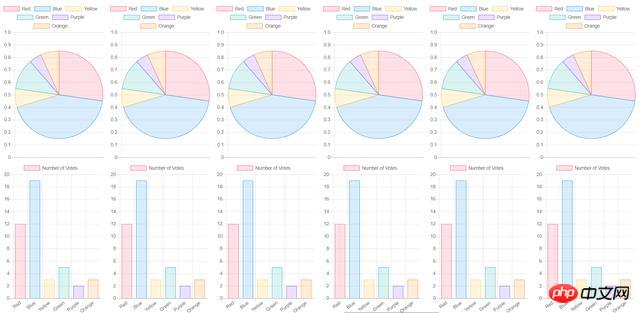
我實作了一個簡單的效果,如下圖:

# 當然六個圖示用的都是一模一樣的測試數據,主要解決了多個圖表出現在同一個頁面的佈局問題。
大家用下面這個連結測試下效果。用Chrome開發者工具即可查看093_chart.html的實作。
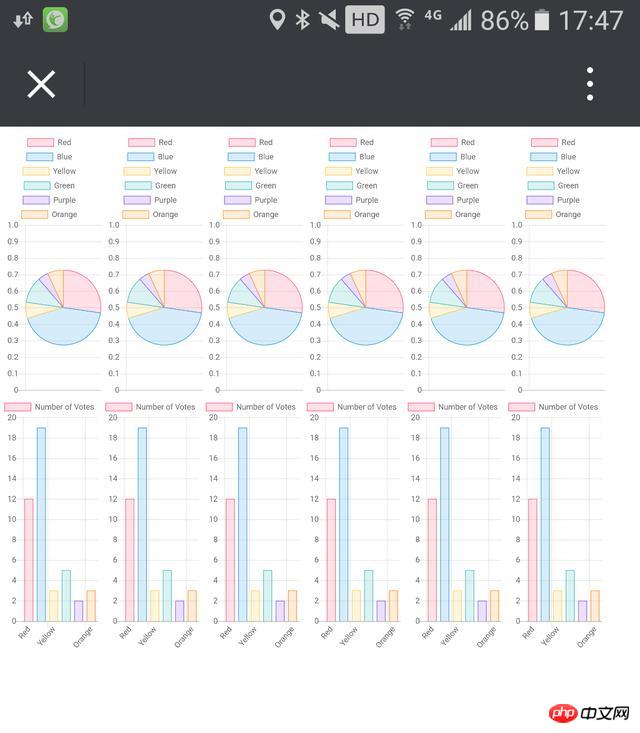
手機上開啟的效果。

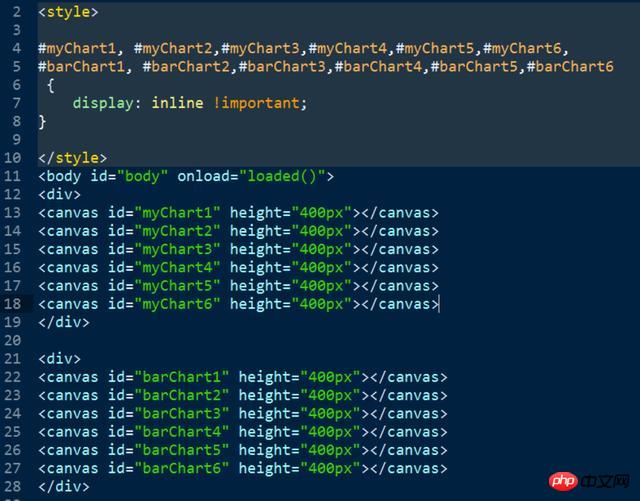
簡單過一下程式碼:

# 兩個p裡各包含了6個canvas。第一個p負責用6個餅狀圖來顯示問題的結果,第二個p裡的6個canvas則顯示長條圖。每個canvas我都用了標註成!important的display:inline屬性,來強制讓這些位於canvas節點裡的統計圖從左到右顯示,而不是預設的每顯示一個就換行。
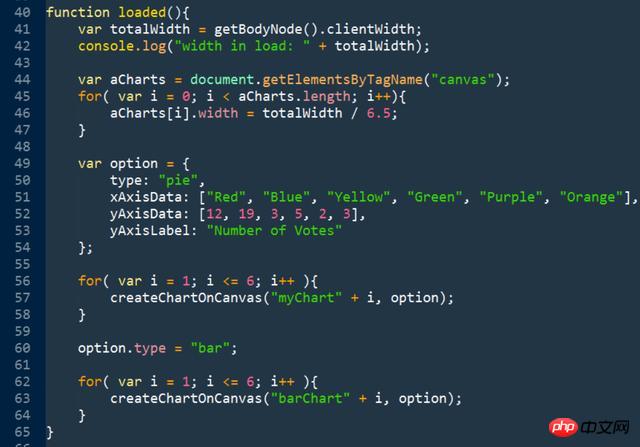
function loaded(){
var totalWidth = getBodyNode().clientWidth;
console.log("width in load: " + totalWidth);
var aCharts = document.getElementsByTagName("canvas");
for( var i = 0; i < aCharts.length; i++){
aCharts[i].width = totalWidth / 6.5;
}
var option = {
type: "pie",
xAxisData: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
yAxisData: [12, 19, 3, 5, 2, 3],
yAxisLabel: "Number of Votes"
};
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("myChart" + i, option);
}
option.type = "bar";
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("barChart" + i, option);
}
}第41行把目前視窗總的寬度透過body節點的clientWidth屬性來取得,然後除以6.5,商數為每個統計圖的寬度。之所以除以6.5而不除以6是為了在每一行的統計圖之間預留一些空隙。
統計圖的類型,X和Y座標的資料和標籤透過option物件傳入到函數createChartOnCanvas中。

相關推薦:
百度地圖JavaScript API如何在同一頁顯示多個地圖
#以上是【JavaScript】在同一頁面顯示多個統計圖表圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








