這篇文章帶給大家的內容是關於HTML5中postMessage實現跨域的程式碼分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於使用H5實作跨域,很多人都一直處於半懂狀態。知道使用postMessage發送訊息,使用onMessage接受訊息,但是到底哪個方法應該用window呼叫哪個應該用iframe的contentWindow呼叫不是很清楚。下面是我做的一個本地實作跨域的小demo,可以在github下載這個範例。為了執行它,首先,你需要找到你電腦的hosts文件,在127.0.0.1 localhost下添加如下程式碼:
127.0.0.1 localhost 127.0.0.1 main.com 127.0.0.1 A.com 127.0.0.1 B.com
然後,你需要啟動一個伺服器,例如Apache等,把github上下載的三個html檔案放到你的伺服器。最後,你只需訪問http://main.com:你的連接埠號碼 ,就可以進行跨域通訊了。
三個html檔案的關係如下:三個網域:http://main.com:8090 ; http://a.com:8090 ; http://b.com:8090 。 主頁面maindomain.html在main.com,兩個iframe (subAdomain.html , subBdomain.html)分別在 a.com , b.com 。在maindomain.html中,向textarea輸入訊息,點選send to iframe按鈕,可以傳送訊息到指定iframe (subAdomain.html 或subBdomain.html),在ifame中也可以傳送訊息到maindomain.html,同時,有一個收到ifame訊息的回執訊息。
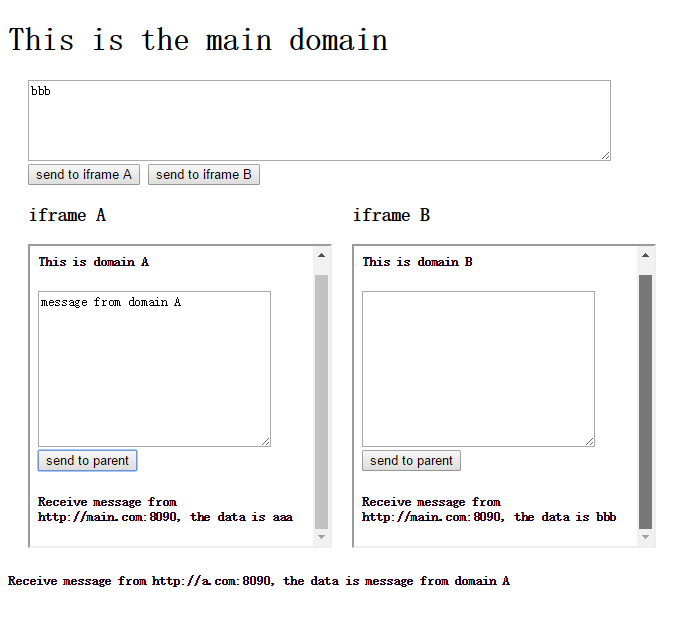
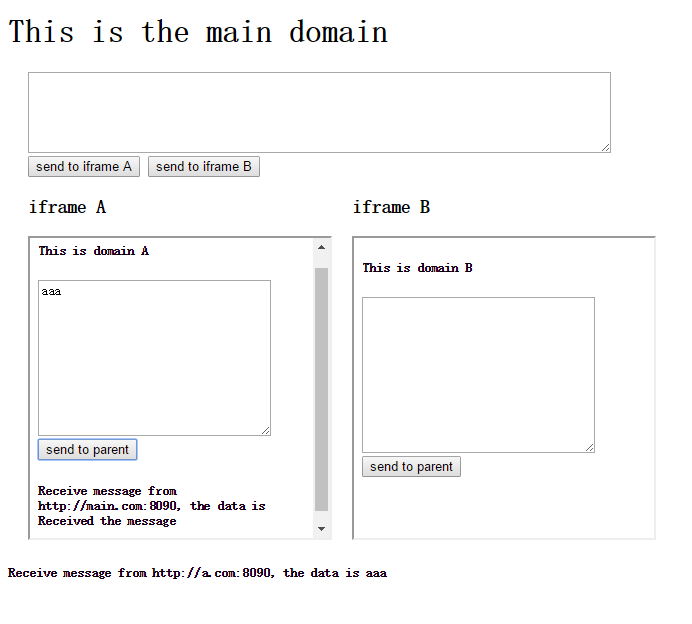
這應該是很常見的場景,把網站公共的資源放到某個子網域,在其他子網域需要存取該子網域上的資源。實現的效果如下。
1、不帶回執訊息: 
2、帶回執訊息: 
##基本知識
* origin: 傳送訊息的文件所在的網域
* source: 傳送訊息的文件的window物件的代理程式碼
main.com
<h1>This is the main domain</h1>
<div style="margin:0 20px;">
<textarea name="main" cols="80" rows="5"></textarea><br/>
<input type="button" value="send to iframe A"/>
<input type="button" value="send to iframe B"/>
</div>
<div style="float:left; margin:0 20px;">
<h3>iframe A</h3>
<iframe src="http://a.com:8090/subAdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h3>iframe B</h3>
<iframe src="http://b.com:8090/subBdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var received = document.querySelector('#received');
var sendToIframeA = document.querySelectorAll('input')[0];
var sendToIframeB = document.querySelectorAll('input')[1];
var iframeA = document.querySelectorAll('iframe')[0];
var iframeB = document.querySelectorAll('iframe')[1];
//receive message
function getMessage(e){
console.log('main received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
sendToIframeA.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeA.contentWindow.postMessage(content, 'http://a.com:8090');
}, false);
sendToIframeB.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeB.contentWindow.postMessage(content, 'http://b.com:8090');
}, false);
</script> <h5>This is domain B</h5>
<textarea name="subB" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('B received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>以上是HTML5中postMessage實作跨網域的程式碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




