js事件裡面的this代表什麼?詳解js中this的用法(附使用範例)
本文會結合例子給大家解析js中this的用法,對於js中this的理解文章講解的也很細緻,由下面的例子可以得知:對於obj.foo()來說,foo運行在obj環境,所以this指向obj;對foo()來說,foo運行在全域環境,所以this指向全域環境。所以,兩者的運行結果不一樣。可見this在其中扮演決定作用,希望透過本文能給大家參考價值。

一、問題的由來
學懂 JavaScript 語言,一個標誌就是理解下面兩種寫法,可能有不一樣的結果。
var obj = { foo: function () {} }; var foo = obj.foo; // 写法一 obj.foo() // 写法二 foo()登入後複製
上面程式碼中,雖然obj.foo和foo指向同一個函數,但是執行結果可能不一樣。請看下面的例子。
var obj = { foo: function () { console.log(this.bar) }, bar: 1 }; var foo = obj.foo; var bar = 2; obj.foo() // 1 foo() // 2登入後複製
這種差異的原因,就在於函數體內部使用了this關鍵字。很多教科書會告訴你,this指的是函數執行階段所在的環境。對於obj.foo()來說,foo運行在obj環境,所以this指向obj;對於foo()來說,foo運行在全域環境,所以this指向全域環境。所以,兩者的運行結果不一樣。
這種解釋沒錯,但教科書往往不告訴你,為什麼會這樣?也就是說,函數的運作環境到底是怎麼決定的?舉例來說,為什麼obj.foo()就是在obj環境執行,而一旦var foo = obj.foo,foo()就變成在全域環境執行?
本文就來解釋 JavaScript 這樣處理的原理。理解了這一點,你就會徹底理解this的作用。
二、記憶體的資料結構
JavaScript 語言之所以有this的設計,跟記憶體裡面的資料結構有關係。
var obj = { foo: 5 };登入後複製
上面的程式碼將一個物件賦值給變數obj。 JavaScript 引擎會先在記憶體裡面,產生一個物件{ foo: 5 },然後把這個物件的記憶體位址賦值給變數obj。

也就是說,變數obj是一個位址(reference)。後面如果要讀取obj.foo,引擎先從obj拿到記憶體位址,然後再從該位址讀出原始的對象,回傳它的foo屬性。
原始的物件以字典結構保存,每個屬性名稱都對應一個屬性描述物件。舉例來說,上面例子的foo屬性,其實是以下面的形式保存的。
)
{ foo: { [[value]]: 5 [[writable]]: true [[enumerable]]: true [[configurable]]: true } }登入後複製
請注意,foo屬性的值會儲存在屬性描述物件的value屬性裡面。
三、函數
這樣的結構是很清楚的,問題在於屬性的值可能是個函數。
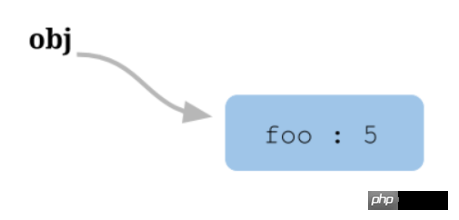
var obj = { foo: function () {} };登入後複製
這時,引擎會將函數單獨保存在記憶體中,然後再將函數的位址賦值給foo屬性的value屬性。

{ foo: { [[value]]: 函数的地址 ... } }登入後複製
由於函數是單獨的值,所以它可以在不同的環境(上下文)執行。
var f = function () {}; var obj = { f: f }; // 单独执行 f() // obj 环境执行 obj.f()登入後複製
四、環境變數
JavaScript 允許在函數體內部,引用目前環境的其他變數。
var f = function () { console.log(x); };登入後複製
上面程式碼中,函數體裡面使用了變數x。此變數由運行環境提供。
現在問題就來了,由於函數可以在不同的運行環境中執行,所以需要有一個機制,能夠在函數體內部獲得當前的運行環境(context)。所以,this就出現了,它的設計目的就是在函數體內部,指涉函數目前的運行環境。
var f = function () { console.log(this.x); }登入後複製
上面程式碼中,函數體內的this.x就是指目前運行環境的x。
var f = function () { console.log(this.x); } var x = 1; var obj = { f: f, x: 2, }; // 单独执行 f() // 1 // obj 环境执行 obj.f() // 2登入後複製
上面程式碼中,函數f在全域環境執行,this.x指向全域環境的x。

在obj環境執行,this.x指向obj.x。

回到本文開頭提出的問題,obj.foo()是透過obj找到foo,所以就是在obj環境執行。一旦var foo = obj.foo,變數foo就直接指向函數本身,所以foo()就變成在全域環境執行。
相關推薦:
#以上是js事件裡面的this代表什麼?詳解js中this的用法(附使用範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






